App Settings
App Requirements
Download and install Any one from these IDE(Android studio, Vs Code) on your computer.
-
Source Android Studio:https://developer.android.com/studio
-
Source VS Code:https://code.visualstudio.com/download
Setup Flutter and Dart SDK in your computer if you want to modify the source code
Must installed Flutter and dart plugin on your IDE
Installation
After downloading file from codecanyon you will get a zip file. Extracting the zip file you will get
Documentation Folder and
» project.zip
included in there:
- Unzip the source code and open it in your IDE.
- On your IDE find for
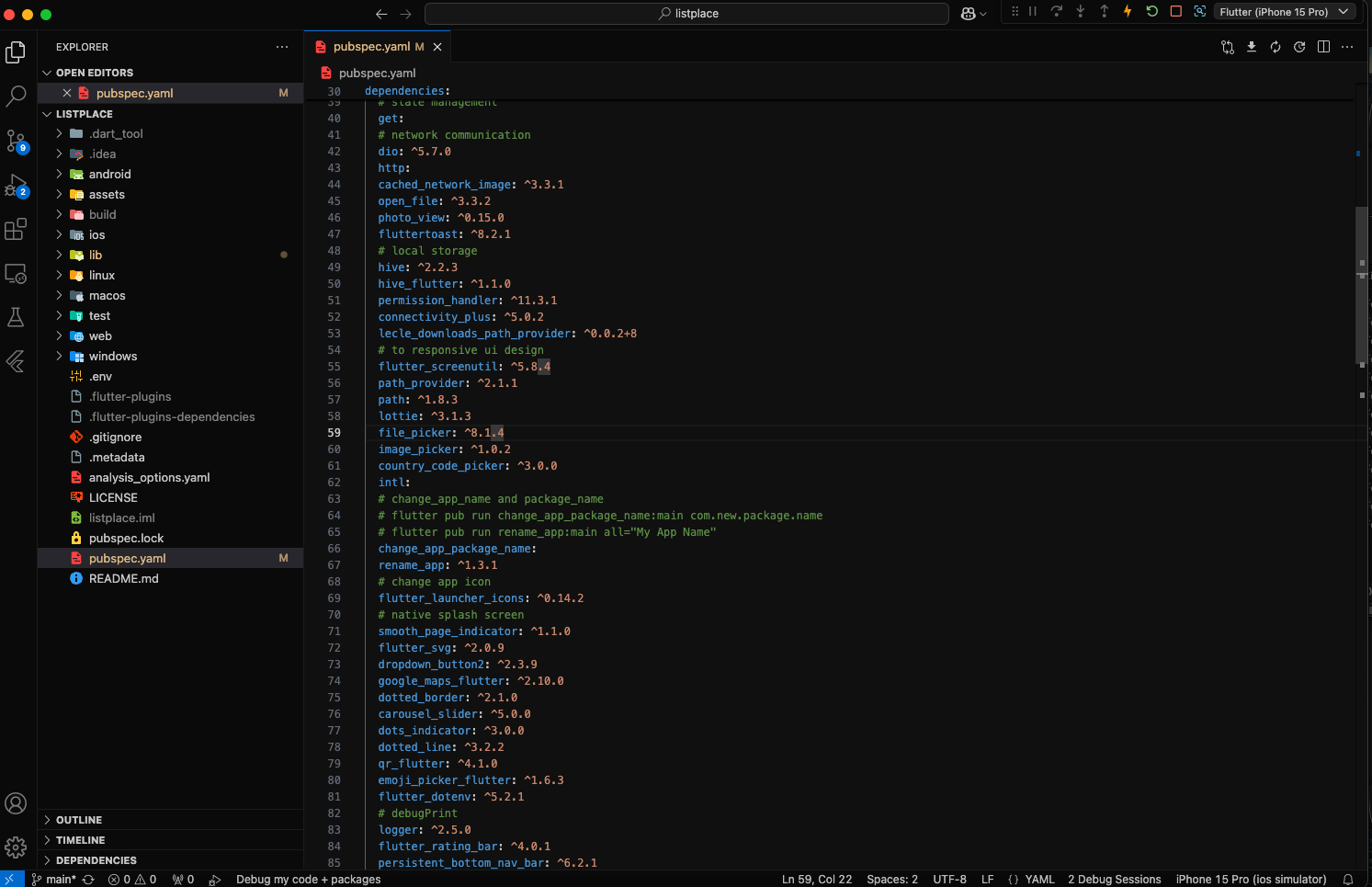
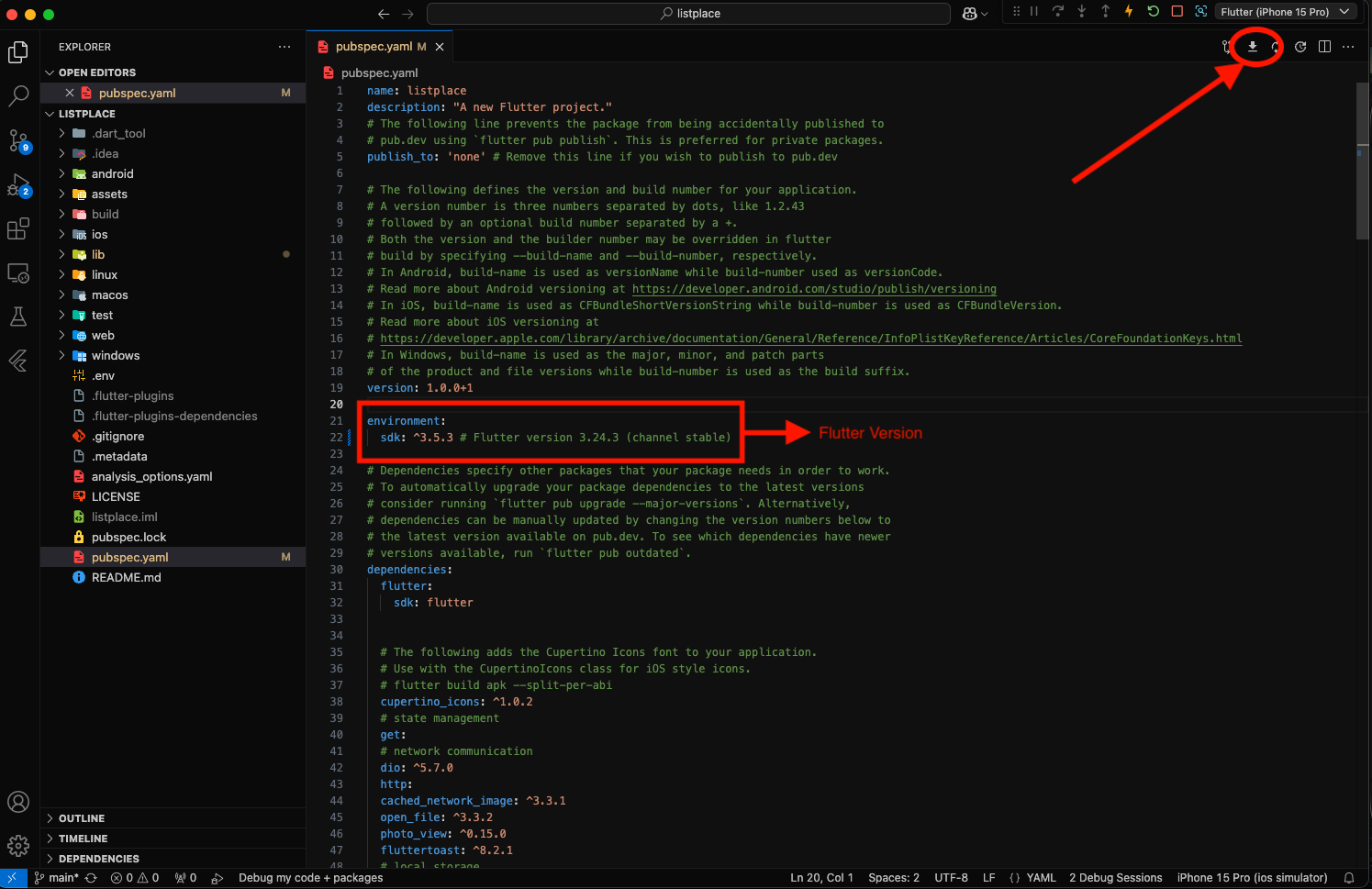
pubspecs.yamlfile then click on pub get on top right side your IDE. - We used these version for development Flutter 3.29.2
- Open an emulator or connect a real device and then click on Run Button for compile the project.

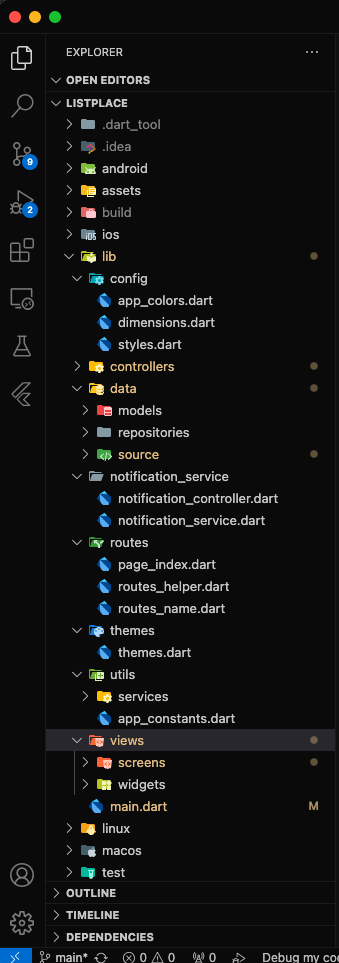
Folder Structure
All you need to follow the lib(Library) Folder for any logical and UI changes in this project.
-
Controller Folder »All of the logic implemented here.
-
Data Folder »API integration and error handle.
-
Routes Folder »All app routes declared here.
-
Config Folder »App text styles and colors are declared here.
-
Notification_service Folder »Handle both in app notifications and push notifications.
-
Theme Folder »Control the theme Dark and light mode.
-
Utils Folder »App constants, local storage and helper class are definded here..
-
View Folder »All of the screen UI and component here.

Screens
-
Splash screen
-
Onbording Screen
-
Sign In Screen
-
Sign Up Screen
-
Forgot password Screen
-
Create New Password Screen
-
Home Screen
-
Notification Screen
-
Profile Settings Screen
-
Edit Profile Screen
-
Change Password Screen
-
KYC Verification Screen
-
KYC Verify Check Screen
-
TwoFa Verify Screen
-
Create Support Ticket Screen
-
Support Ticket List Screen
-
Support Ticket View Screen
-
Notification Permission Screen
-
Notification Screen
-
Delete Account Screen
-
Transaction Screen
-
Payment Success Screen
-
My Listings Screen
-
Add Listing Screen
-
All Listings Screen
-
Edit Listing Screen
-
Listing Details Screen
-
WishList Listing Screen
-
Author Profile Screen
-
Product Details Screen
-
Review List Screen
-
Top Categories Screen
-
Claim Business Screen
-
Claim Business Inbox Screen
-
Product Enquiry Screen
-
Product Enquiry Inbox Screen
-
My Analytics Screen
-
Analytic Details Screen
-
My Package Screen
-
Payment History Screen
-
Pricing Plan Screen
-
Payment Screen
Setup Application
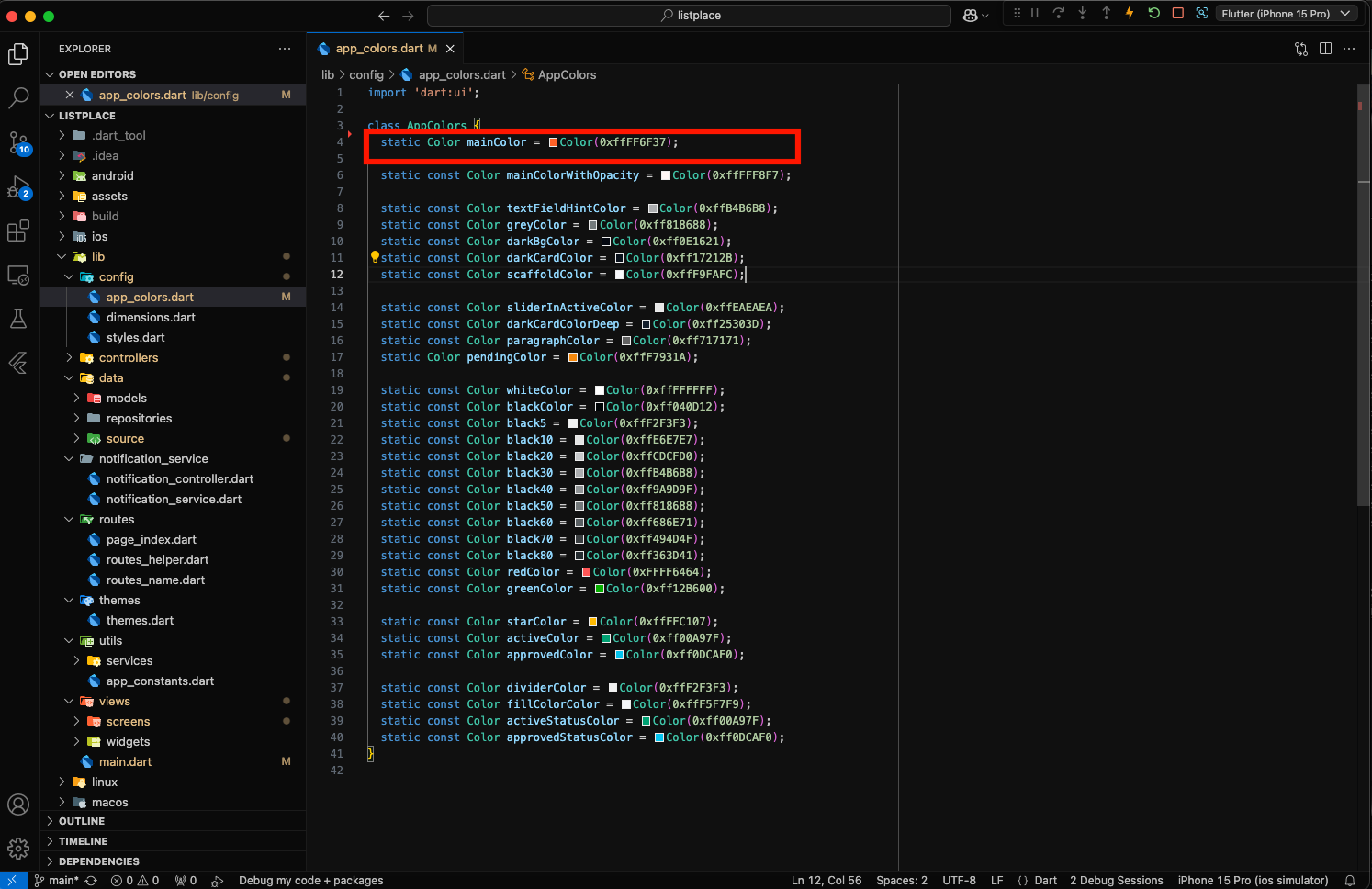
Change App Primary color Open :
lib
-
config
-
- app_colors.dart
-

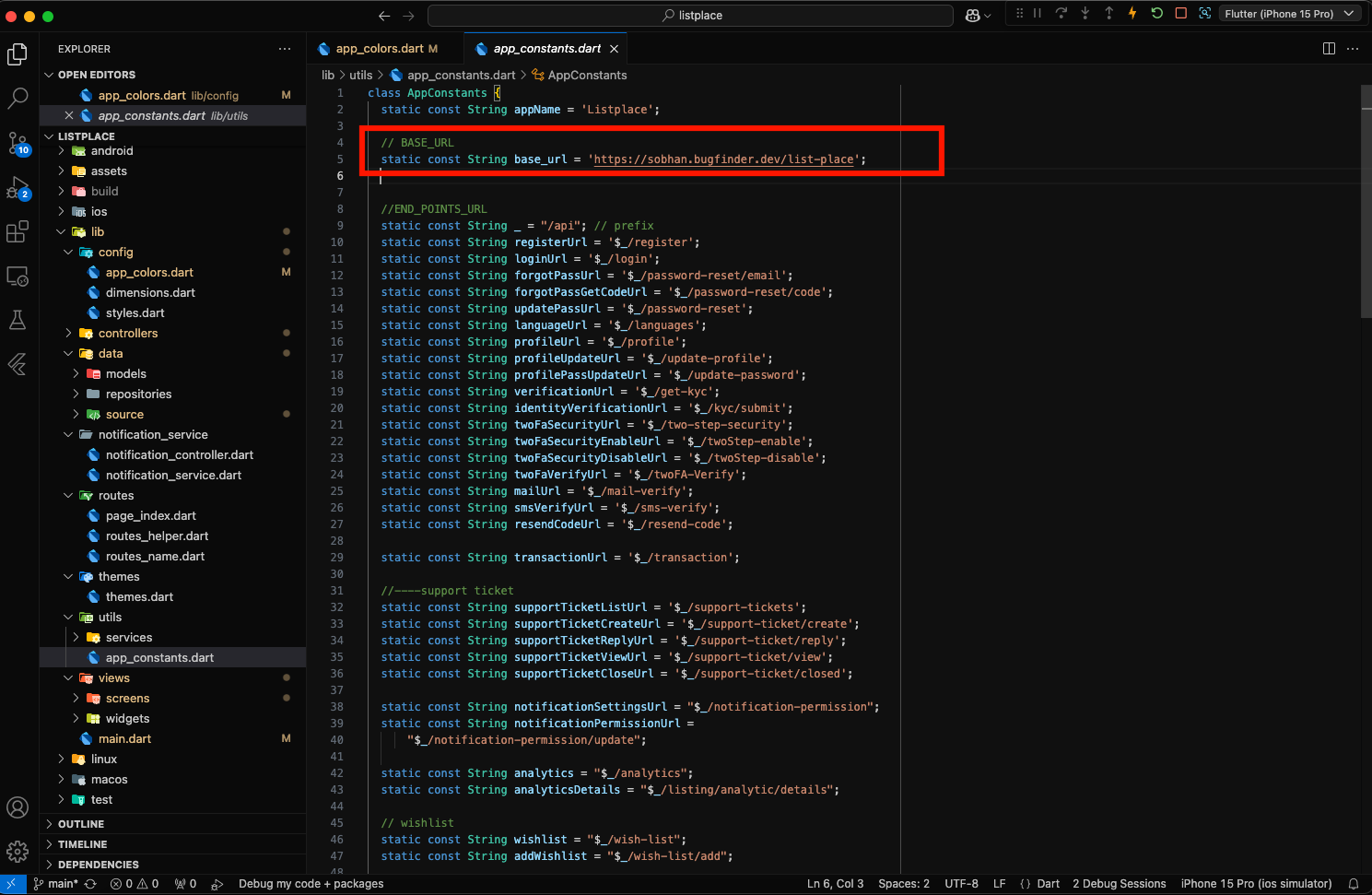
Change App Base_Url :
lib
-
utils
-
- app_constants.dart
-

-
For change the app name please follow:https://pub.dev/packages/rename_app
-
For change the app icon please follow:https://pub.dev/packages/flutter_launcher_icons
-
For change the app package name please follow:https://pub.dev/packages/change_app_package_name
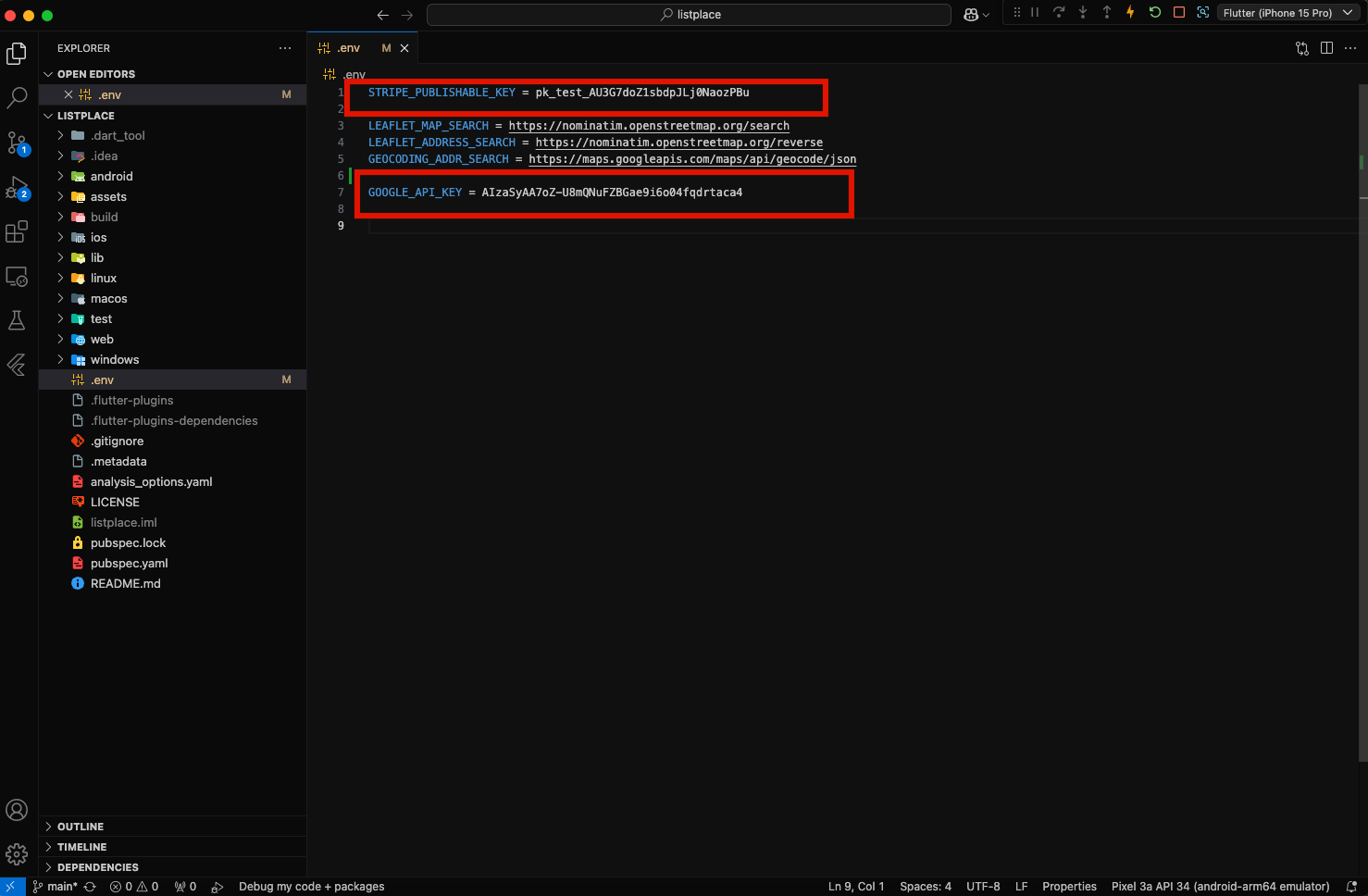
Api Key Setup
Please replace the given keys with your own Stripe publishable key and Google Maps API key, as shown in the image below.
root folder
-
-
- .env
-

Publish App
1. Android
Follow the guidelines publish the app to Play Store.
-
PlayStore:https://flutter.dev/docs/deployment/android
2. IOS
Follow the guidelines publish the app to AppStore.
-
AppStore:https://flutter.dev/docs/deployment/ios