App Settings
App Requirements
Download and install Any one from these IDE(Android studio, Vs Code) on your computer.
-
Source Android Studio:https://developer.android.com/studio
-
Source VS Code:https://code.visualstudio.com/download
Setup Flutter and Dart SDK in your computer if you want to modify the source code
Must installed Flutter and dart plugin on your IDE
Installation
After downloading file from codecanyon you will get a zip file. Extracting the zip file you will get
Documentation Folder and
» project.zip
included in there:
- Unzip the source code and open it in your IDE.
- On your IDE find for
pubspecs.yamlfile then click on pub get on top right side your IDE. - Please make sure your flutter and dart SDK updated.
- Open an emulator or connect a real device and then click on Run Button for compile the project.
Note
We used these version for development Flutter 3.24.0
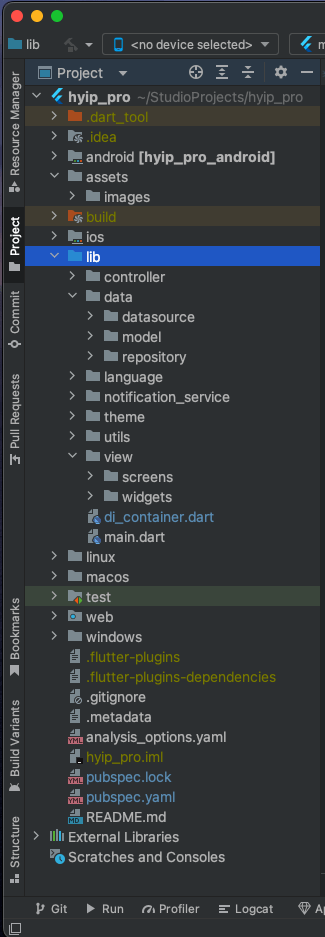
Folder Structure
All you need to follow the lib(Library) Folder for any logical and UI changes in this project.
-
Controller Folder »All of the logic implemented here.
-
Data Folder »API integration and error handle.
-
Language Folder »All the logic for localizations.
-
Notification_service Folder »Handle both in app notifications and push notifications.
-
Theme Folder »Control the theme Dark and light mode.
-
Utils Folder »All the strings and colors define here.
-
View Folder »All of the screen UI and component here.

Screens
-
Splash screen
-
Login and Registration screen
-
Forget Password screen
-
On Boarding screen
-
Dashboard screen
-
Notification screen
-
Plan screen
-
Transaction History screen
-
Menu Screen
-
Edit Profile screen
-
Change password screen
-
KYC verification screen
-
2FA security screen
-
Deposit screen
-
Payout screen
-
Deposit history screen
-
Payout history screen
-
Transfer screen
-
My referral screen
-
Referral Bonus screen
-
Badges
-
Support Ticket screen
-
Create Ticket screen
-
View and Reply Ticket screen
Setup Application
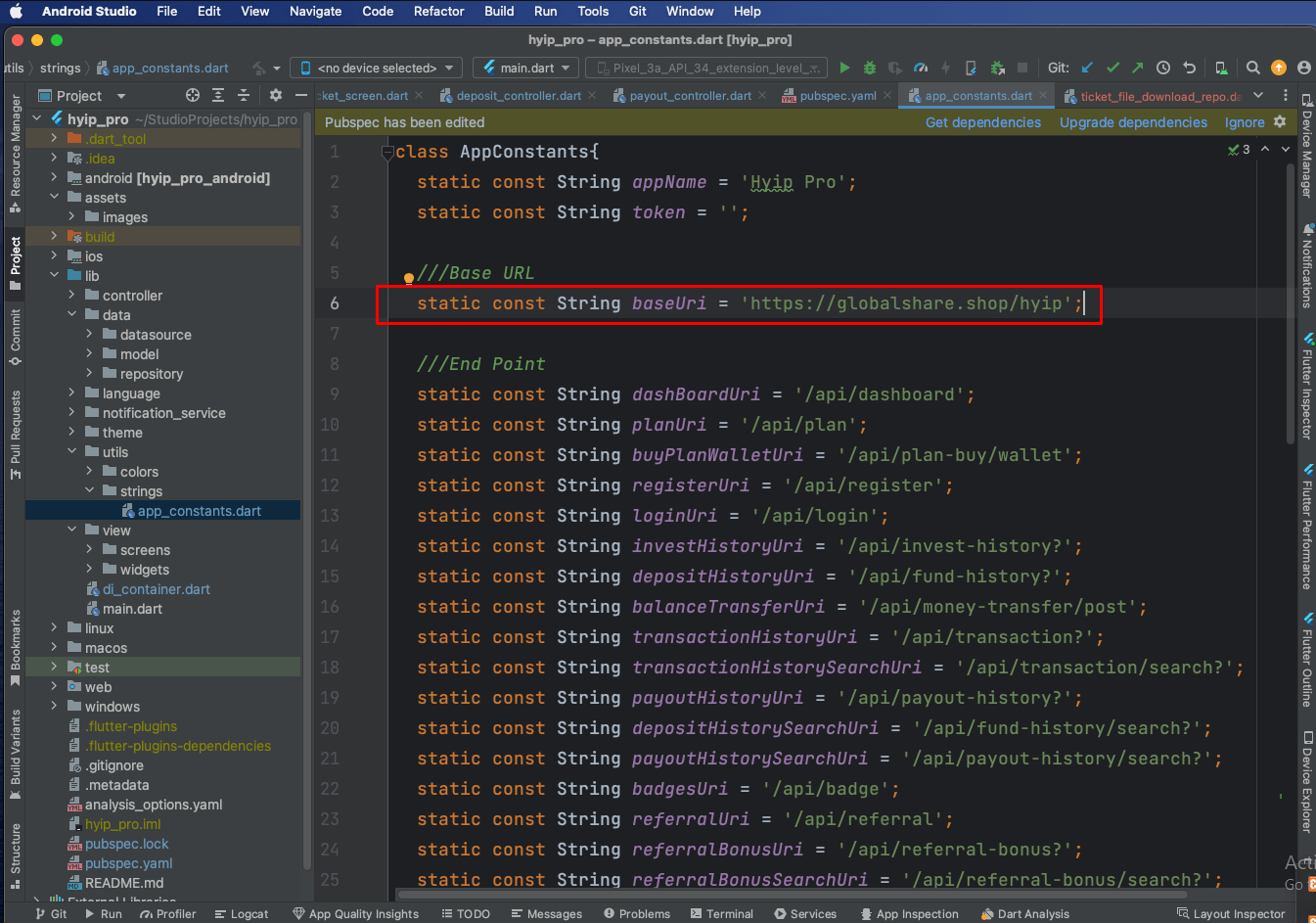
Change App Base Url Open :
lib
-
utils
-
strings
-
- app_constants.dart
-
-

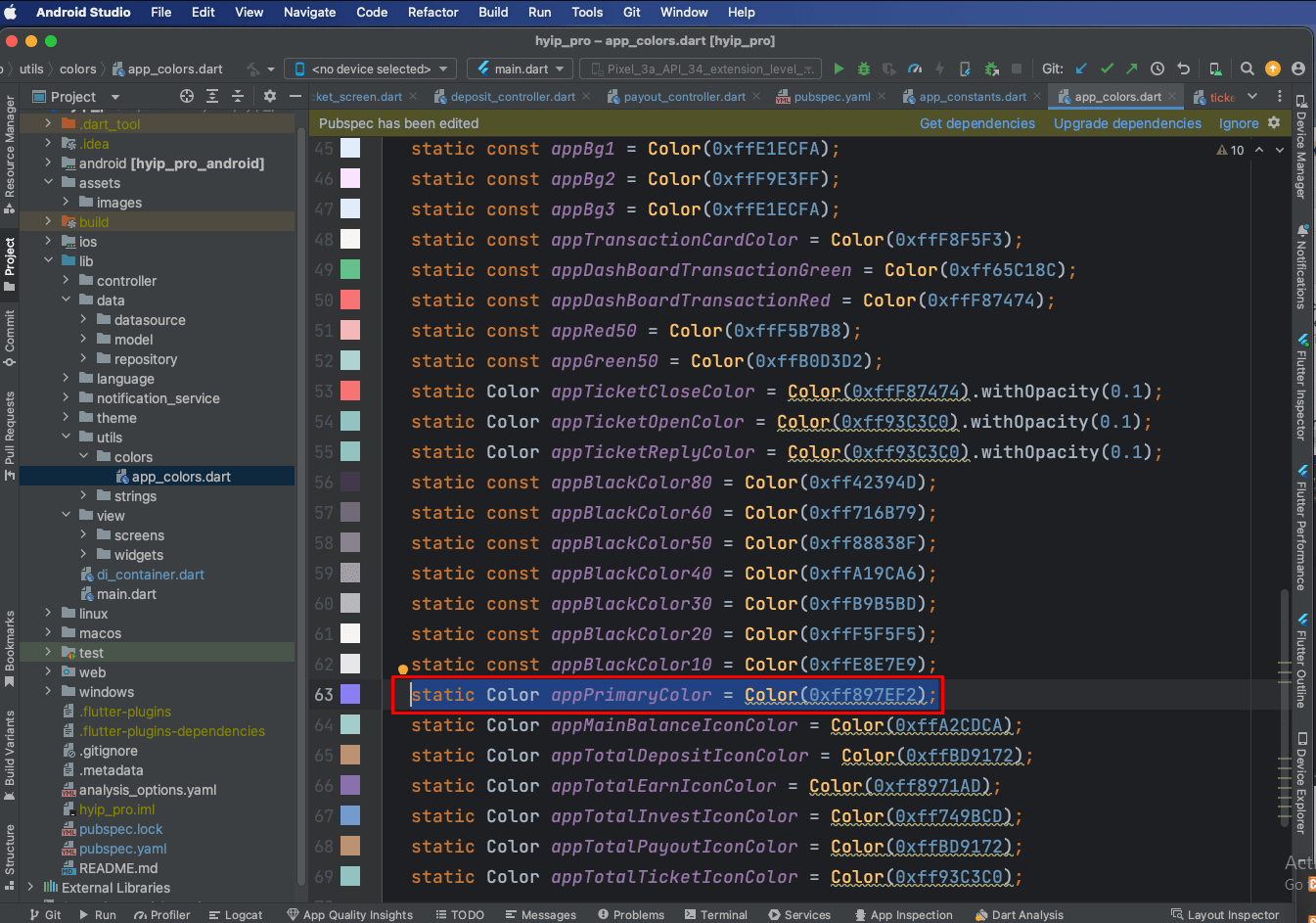
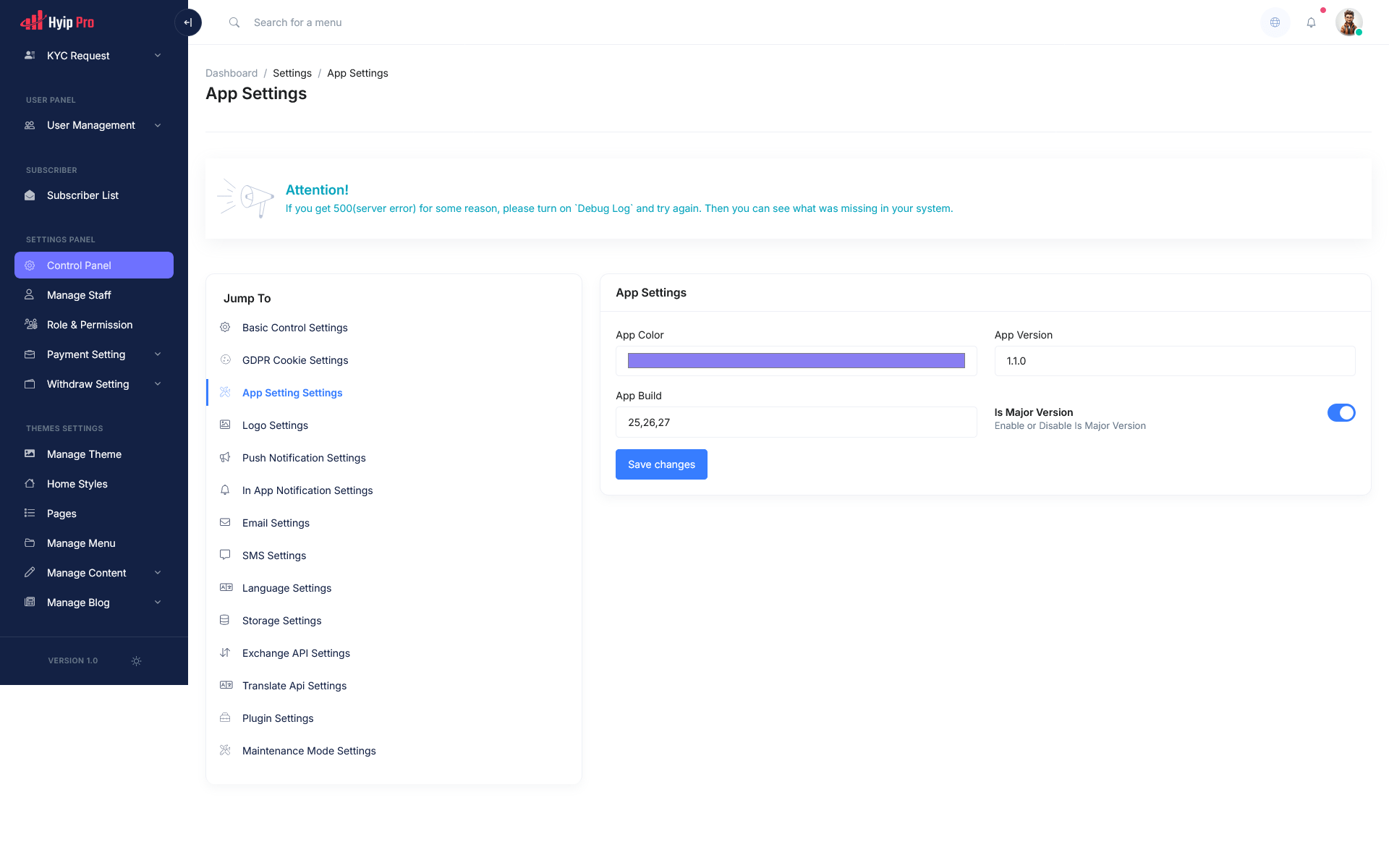
Change App Primary color Open :
lib
-
utils
-
strings
-
- app_colors.dart
-
-

Or You can do it from admin panel also

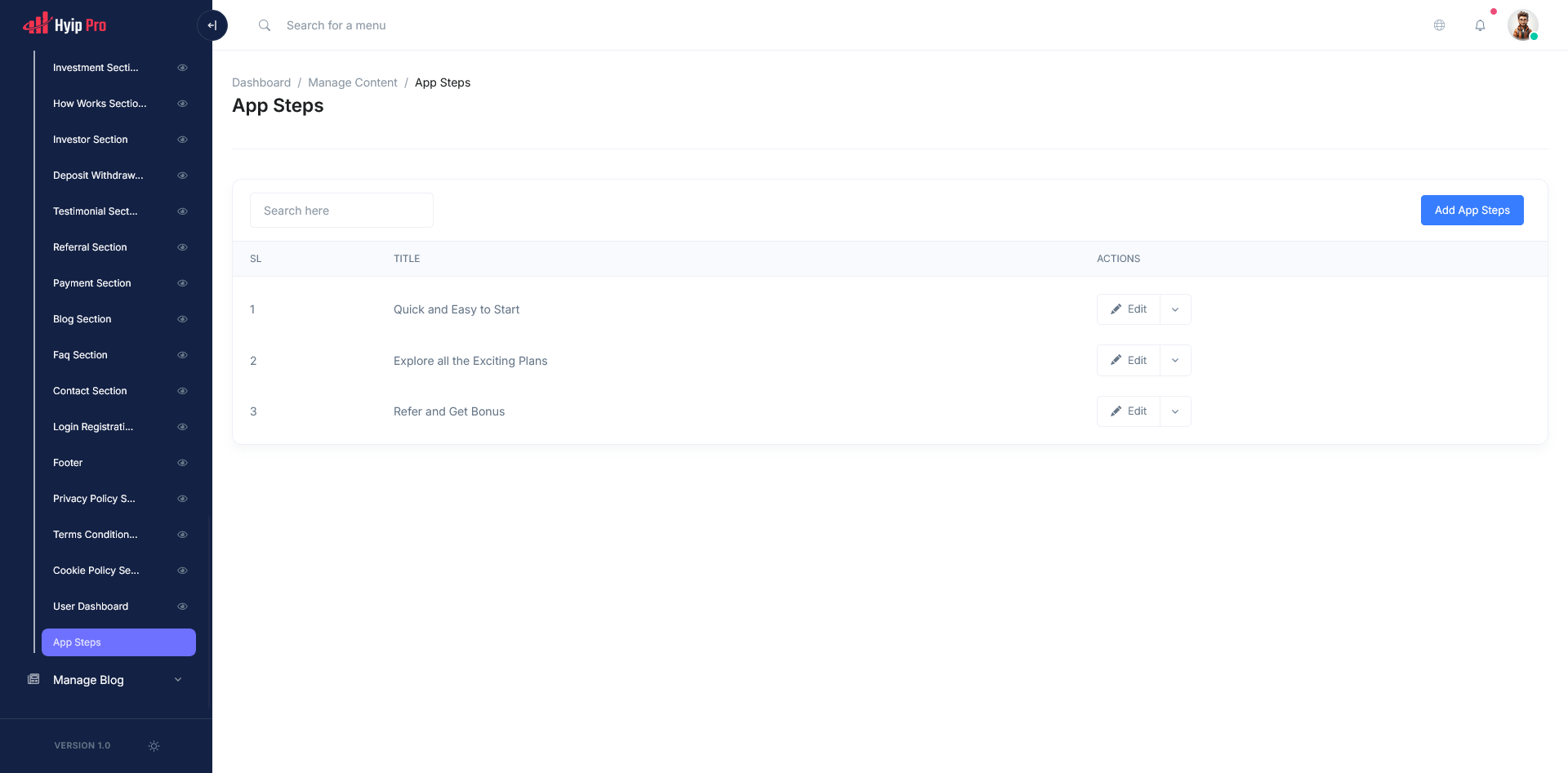
Change the Onboarding screen contents

-
For change the app name please follow:https://pub.dev/packages/rename_app
-
For change the app icon please follow:https://pub.dev/packages/flutter_launcher_icons
-
For change the app package name please follow:https://pub.dev/packages/change_app_package_name
Publish App
1. Android
Follow the guidelines publish the app to Play Store.
-
PlayStore:https://flutter.dev/docs/deployment/android
2. IOS
Follow the guidelines publish the app to AppStore.
-
AppStore:https://flutter.dev/docs/deployment/ios