App Settings
App Requirements
Download and install Any one from these IDE(Android studio, Vs Code) on your computer.
-
Source Android Studio:https://developer.android.com/studio
-
Source VS Code:https://code.visualstudio.com/download
Setup Flutter and Dart SDK in your computer if you want to modify the source code
Must installed Flutter and dart plugin on your IDE
Installation
After downloading file from codecanyon you will get a zip file. Extracting the zip file you will get
Documentation Folder and
User-app » waiz-flutter-app.zip
included in there:
- Unzip the source code and open it in your IDE.
- On your IDE find for
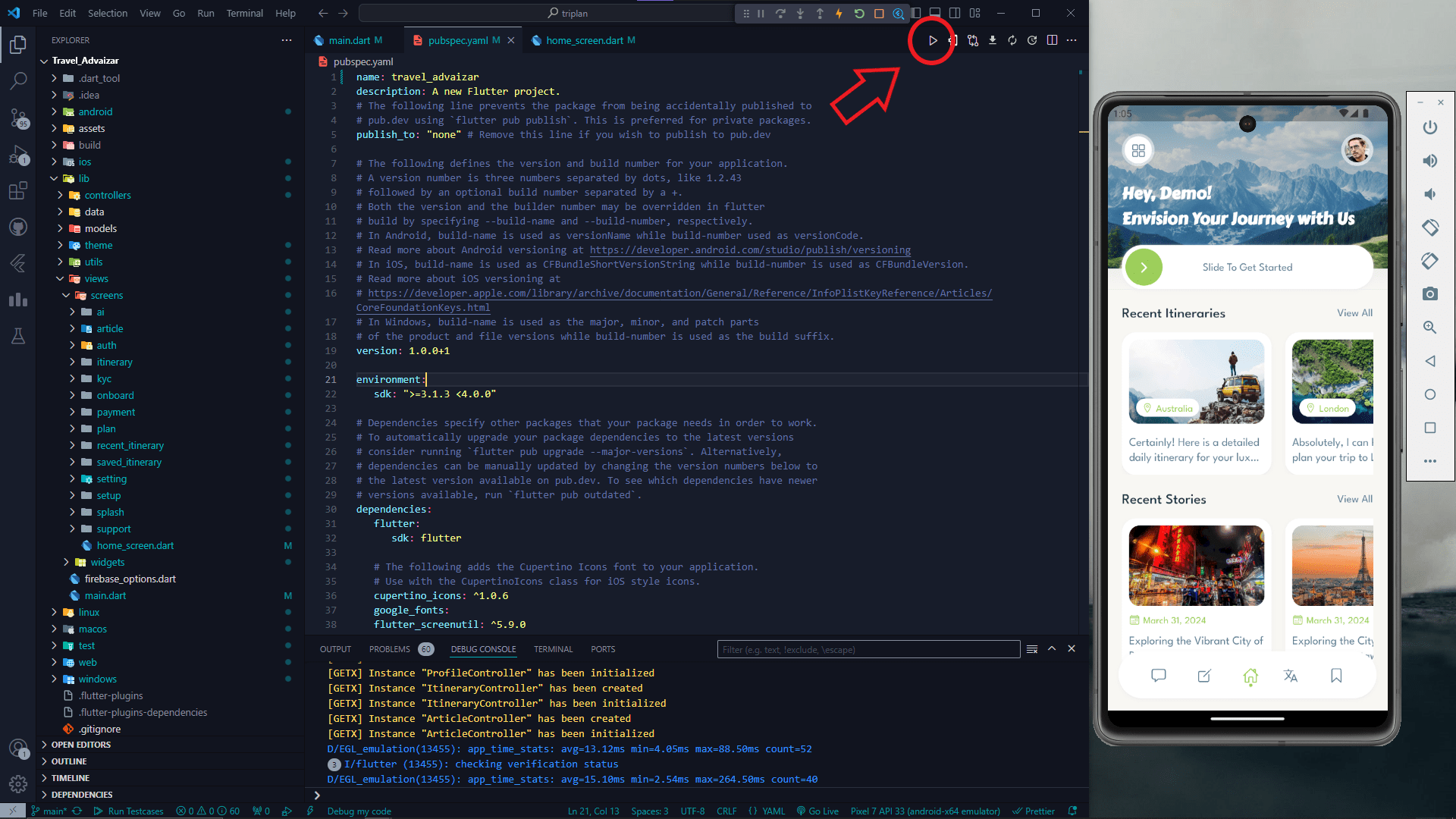
pubspecs.yamlfile then click on Get packages Icon on top right side your IDE or run the commandflutter pub getin terminal. - Please make sure your flutter and dart SDK updated.
- Open an emulator or connect a real device and then click on Run Button for compile the project.
Note
We used these version for development Flutter 3.24.4 & Dart 3.5.4
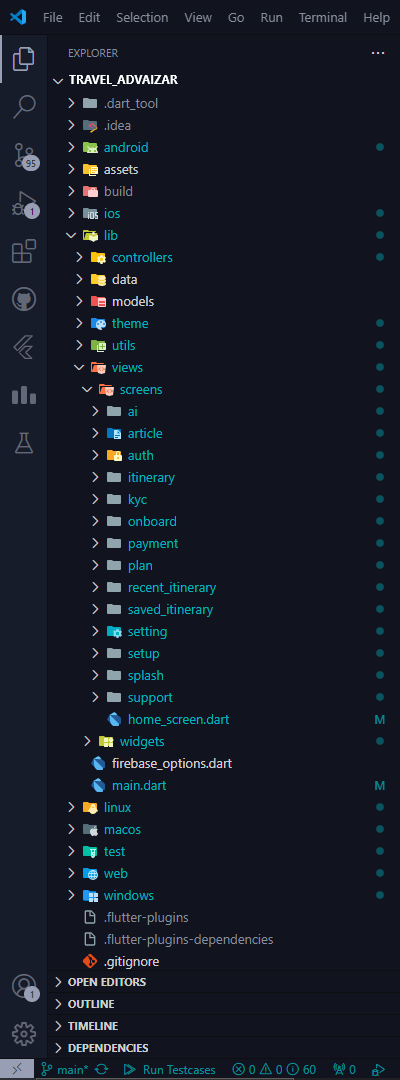
Folder Structure
All you need to follow the lib(Library) Folder for any logical and UI changes in this project.
-
Controller Folder »All of the logic implemented here.
-
Data Folder »All of the static data which isn't comes from server.
-
Models Folder »All of the class types defined here.
-
Theme Folder »Managed app thme here.
-
Utils Folder »All the strings and colors defined here.
-
View Folder »All of the screen & component here.

Screens
-
Splash screen
-
Onboarding Screen
-
Social Sign In Screen
-
Sign Up Screen
-
Sign In Screen
-
Passoword Recovery Screen
-
Home screen
-
Chat Screen
-
Language Translation Screen
-
Itinerary Create Screen
-
Tour Place Screen
-
Tour Duration Screen
-
Tour Companion Screen
-
Tour Budget Screen
-
Tour Preferences Screen
-
Itinerary Screen
-
Saved Itinerary Screen
-
Saved Itinerary Details Screen
-
Popular Destination Screen
-
Popular Destination Details Screen
-
Settings Screen
-
Profile Update Screen
-
Change Password Screen
-
Support Ticket Screen
-
Create Ticket Screen
-
Support Conversation Screen
-
Two Factor Authentication Screen
-
Email Verification Screen
-
SMS Verification Screen
-
kyc Verification Screen
-
kyc Submission List Screen
-
Plan Screen
-
Payment Screen
-
Card Payment Screen
-
Manual Payment Request Screen
-
Subscription List Screen
Setup Application
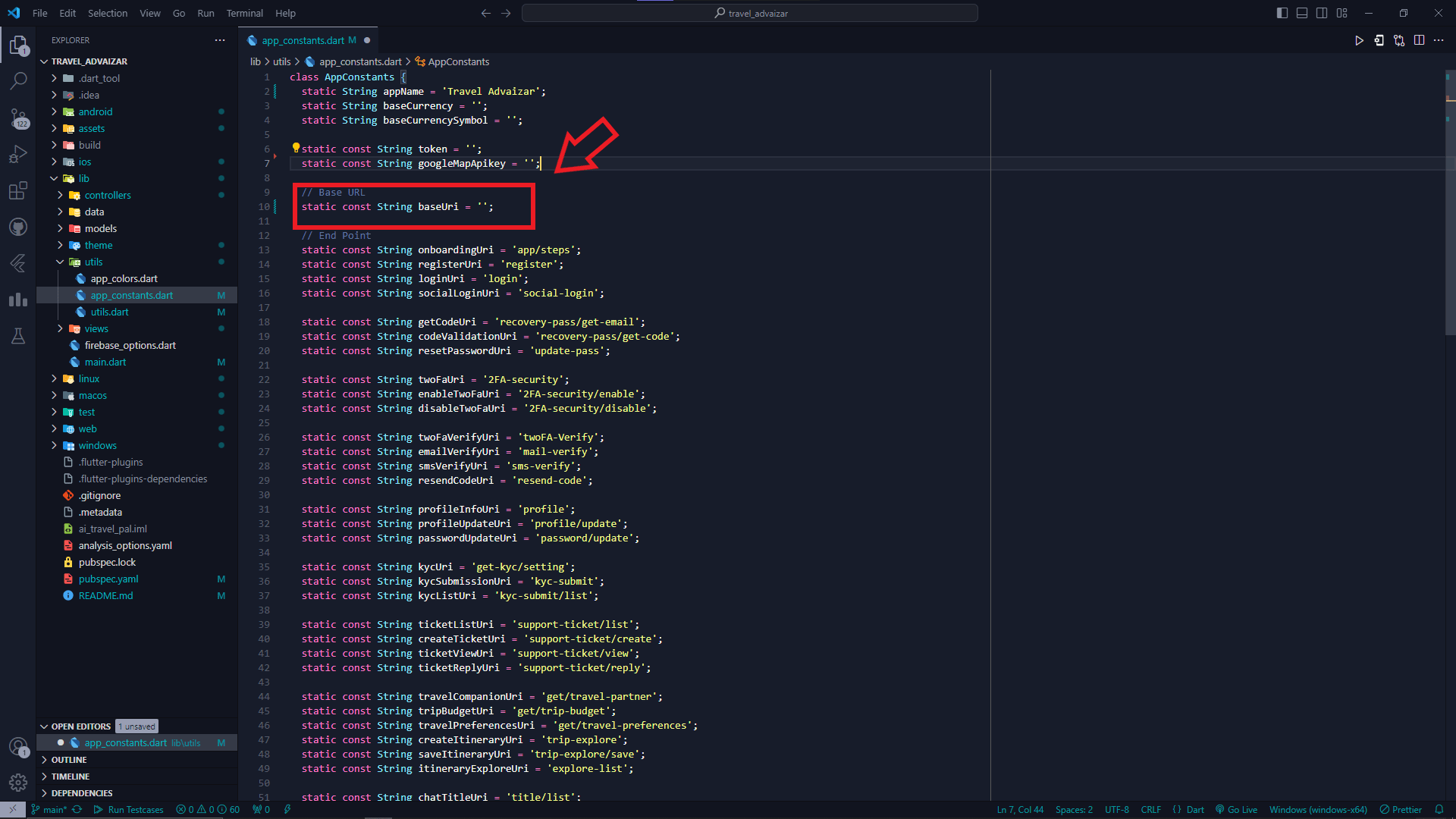
Change App Base_Url Open :
lib
-
utils
- app_constants.dart

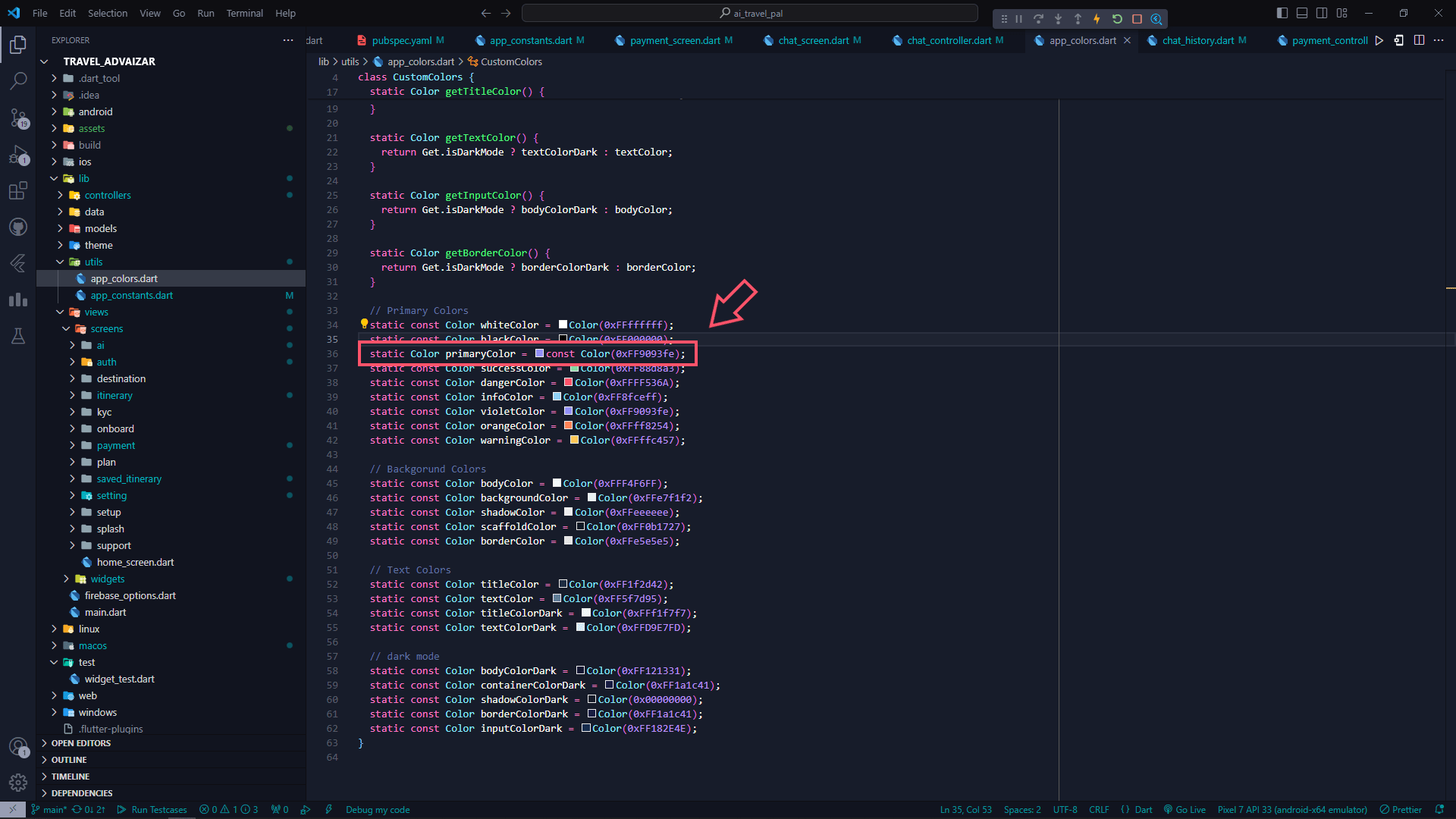
Change App Primary color Open :
lib
-
utils
- app_colors.dart

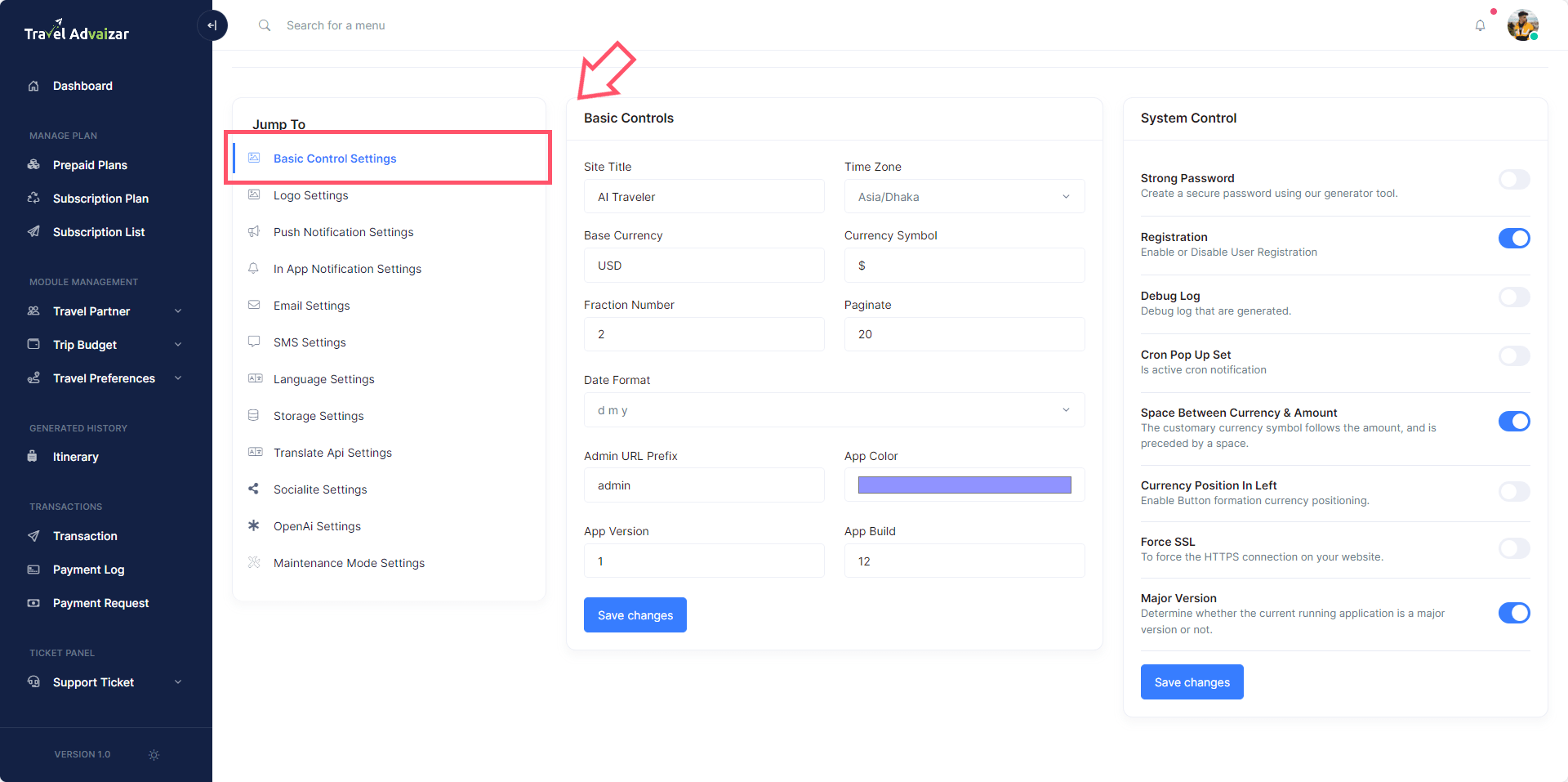
You can change site basic settings from admin panel

-
For change the app name please follow:https://pub.dev/packages/rename_app
-
For change the app icon please follow:https://pub.dev/packages/flutter_launcher_icons
-
For change the app package name please follow:https://pub.dev/packages/change_app_package_name
Publish App
1. Android
Follow the guidelines publish the app to Play Store.
-
PlayStore:https://flutter.dev/docs/deployment/android
2. IOS
Follow the guidelines publish the app to AppStore.
-
AppStore:https://flutter.dev/docs/deployment/ios