App Settings
App Requirements
Download and install Any one from these IDE(Android studio, Vs Code) on your computer.
-
Source Android Studio:https://developer.android.com/studio
-
Source VS Code:https://code.visualstudio.com/download
Setup Flutter and Dart SDK in your computer if you want to modify the source code
Must installed Flutter and dart plugin on your IDE
Installation
After downloading file from codecanyon you will get a zip file. Extracting the zip file you will get
Documentation Folder and
User-app » waiz-flutter-app.zip
included in there:
- Unzip the source code and open it in your IDE.
- On your IDE find for
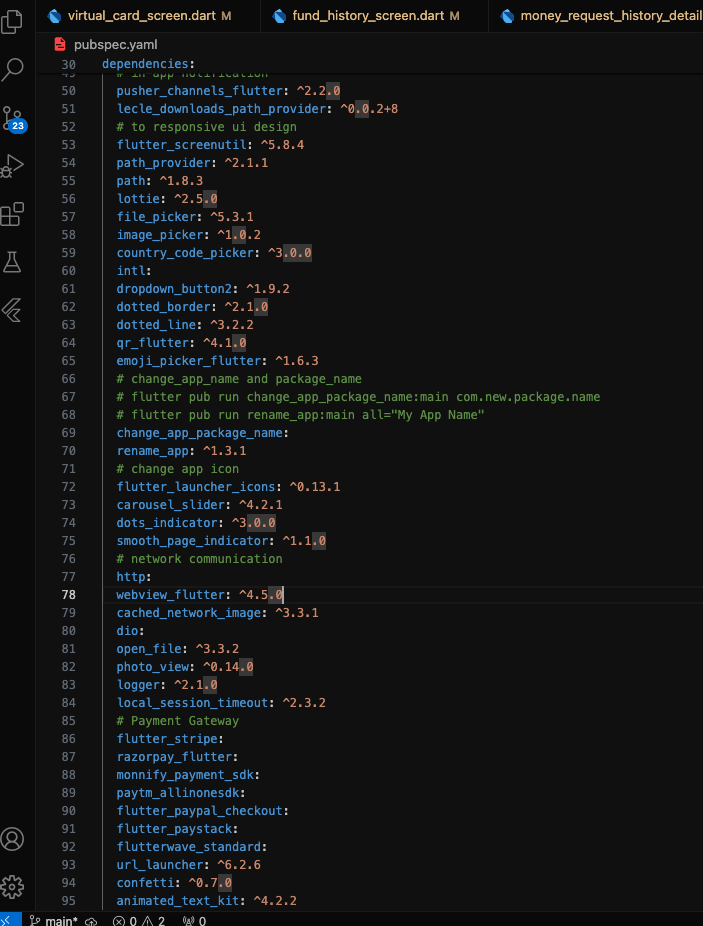
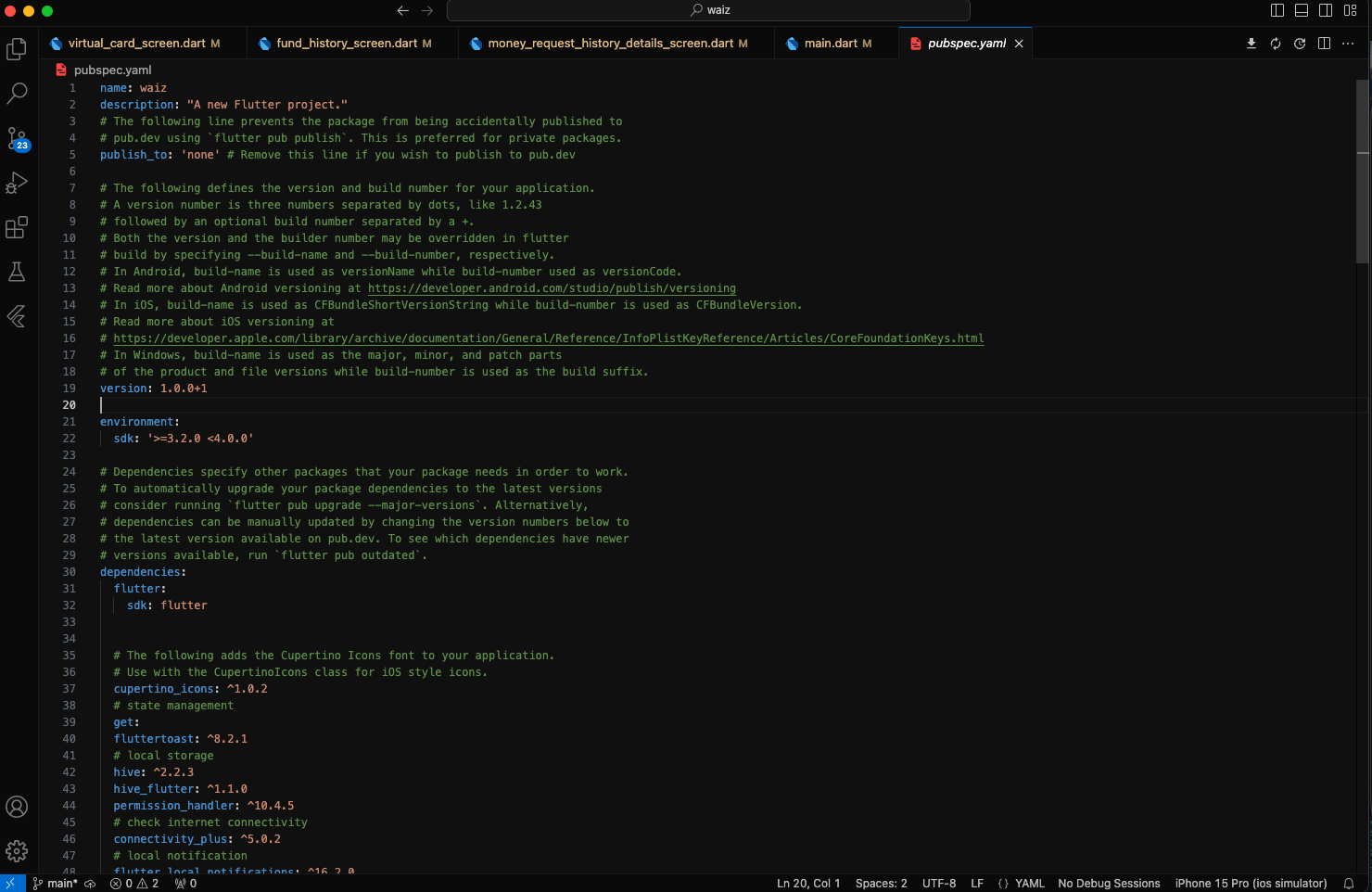
pubspecs.yamlfile then click on pub get on top right side your IDE. - Please make sure your flutter and dart SDK updated.
- Open an emulator or connect a real device and then click on Run Button for compile the project.

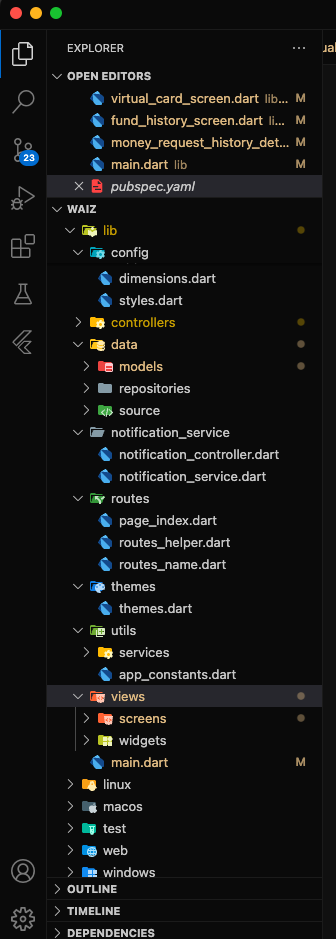
Folder Structure
All you need to follow the lib(Library) Folder for any logical and UI changes in this project.
-
Controller Folder »All of the logic implemented here
-
Data Folder »API integration and error handle
-
Routes Folder »All app routes declared here.
-
Config Folder »App text styles and colors are declared here.
-
Notification_service Folder »Handle both in app notifications and push notifications.
-
Theme Folder »Controll the theme Dark and light mode.
-
Utils Folder »App constants, local storage and helper class are definded here.
-
View Folder »All of the screen UI and component here.

Screens
-
Splash screen
-
Onboarding screen
-
Create new password screen
-
Forgot password screen
-
Login screen
-
SignUp screen
-
Create Support Ticket screen
-
Support Ticket List screen
-
Support Ticket View screen
-
Profile Settings screen
-
Edit Profile screen
-
Change Password screen
-
Identity Verification screen
-
Address Verification screen
-
TwoFa screen
-
Verification Check screen
-
Home Screen
-
Money Request List screen
-
Money Request Details screen
-
Money Request screen
-
Money Transfer screen
-
Wallet Otp screen
-
Notification screen
-
Notification permission screen
-
Add Recipient screen
-
Recipient screen
-
Recipient Details screen
-
Refer & Earn screen
-
Transaction screen
-
Money Transfer History screen
-
Add Fund screen
-
Fund History screen
-
Wallet Exchange screen
-
Virtual Card screen
Setup Application
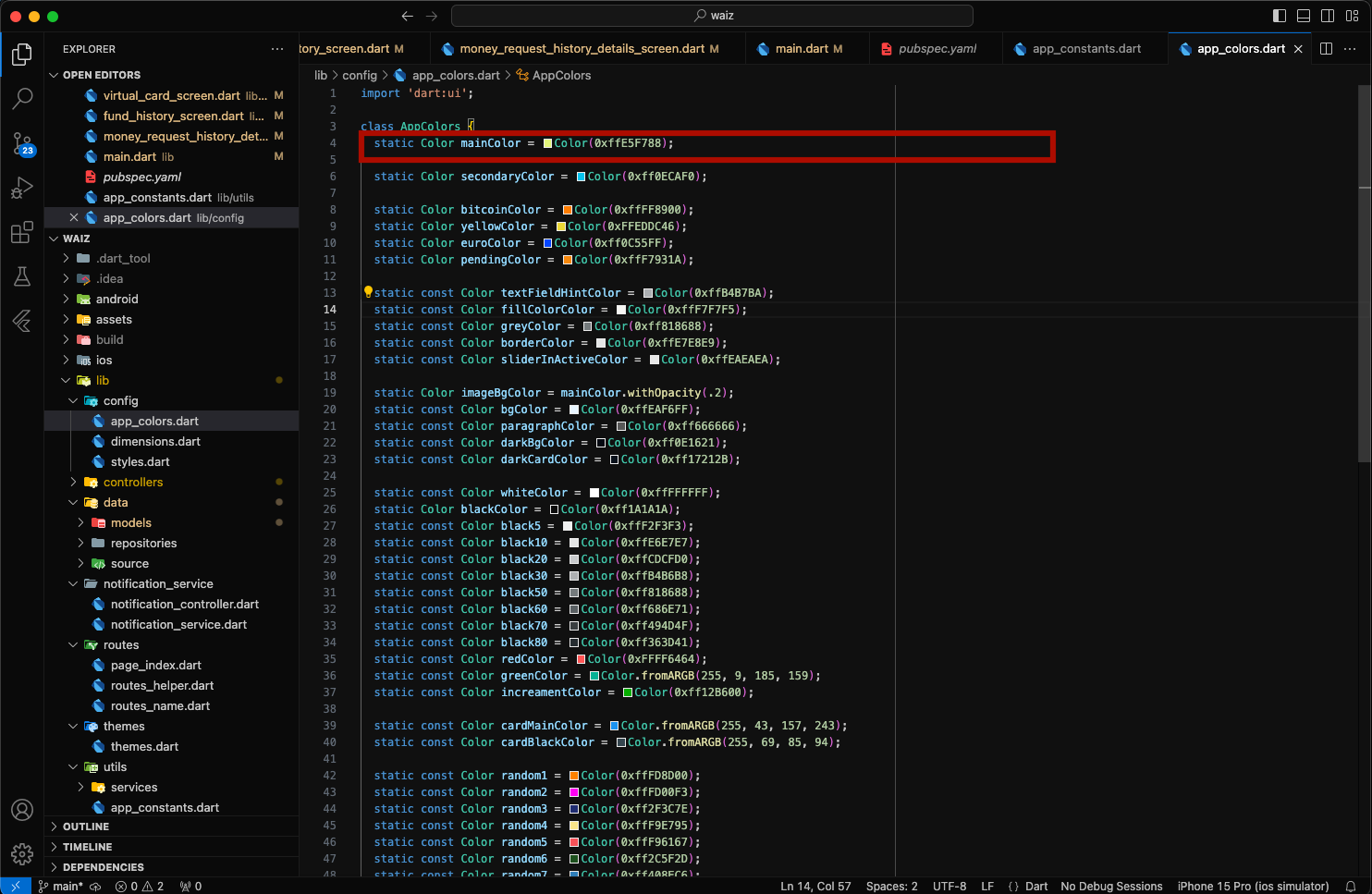
Change App Primary color Open :
lib
-
config
- app_colors.dart

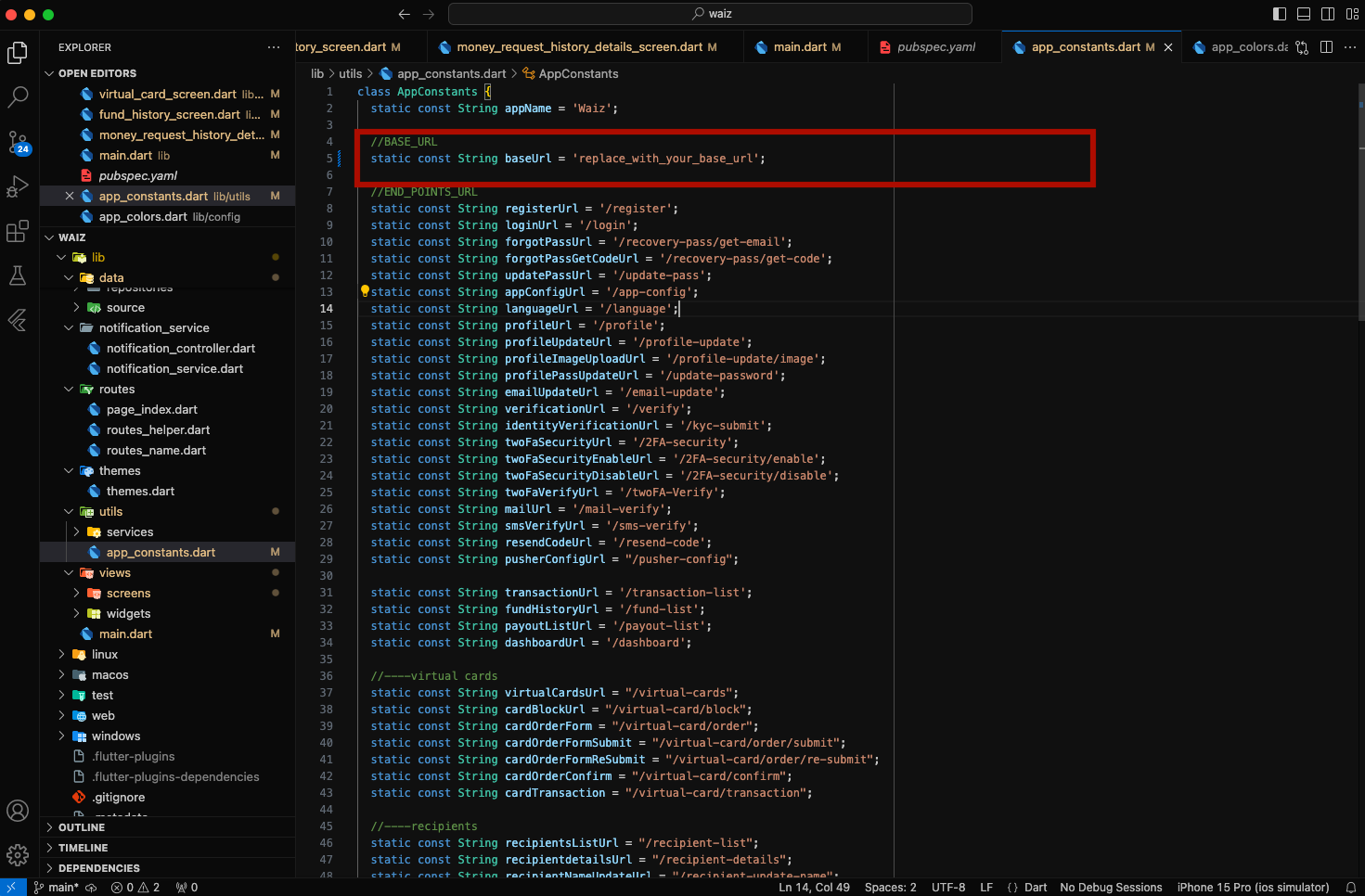
Change App Base_Url: Open :
lib
-
utils
- app_constants.dart

-
For change the app name please follow:https://pub.dev/packages/rename_app
-
For change the app icon please follow:https://pub.dev/packages/flutter_launcher_icons
-
For change the app package name please follow:https://pub.dev/packages/change_app_package_name
Publish App
1. Android
Follow the guidelines publish the app to Play Store.
-
PlayStore:https://flutter.dev/docs/deployment/android
2. IOS
Follow the guidelines publish the app to AppStore.
-
AppStore:https://flutter.dev/docs/deployment/ios