Dinehaus - Shopify OS 2.0 Template
Special thanks for purchasing Dinehaus.
If you have any questions about our theme or you find an issue, please feel free to send us a message to
After we received your email, Our Support staff will process and respond to your question in the queue order. Your question will be answered within 24 business working hours from the last email you sent to us. If you love our theme, please rate it. It’s the best award for our job we can get from you!
Installation
It's too easy to install Dinehaus.
- Log in to your Shopify store.
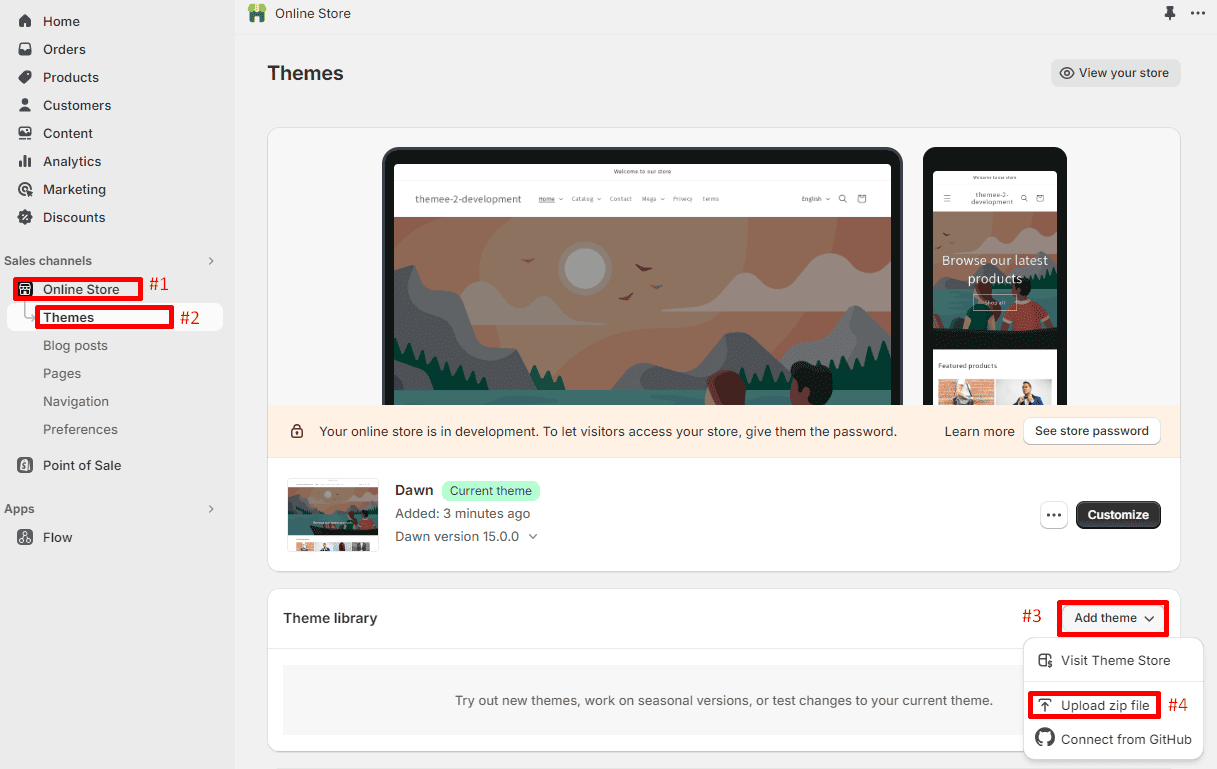
- Navigate to Online Store.
- Go to Themes
- Click Add Theme Button and
- Choose Upload Zip File
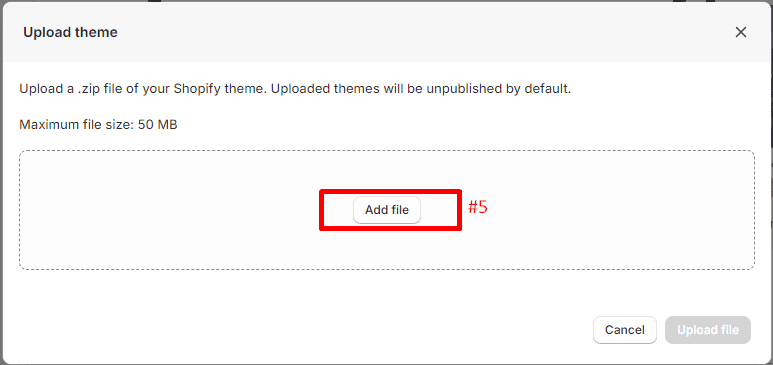
- Click Add File
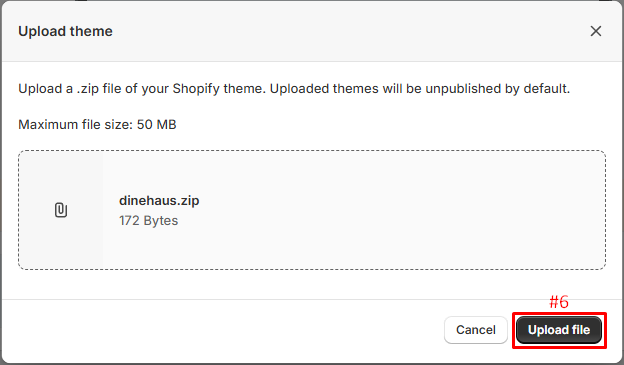
- After completing your purchase, unzip the file you receive. Inside, you’ll find a file named dinehaus.zip. This is the theme file that you’ll need to upload to your Shopify store.
This should streamline the process and make it easy to follow.



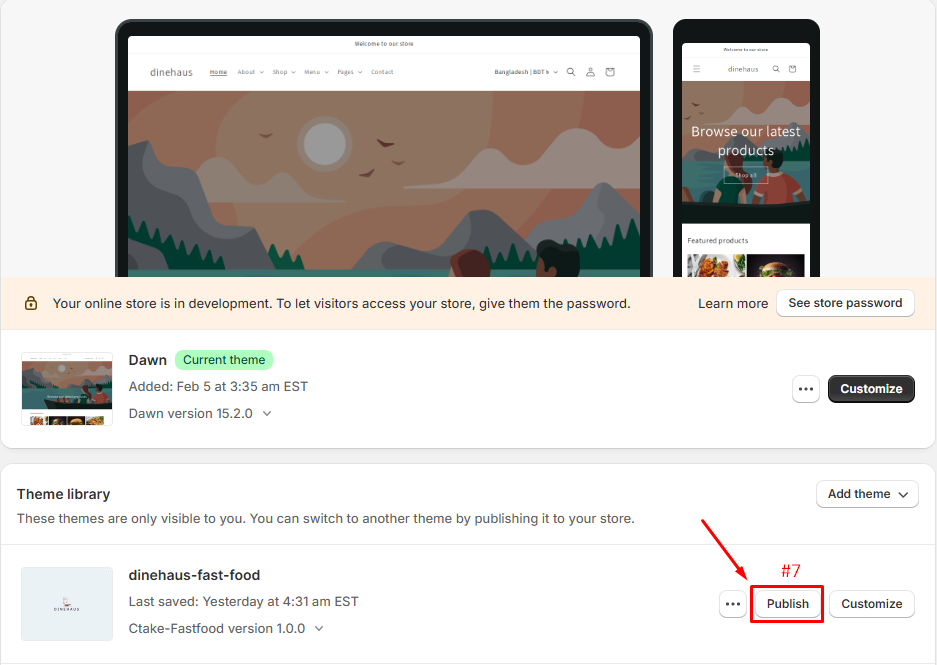
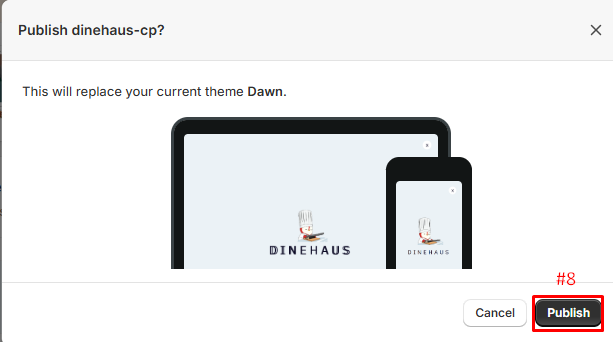
After installation a few second, it will appear in the righ area. Please click on Publish > to active new theme.


Shopify Knowlegae Base
Before we begin customizing your store, we would like to notice that this section will help you to have some collections and products added and a blog article written. So if you already had an active store and you are just updating your design, you don't need to read this part. Otherwise, here are some links to help you to setup your new store:
Theme Settings
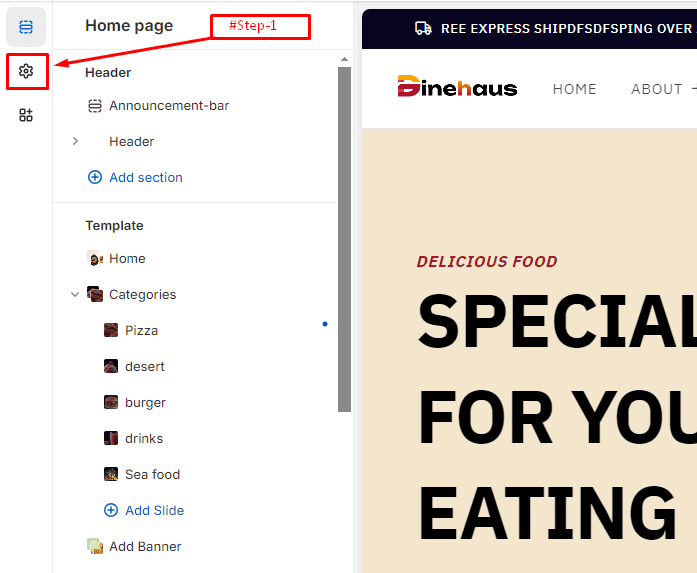
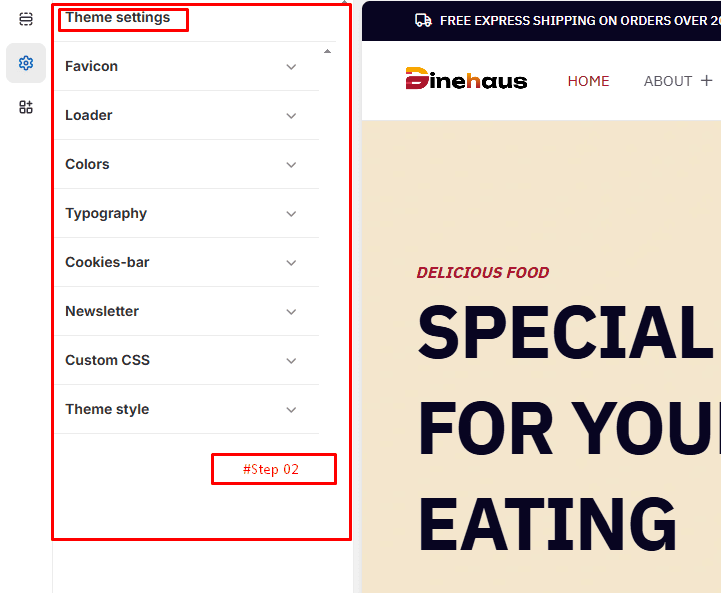
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize > Theme Settings, these listing of options will appear in the Left area.


Preloader
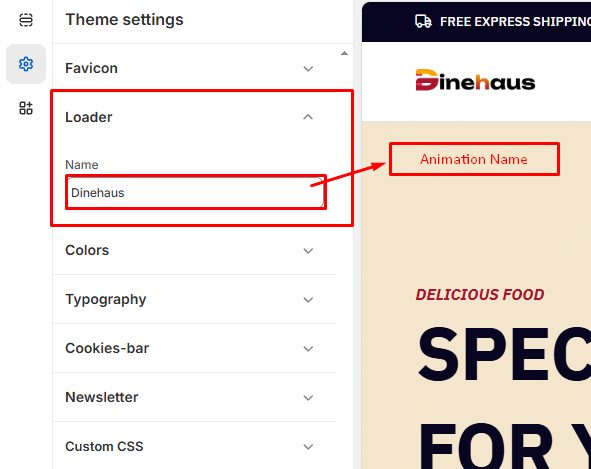
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize > Theme Settings > Preloader, these listing of options will appear in the Left area.
- Select a GIF Image if you want.
- Write a Store Name


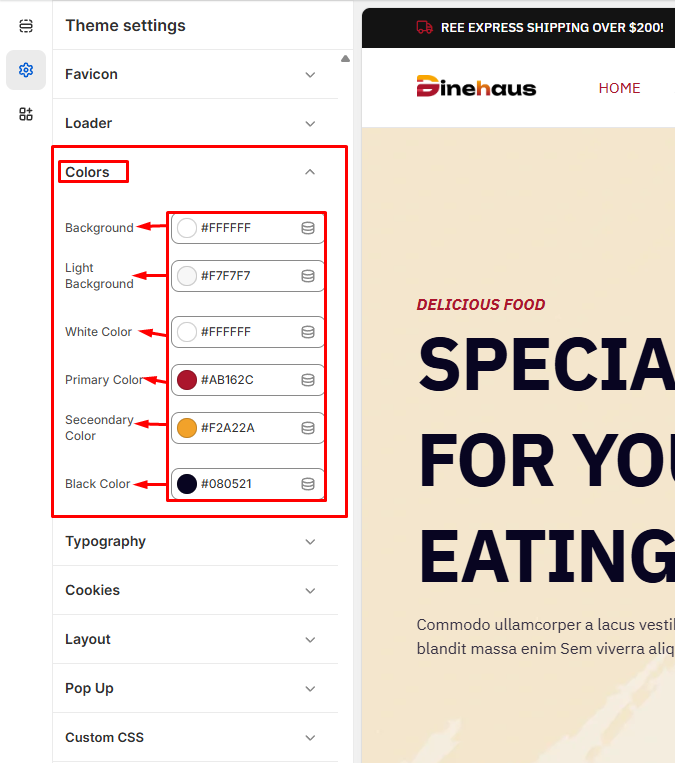
Color
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize > Theme Settings > Color, these listing of options will appear in the Left area.
Color Schemes
If you'd like to personalize the theme, feel free to adjust the color

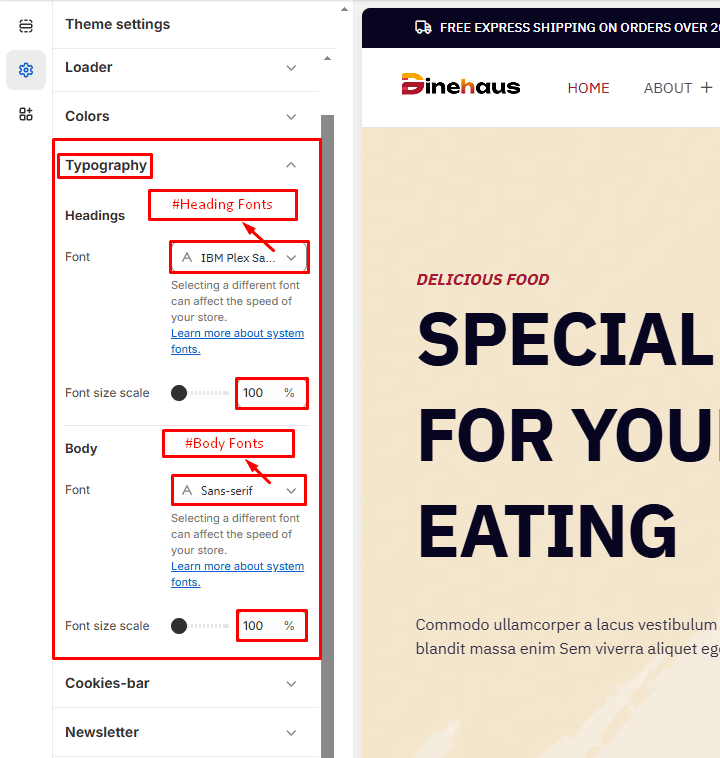
Typography
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize > Theme Settings > Typography, these listing of options will appear in the Left area.
Headings Fonts
- Font: This option allows you to choose the font for the headings in your store. The font displayed here is "IBM Plex Sans" in the "Regular" style.
- Change: By clicking this button, you can select a different font from a list of available fonts.
Body Fonts
- Font: This option allows you to choose the font for the body text in your store. The font displayed here is also "IBM Plex Sans" in the "Regular" style.
- Change: By clicking this button, you can select a different font for the body text.
Font Size Scale
- Slider: This slider allows you to adjust the font size scale for your store's text. It is currently set to 100%.

Cookies Bar
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize > Theme Settings > Cookies Bar, these listing of options will appear in the Left area.
- Select Image
- Title
- Description
- Button Label
- Button Link


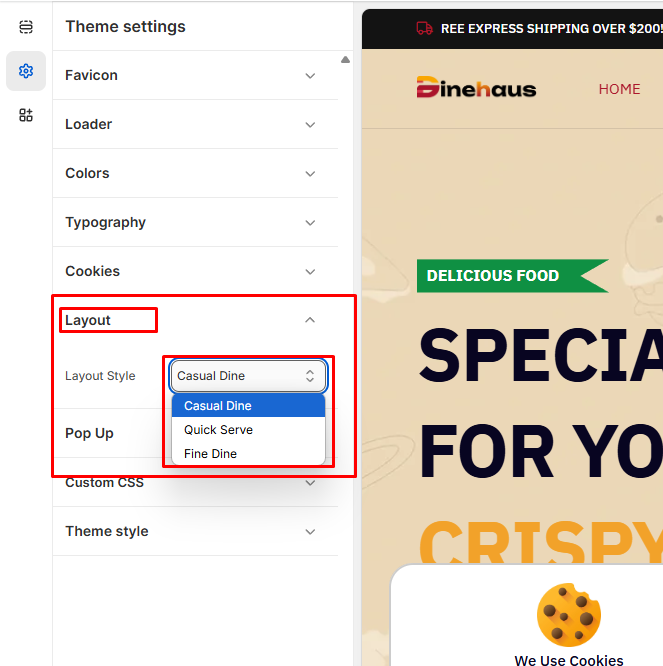
Layout
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize > Theme Settings > Layout, these listing of options will appear in the Left area.
- If you want to change the theme layout, simply select an option.

Pop Up
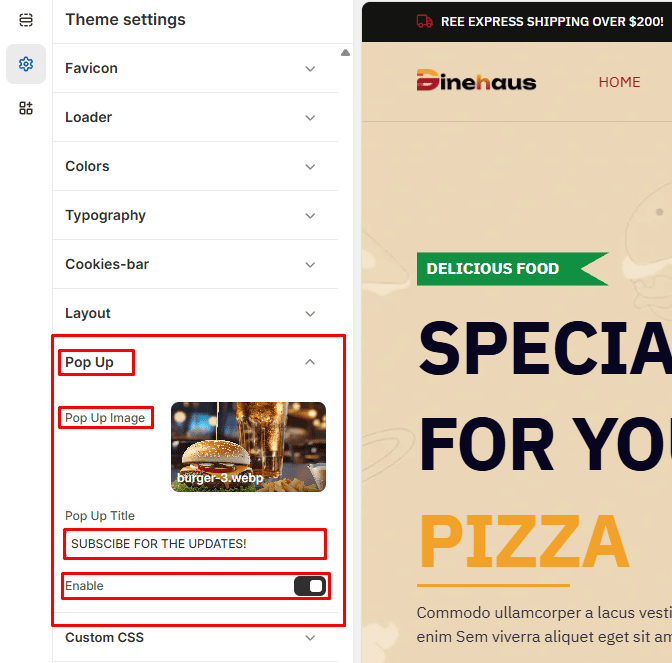
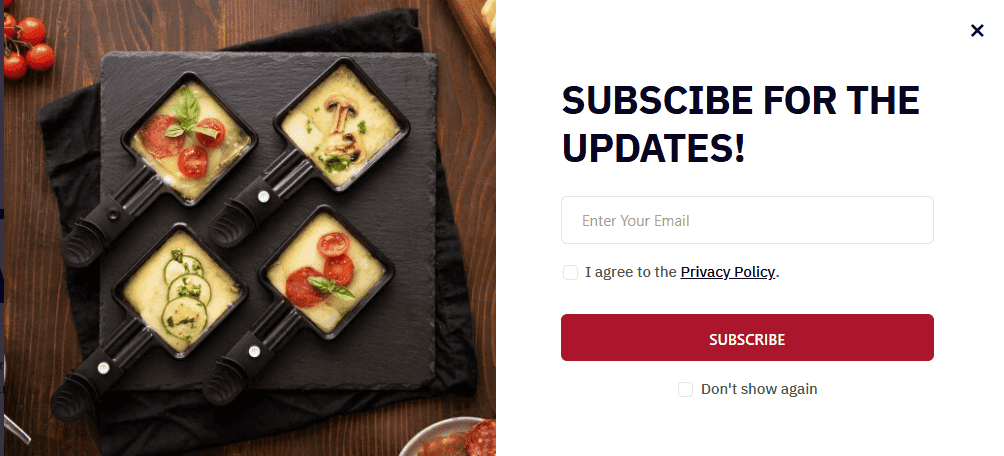
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize > Theme Settings > Pop Up, these listing of options will appear in the Left area.
- Select Image
- Pop Up Title
- If you want to show the popup, simply toggle to show it. To hide it again, toggle back.


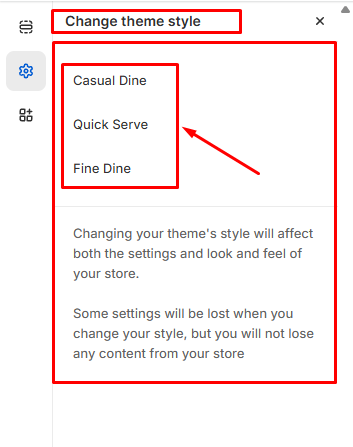
Theme Style
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize > Theme Settings > Theme Style, these listing of options will appear in the Left area.
- If you want to change the theme Style, simply select an option.

Header-Footer Settings
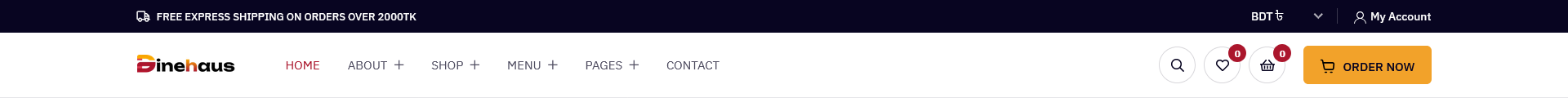
Header
Dinehaus include 3 Header options for 3 Home page style (different for each Homepage style).
Header #1

Header #2

Header #3

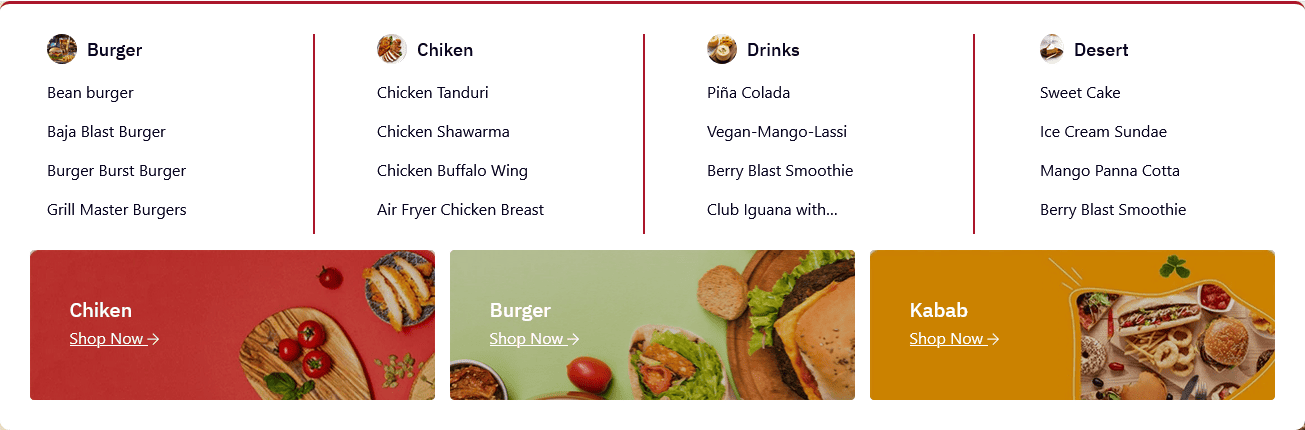
Mega Menu
All our themes support mega-menu. Mega menus allow you to create rich menus with multi-columns and optional images.

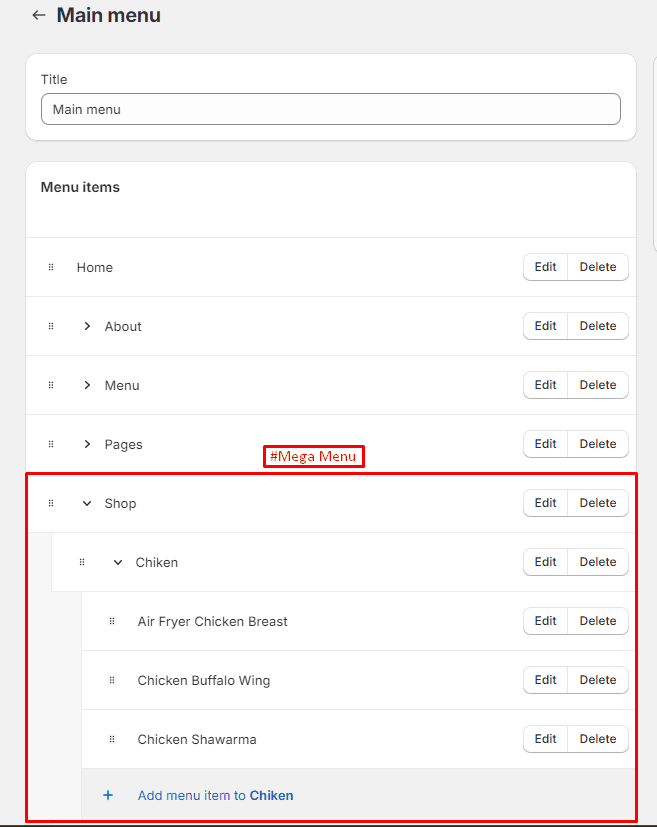
Step 1: Setting up menu navigation
Please log in to your Shopify Dashboard and go to Online Store> Nevigaiton
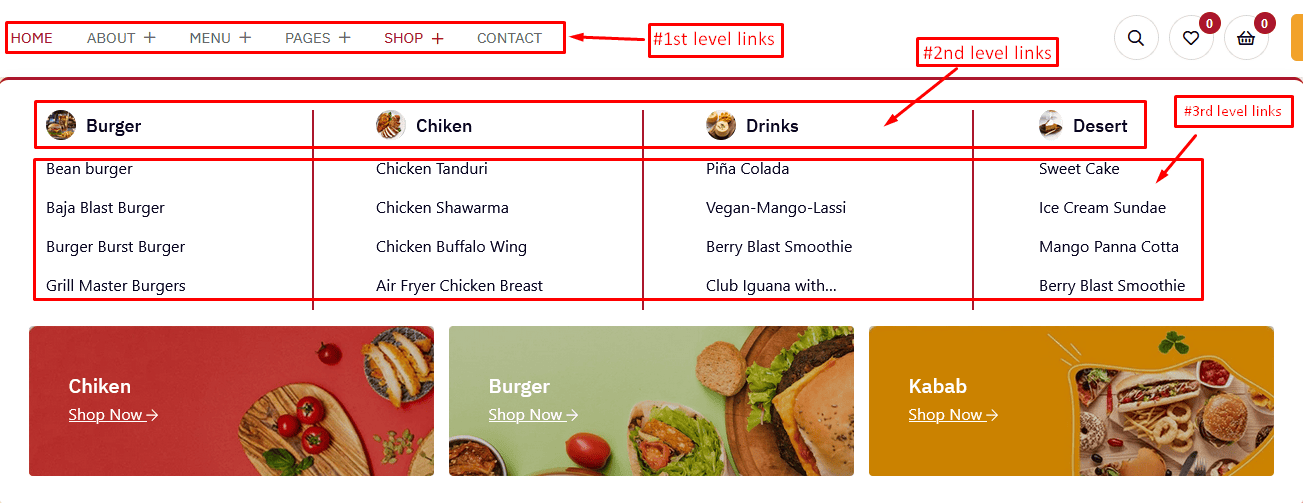
Before creating the mega-menu, you must create the menu's structure. Mega-menus work best with three-level menus (for instance, "Shop" > "Chicken" > "Air Fryer Chicken Breast").
The menu you create must contain the entire navigation structure, including the first-level links. Said otherwise, you must only have a single navigation menu (if you create one new menu for each mega-menu, this won't work).

Here is an example of how the mega-menu created for the "Shop" link looks like and how each level are related to each other:

Step 2: Creating the mega-menu
The second step involves creating a mega-menu:
1. Open the theme editor, click on the "Header" section, and click on "Add mega-menu" button:

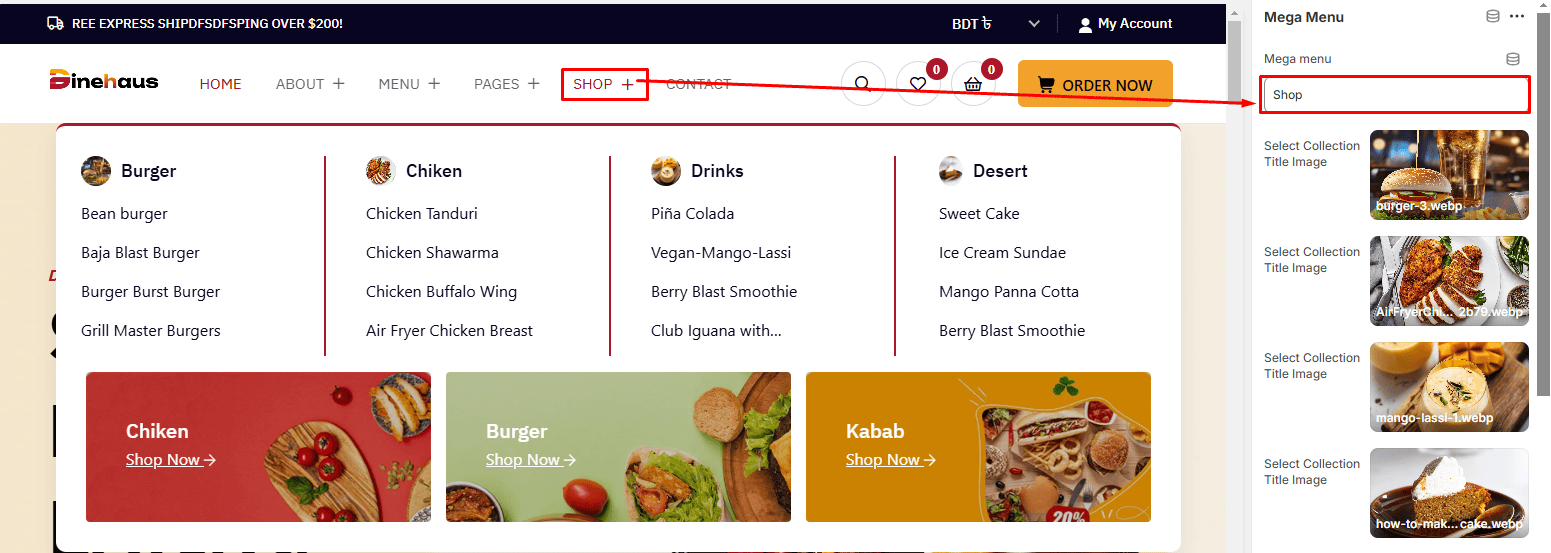
2. The most important setting to fill is the "Menu item" setting. It must match exactly the name of the first-level links you want to create a mega-menu.

Step 3: Configuring the mega-menu
After adding the mega-menu block to your header, you can customize it by adding images.
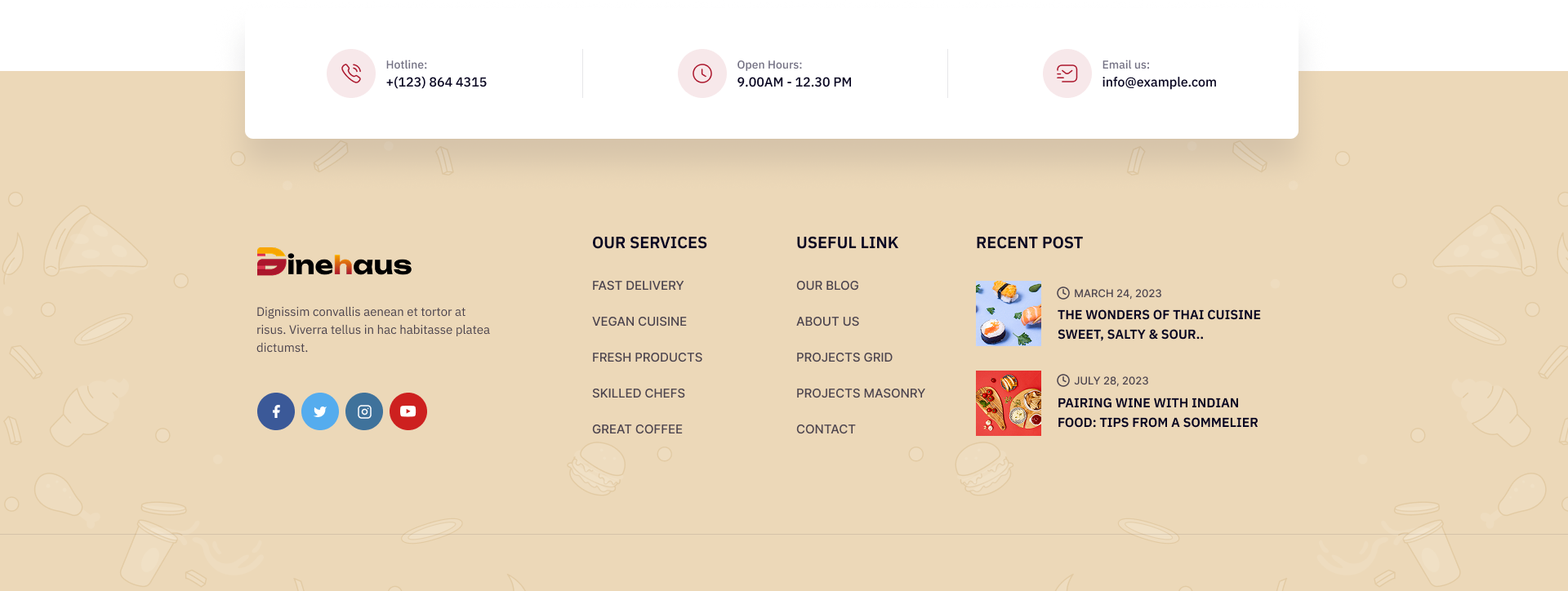
Footer

Dinehaus
Please log in to your Shopify Dashboard and go to Online Store> Themes > Customize >, these listing of options will appear in the Left area.
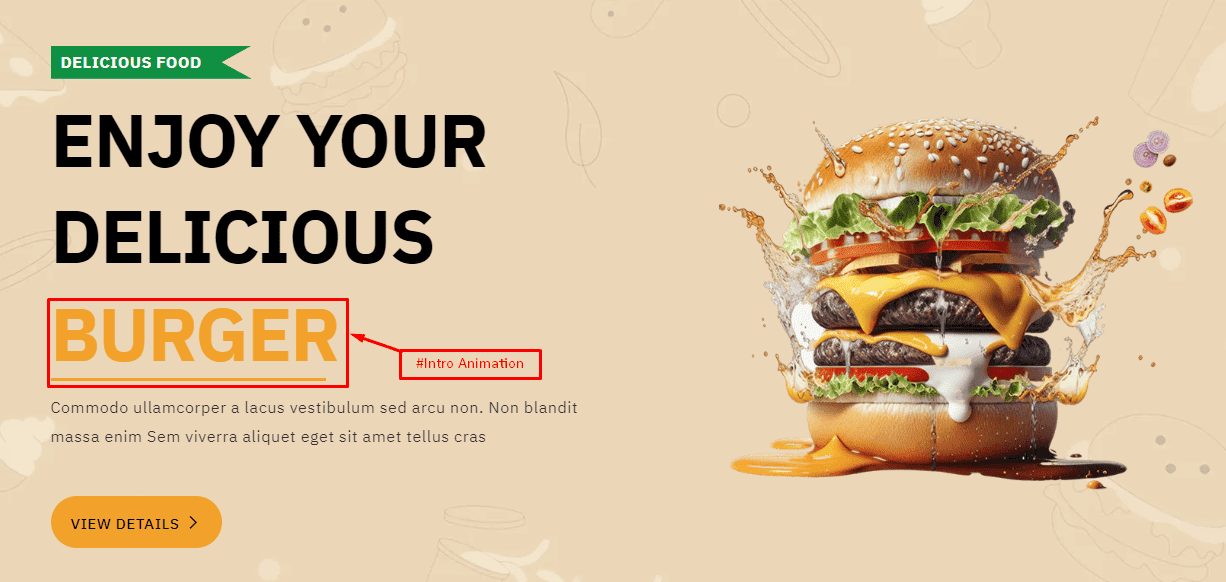
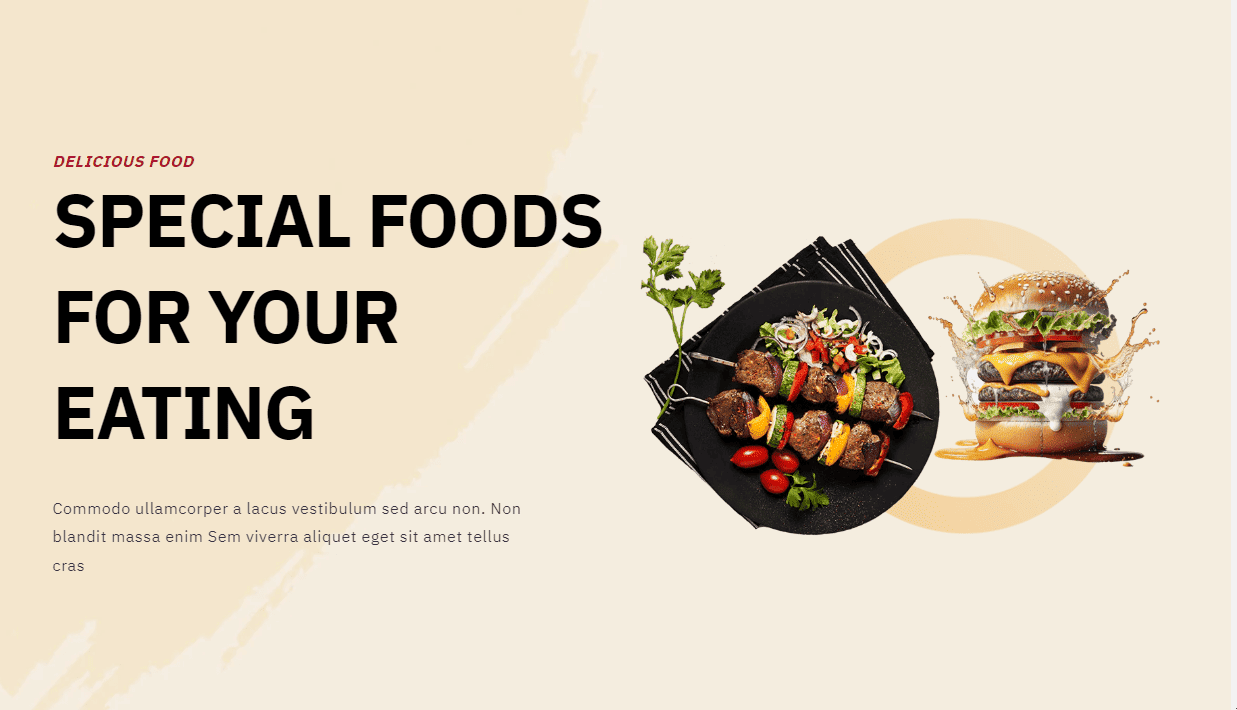
Home
In Sections listing, select Home
To add new, click to Add section > Home
Options for each Home:
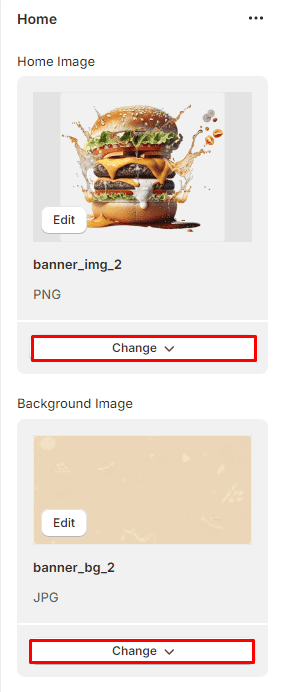
- Home Image
- Background image
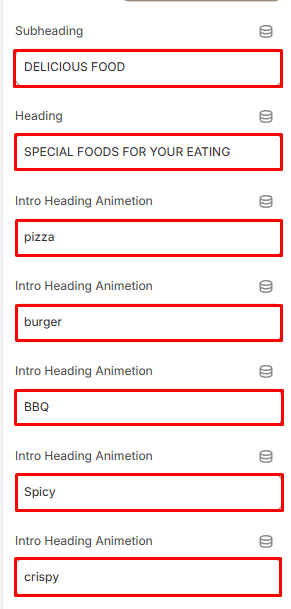
- Sub Title
- Title
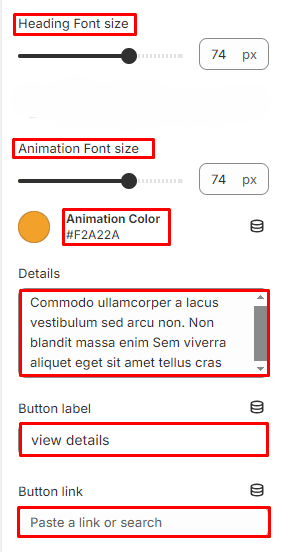
- Font Size
- Intro Tite Animetion
- Intro Tite Size
- Intro Tite Color
- Details
- Button Label
- Button Link
Home




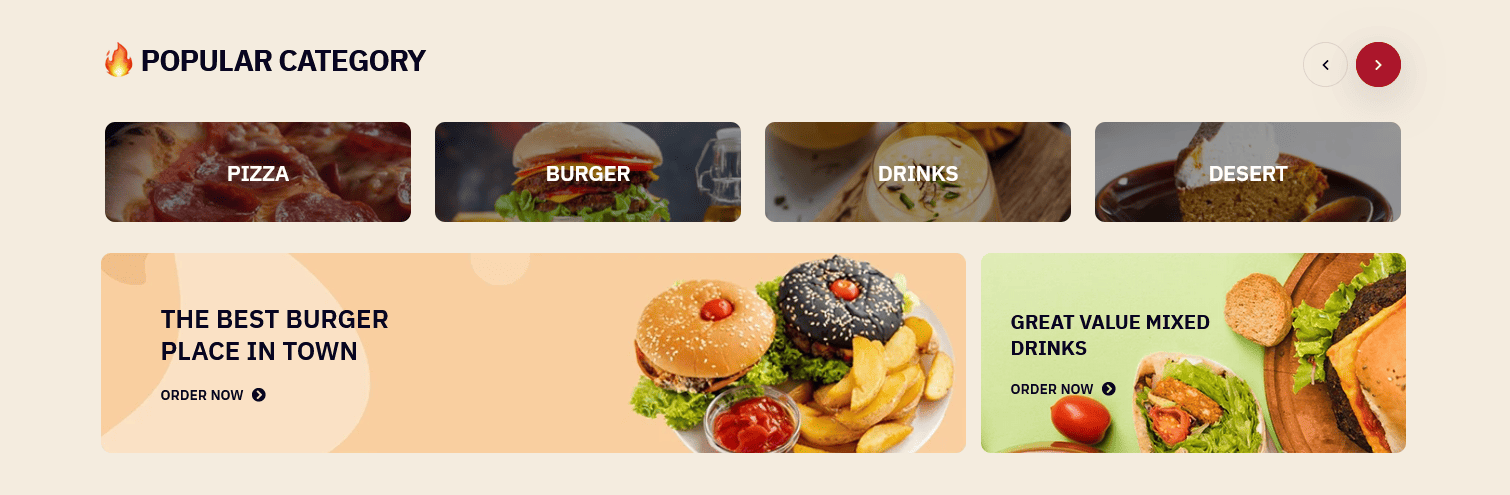
Categories Slider
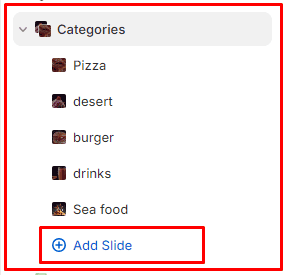
In Sections listing, select Categories
To add new, click to Add section > Categories
Under Categories Slider section will list options to control the Slide option, click or add slide to control:
Options for each Categories:
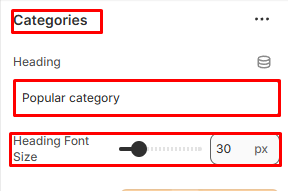
- Section Title
- Font Size
- Background Image
- Banner Title
- Button Label
- Button Link
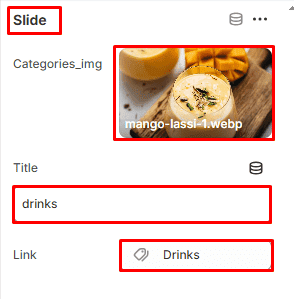
Options for each Slide:
- Slider Image
- Colleciton Title
- Link collection
Categories






Banner
In Sections listing, select Banner
To add new, click to Add section > Banner
Options for each Banner:
- Banner Image
- Background image
- Sub Title
- Title
- Details
Banner



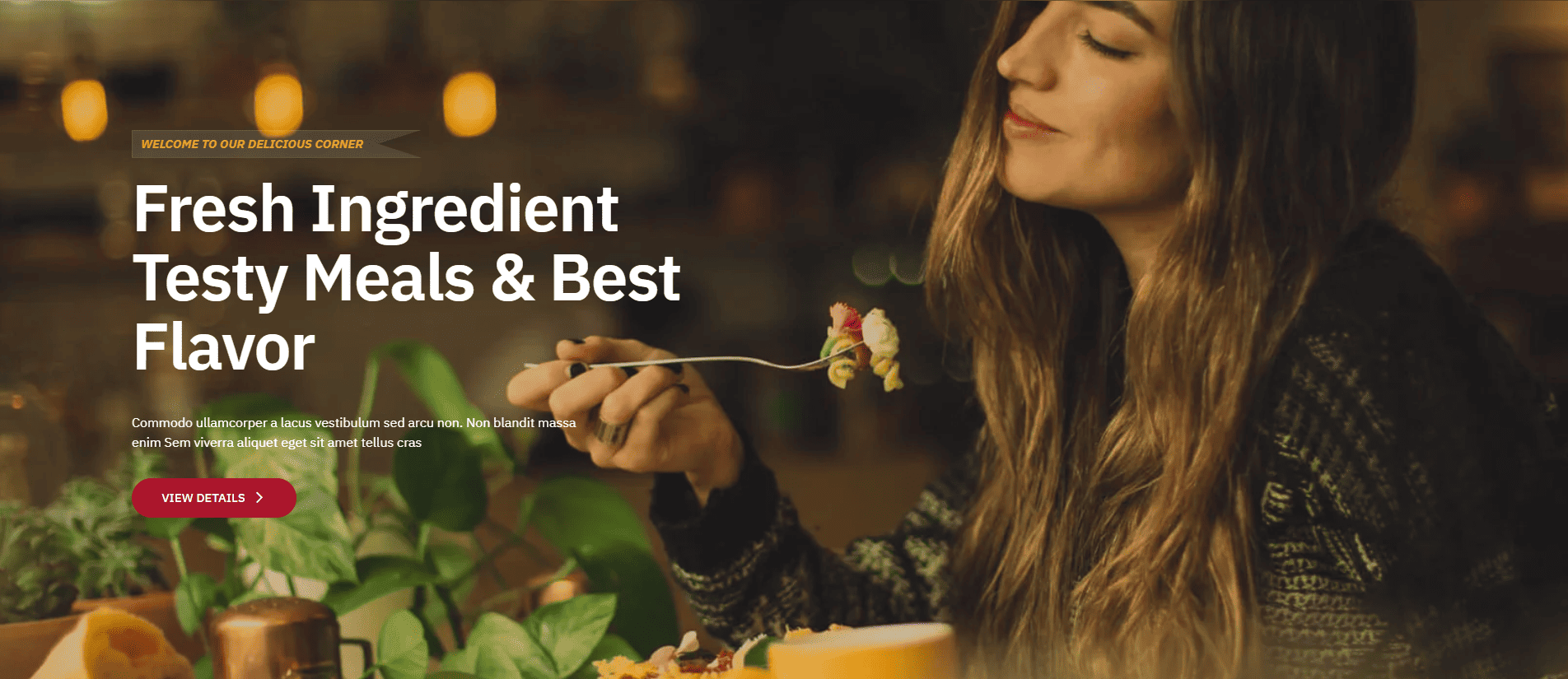
Slideshow
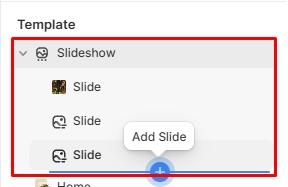
In Sections listing, select Slideshow
To add new, click to Add section > Slideshow
Under Categories Slider section will list options to control the Slide option, click or add slide to control:
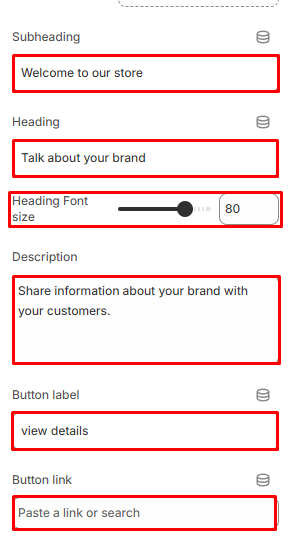
Options for each Slide:
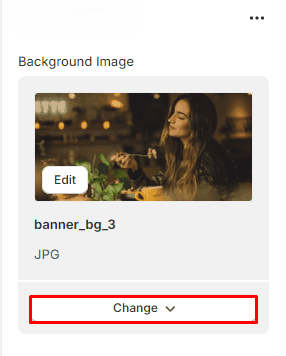
- Background image
- Sub Title
- Title
- Font Size
- Details
- Button Label
- Button Link
Slideshow




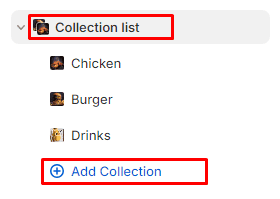
Colllection List
In Sections listing, select Colllection List
To add new, click to Add section > Colllection List
Under Colllection List section will list options to control the Collection option, click or add collection to control:
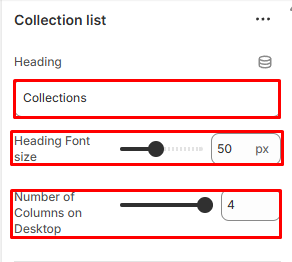
Options for each Colllection List:
- Heading
- Font Size
- Number of Columns on Desktop
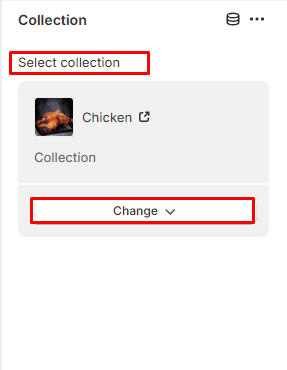
Options for each Colllection List Add Collection:
- Select Collection
Colllection List




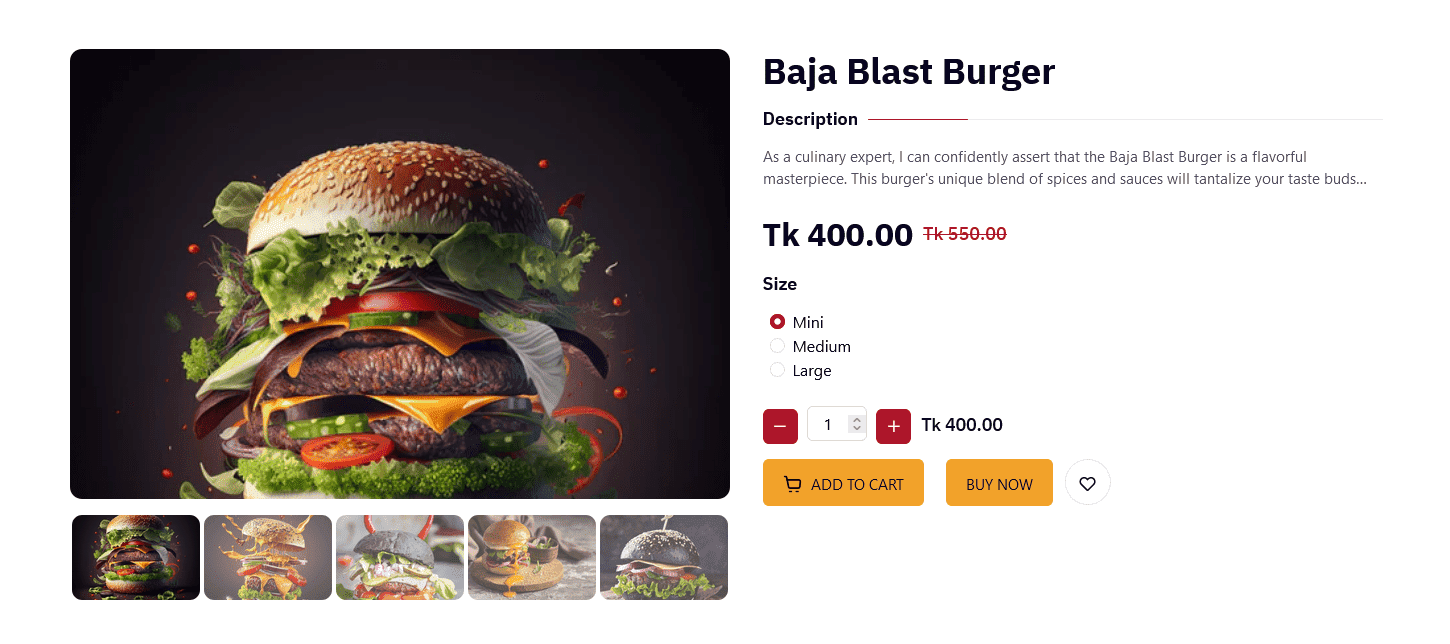
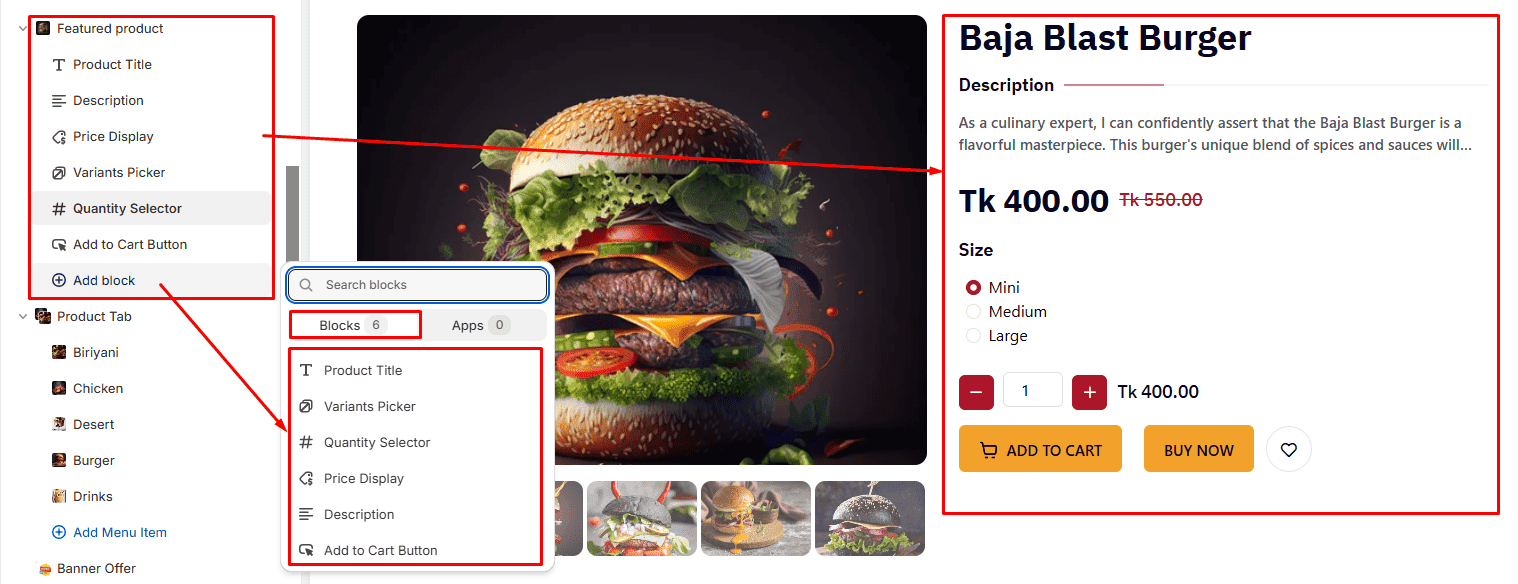
Feature Product
In Sections listing, select Feature Product
To add new, click to Add section > Feature Product
Under Featuer Product section will list options to control the Add Block option, click or add block to control:
Options for each Feature Product :
- Select Product to show Feature product
Options for each Feature Product Add Block:
- Product Title
- Product Price
- Product Description
- Product Variants Picker
- Product Quantity Selector
- Product Add to Cart Button
Product Tab


Product Tab
In Sections listing, select Product Tab
To add new, click to Add section > Product Tab
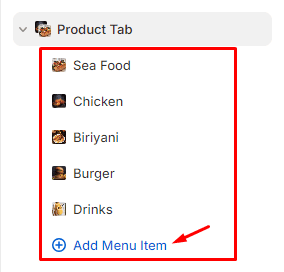
Under Product Tab section will list options to control the Menu Item option, click or add Menu Item to control:
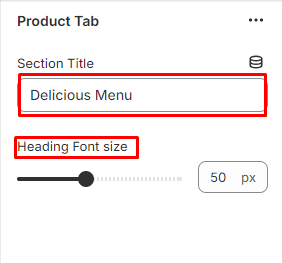
Options for each Product Tab:
- Heading
- Font Size
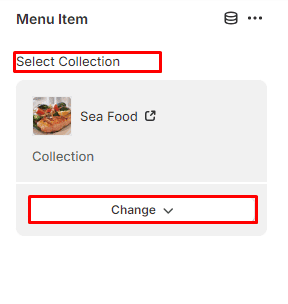
Options for each Menu Item:
- Select collection to show products
Product Tab




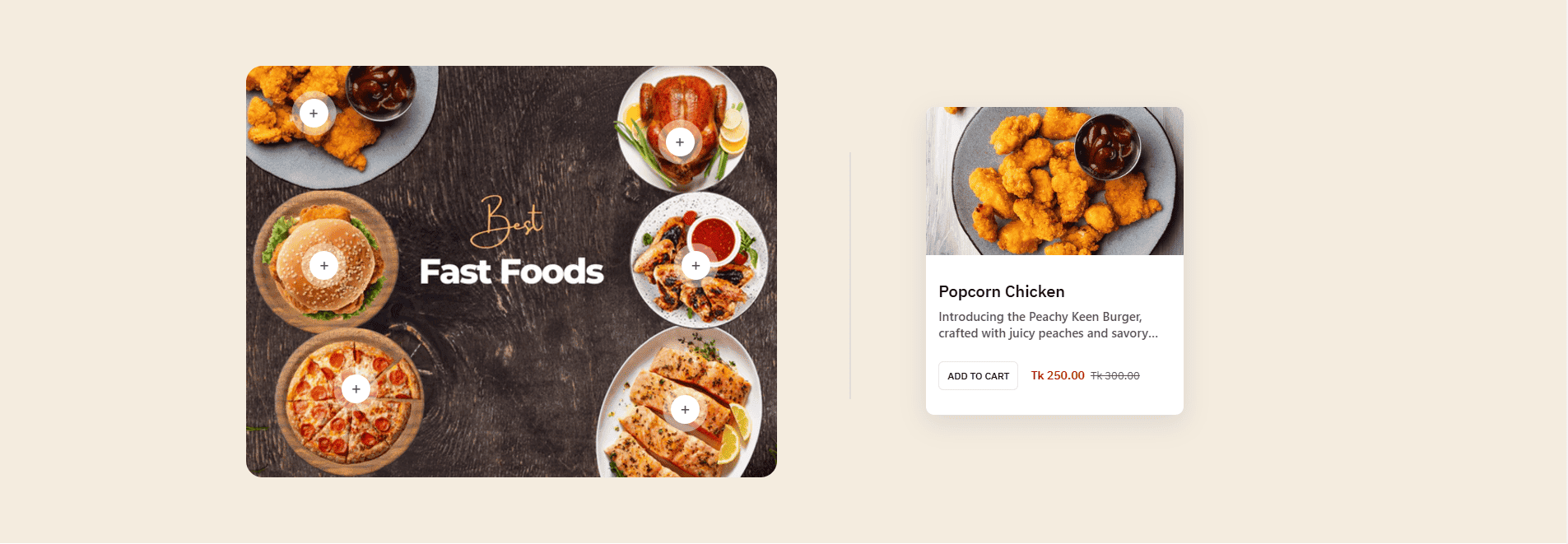
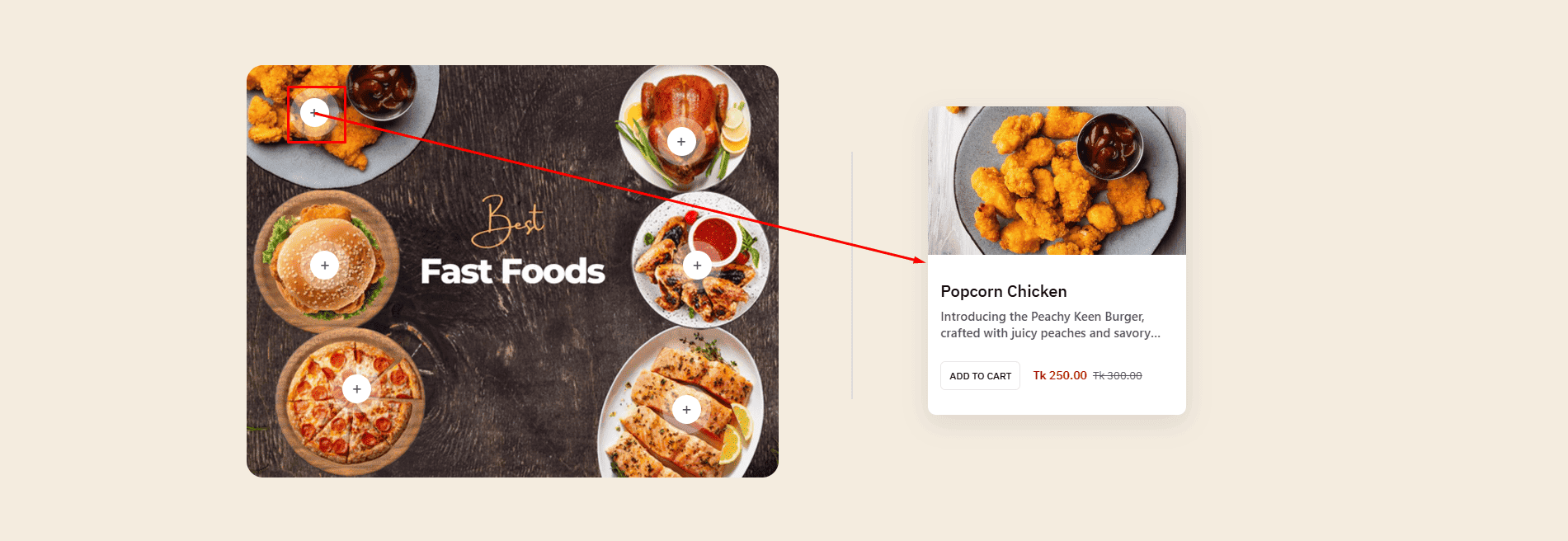
Porduct Hotspot
In Sections listing, select Porduct Hotspot
To add new, click to Add section > Porduct Hotspot
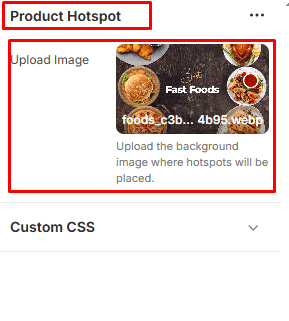
Options for each Product Hotspot:
- Background Image
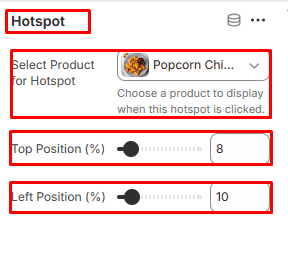
Options for each Add Hotspot:
- Select Hotspot Product
- Top & Bottom Possition Hotspot Icon
Porduct Hotspot




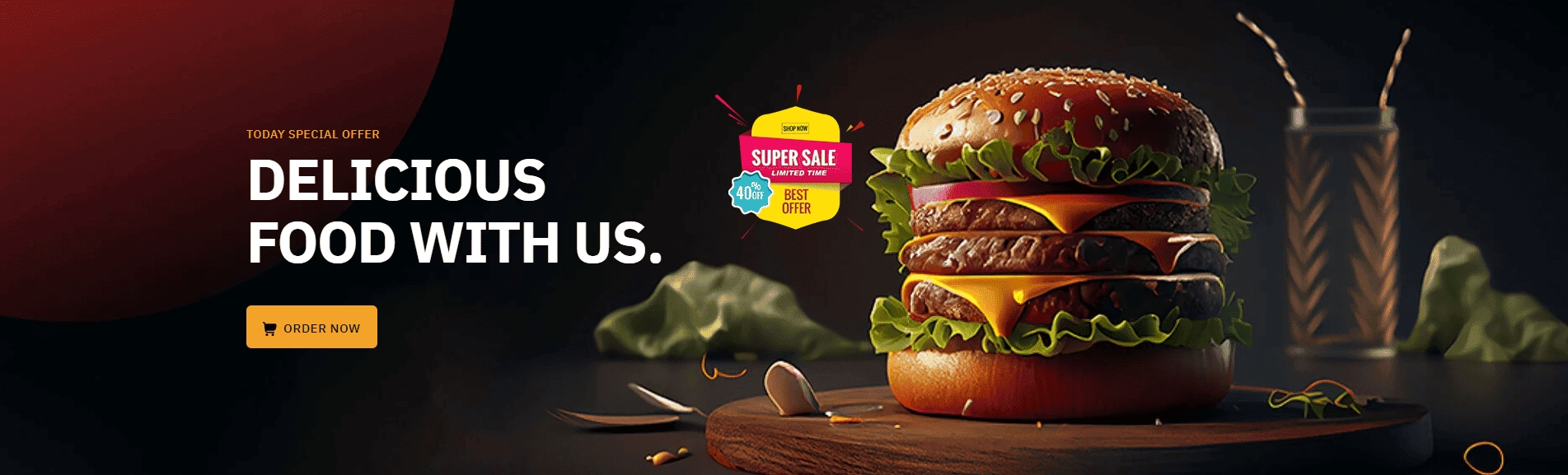
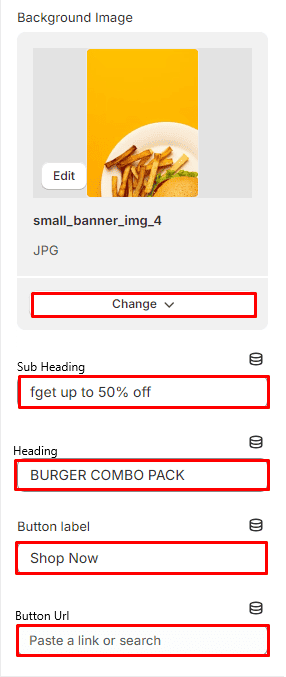
Offer Banner
In Sections listing, select Offer Banner
To add new, click to Add section > Offer Banner
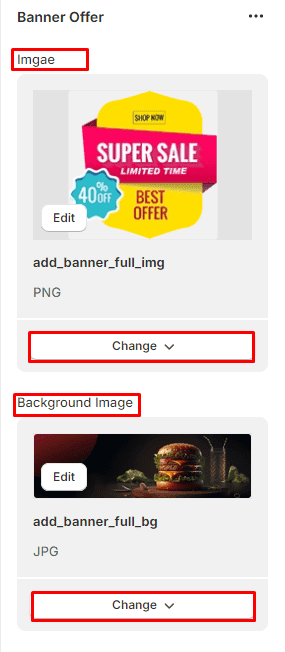
Options for each Offer Banner:
- Image
- Background Image
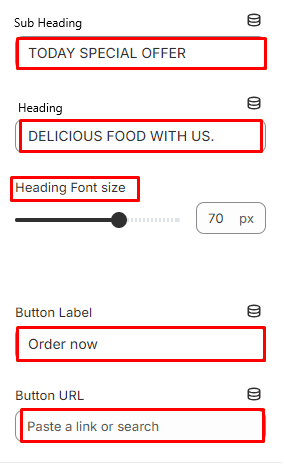
- Sub Title
- Title
- Font Size
- Button Label
- Button Link
Offer Banner



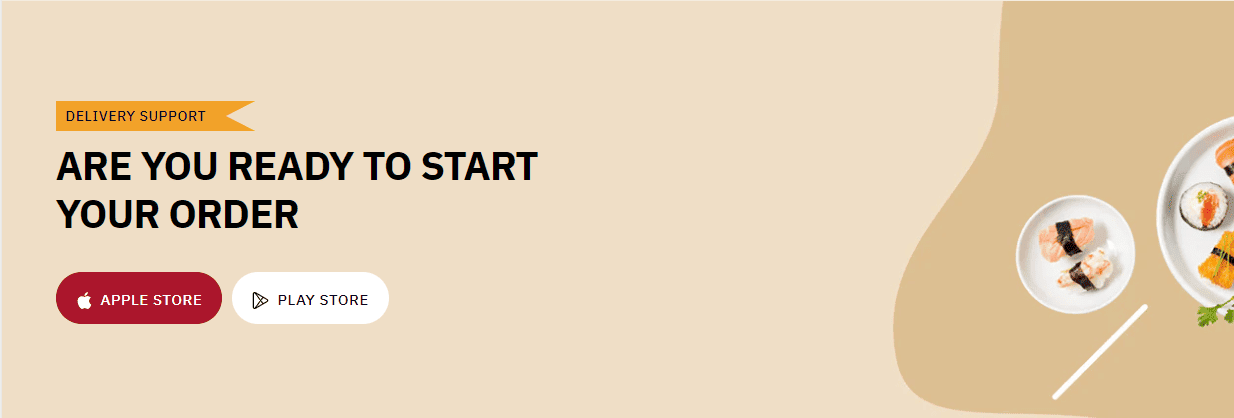
App Download
In Sections listing, select App Download
To add new, click to Add section > App Download
Options for each App Download:
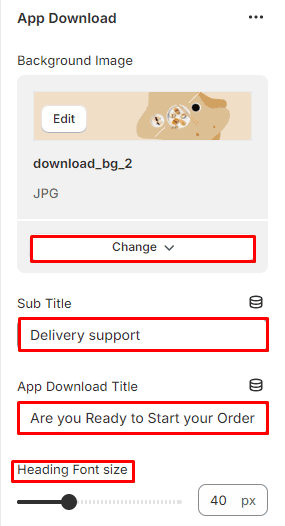
- Background Image
- Sub Title
- App Download Title
- Font Size
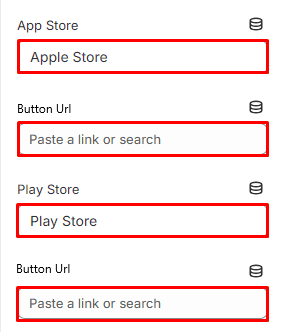
- App Store
- Button Link
- Play Store
- Button Link
App Download



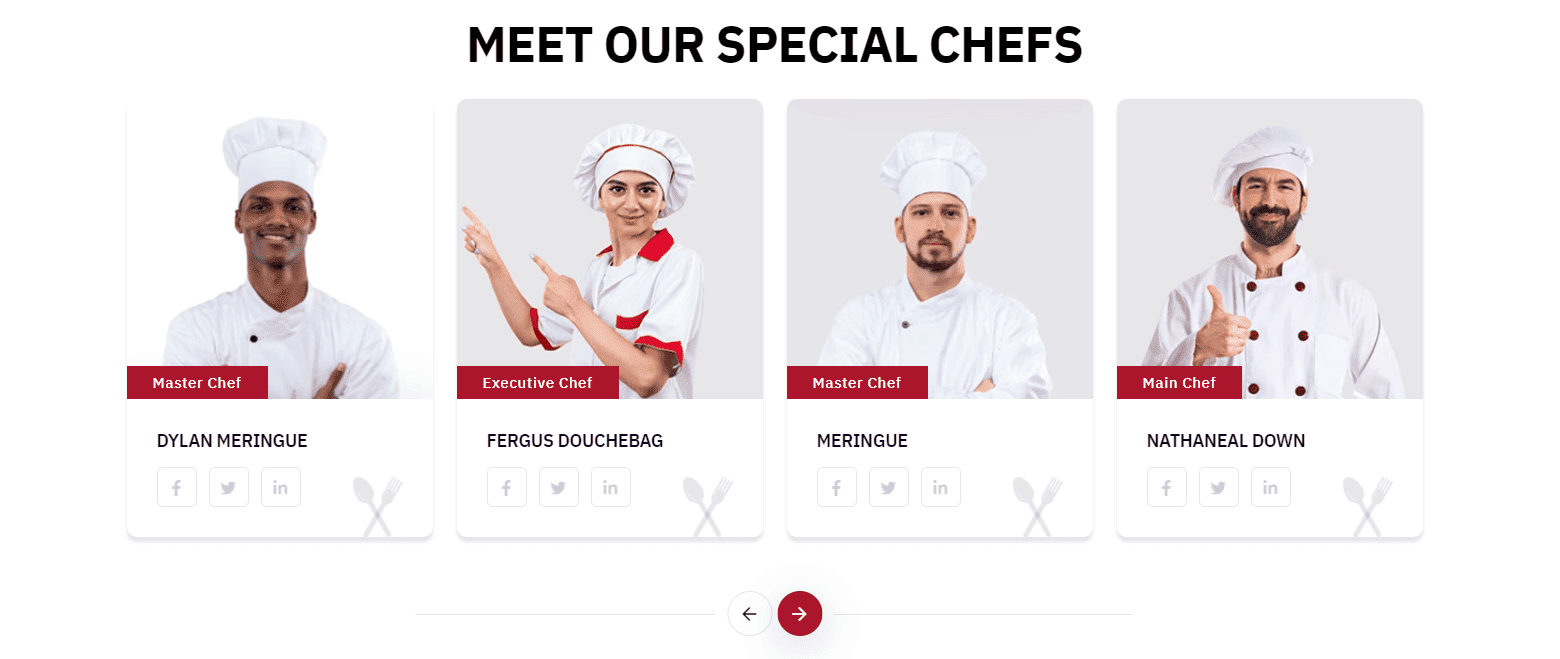
Our Chefs
In Sections listing, select Our Chefs
To add new, click to Add section > Our Chefs
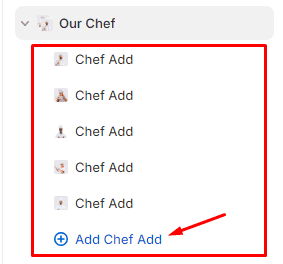
Under Our Chefs Slider section will list options to control the Chef Add option, click or add slide to control:
Options for each Our Chefs:
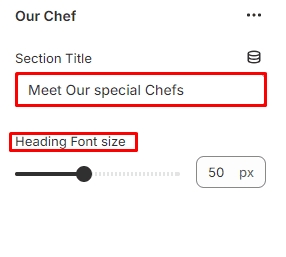
- Section Title
- Font Size
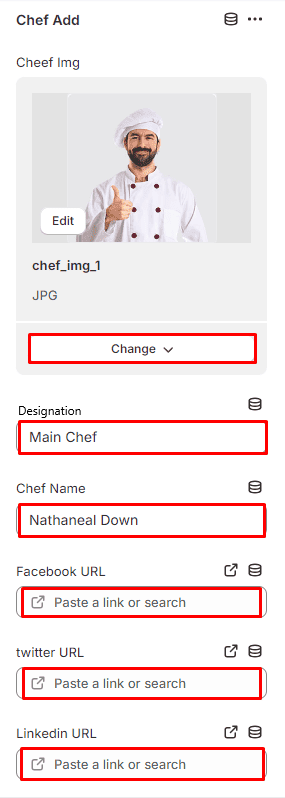
Options for each Chef Add:
- Chef Image
- Chef Title
- Facebook Url
- Twitter Url
- Linkedin Url
Our Chefs




Testimonial
In Sections listing, select Testimonial
To add new, click to Add section > Testimonial
Under Testimonial Slider section will list options to control the Testimonial Add option, click or add slide to control:
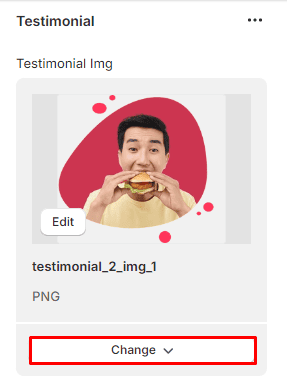
Options for each Testimonial:
- Image
Options for each Testimonial Add:
- Description
Testimonial




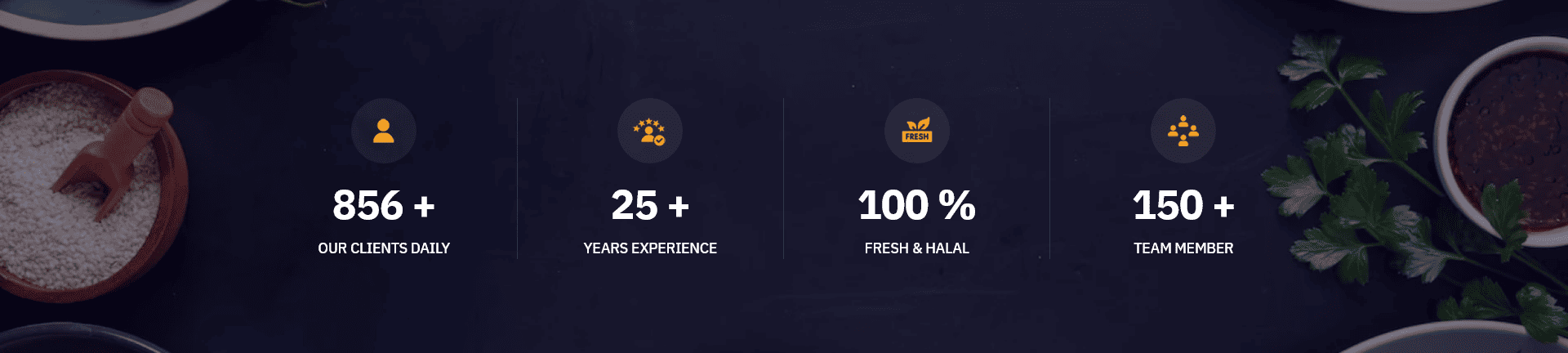
Counter
In Sections listing, select Counter
To add new, click to Add section > Counter
Options for each Counter:
- Select Image
Options for each Counter Add:
- Counter Number
- Counter Title
Counter




Gallery
In Sections listing, select Gallery
To add new, click to Add section > Gallery
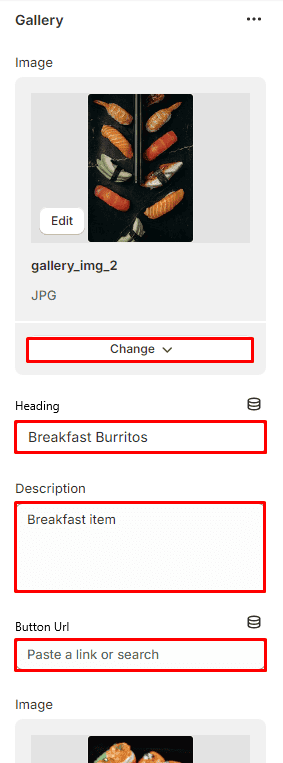
Options for each Gallery:
- Image
- Title
- Description
- Button Link
Gallery


In Sections listing, select Instagram
To add new, click to Add section > Instagram
Under Instagram Slider section will list options to control the Slide option, click or add slide to control:
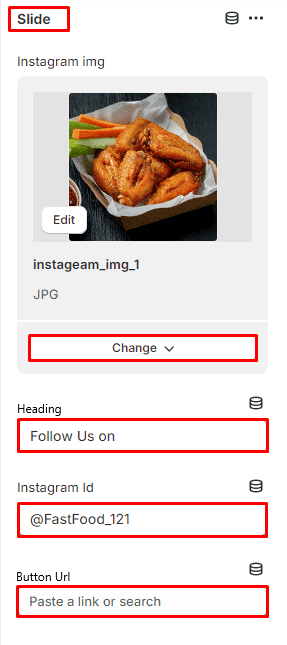
Options for each Slide:
- Image
- Title
- Instagram Id
- Button Link



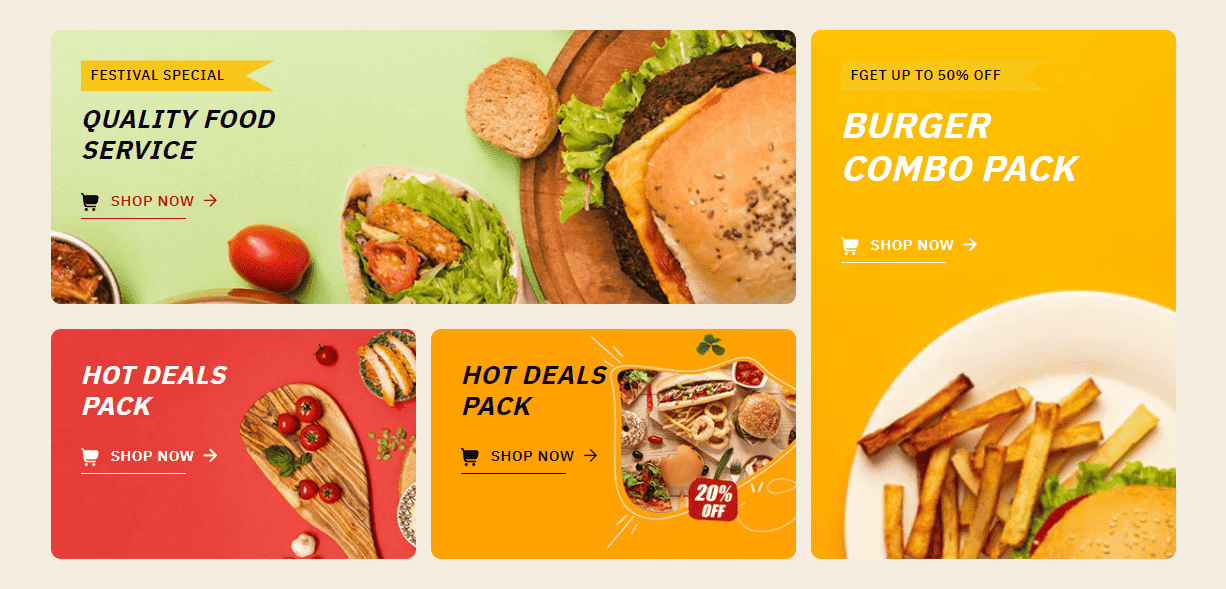
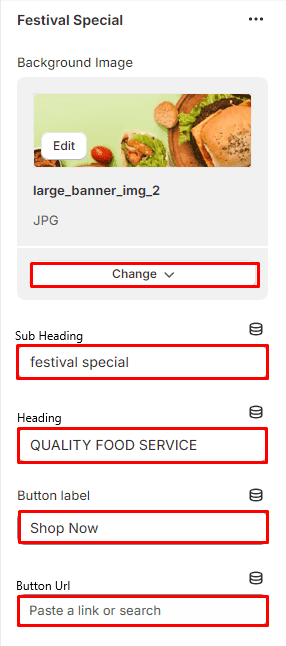
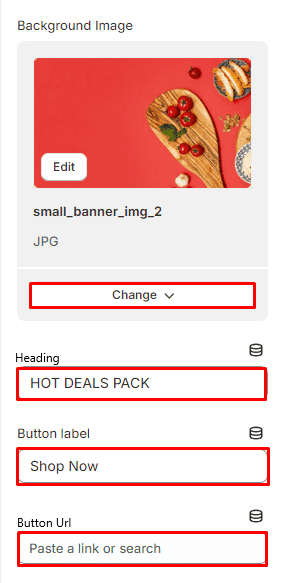
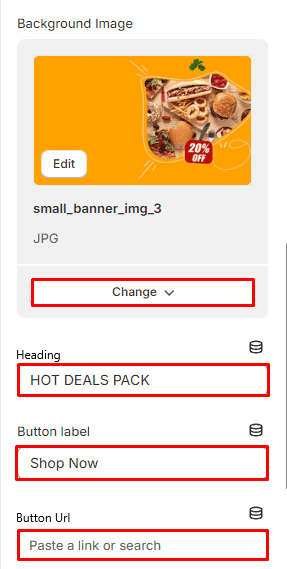
Festival Special
In Sections listing, select Festival Special
To add new, click to Add section > Festival Special
Options for each Festival Special:
- Background Image
- Title
- Button label
- Button Link
Festival Special





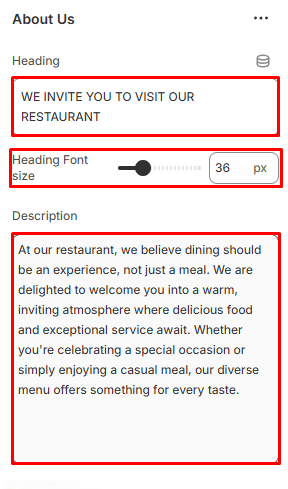
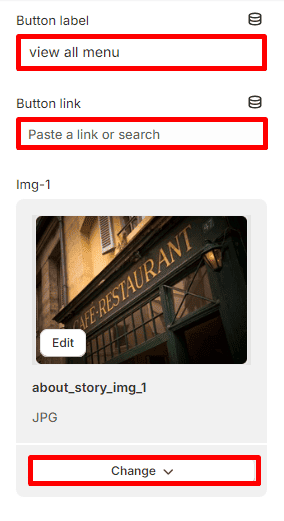
About us
In Sections listing, select About us
To add new, click to Add section > About us
Options for each About us:
- Title
- Font Size
- Description
- Button Label
- Button Link
- Images
About us



Photo Gallery
In Sections listing, select Photo Gallery
To add new, click to Add section > Photo Gallery
Options for each Photo Gallery:
- images
Photo Gallery



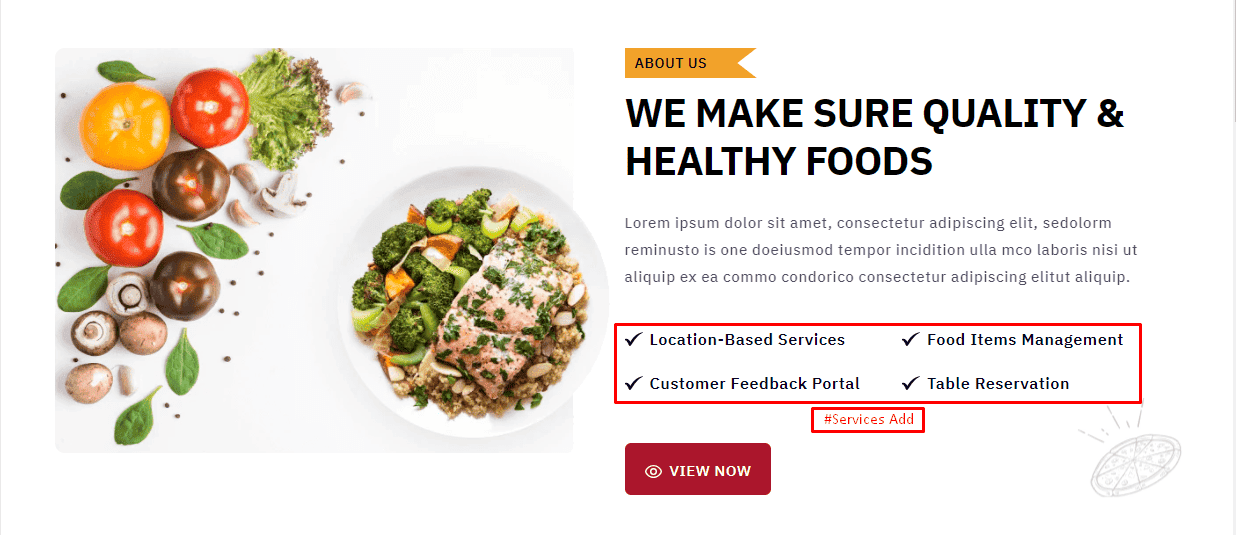
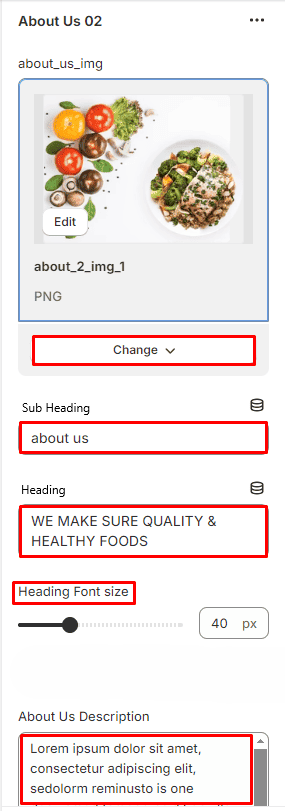
Image With Text
In Sections listing, select Image With Text
To add new, click to Add section > Image With Text
Options for each Image With Text:
- Image
- Heading
- Title
- Font Size
- Description
- Button Label
- Button Link
Options for each Services Add:
- Services Name
Image With Text




About Video
In Sections listing, select About Video
To add new, click to Add section > About Video
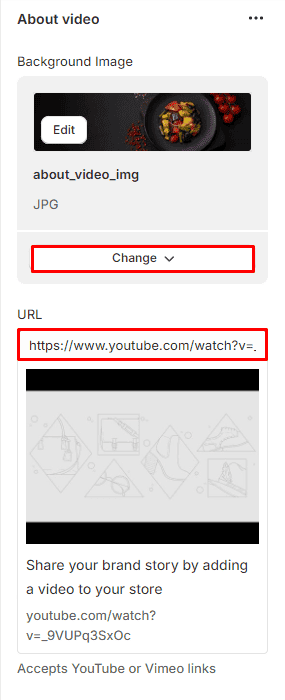
Options for each About Video:
- Image
- Video Url
- Title
- Font Size
- Description
- Button Label
- Button Link
About Video



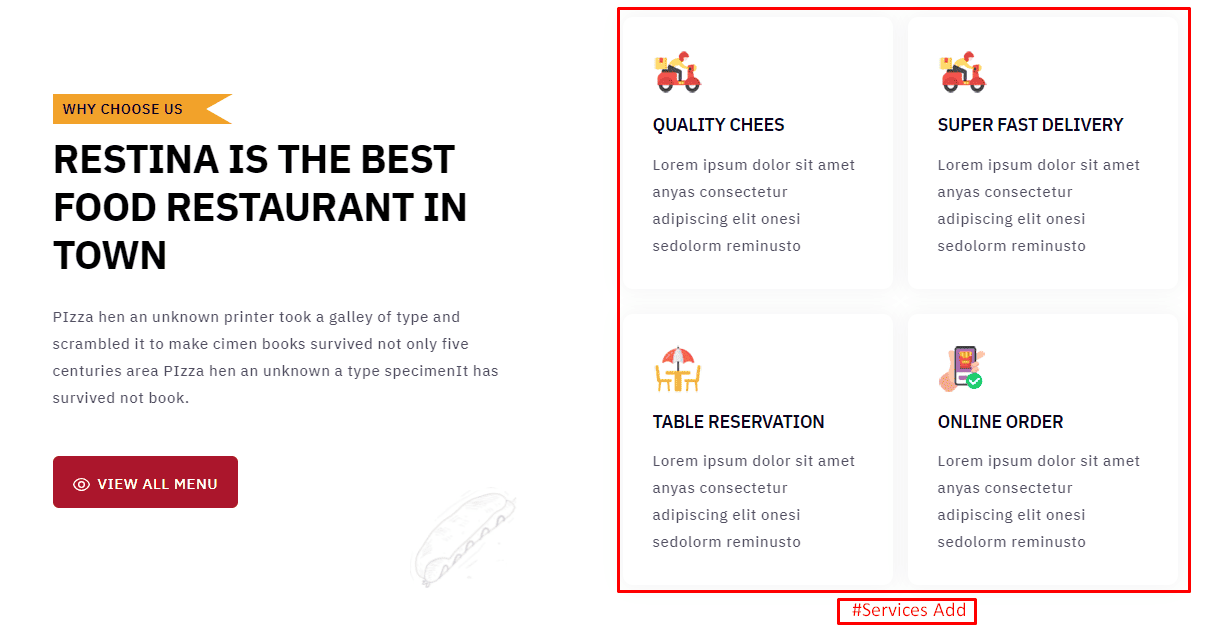
Why Choose Us
In Sections listing, select Why Choose Us
To add new, click to Add section > Why Choose Us
Options for each Why Choose Us:
- Heading
- Title
- Font Size
- Description
- Button Label
- Button Link
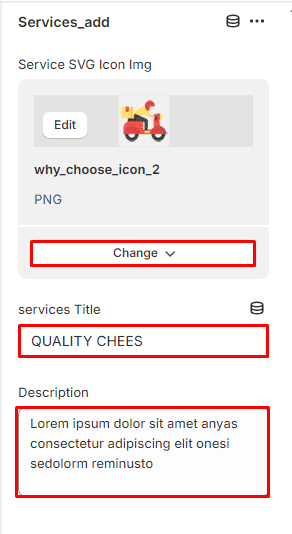
Options for each Services Add:
- Image
- Services Title
- Description
Why Choose Us




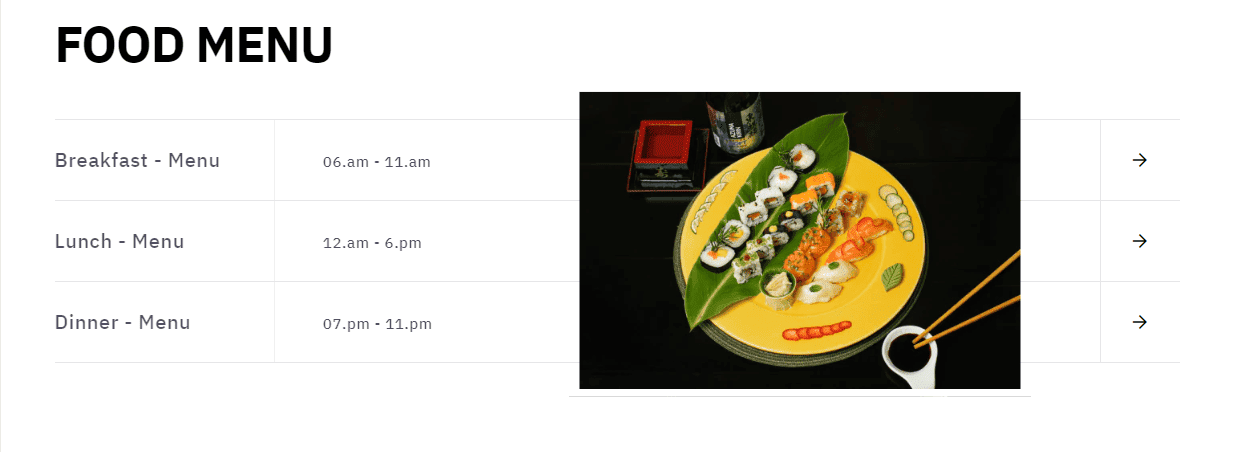
Food Menu
In Sections listing, select Food Menu
To add new, click to Add section > Food Menu
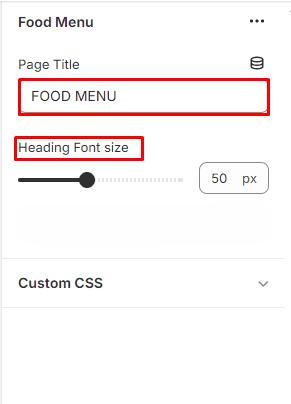
Options for each Food Menu:
- Title
- Font Size
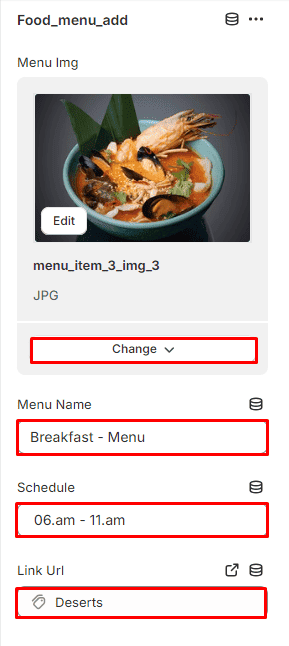
Options for each Food Menu Add:
- Image
- Menu Name
- Schedule
- Link Url
Food Menu




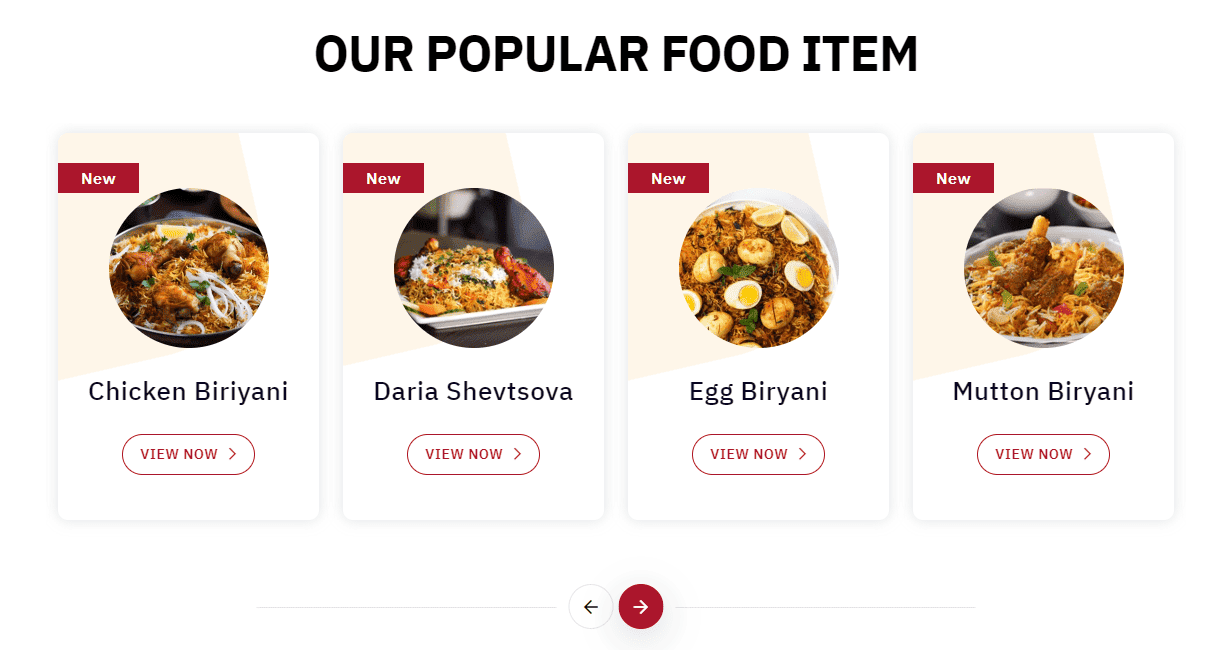
Popular Food
In Sections listing, select Popular Food
To add new, click to Add section > Popular Food
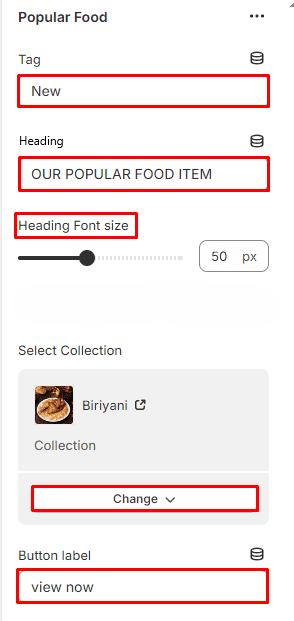
Options for each Popular Food:
- Tag
- Title
- Font Size
- Select Colleciton
- Button Label
Popular Food


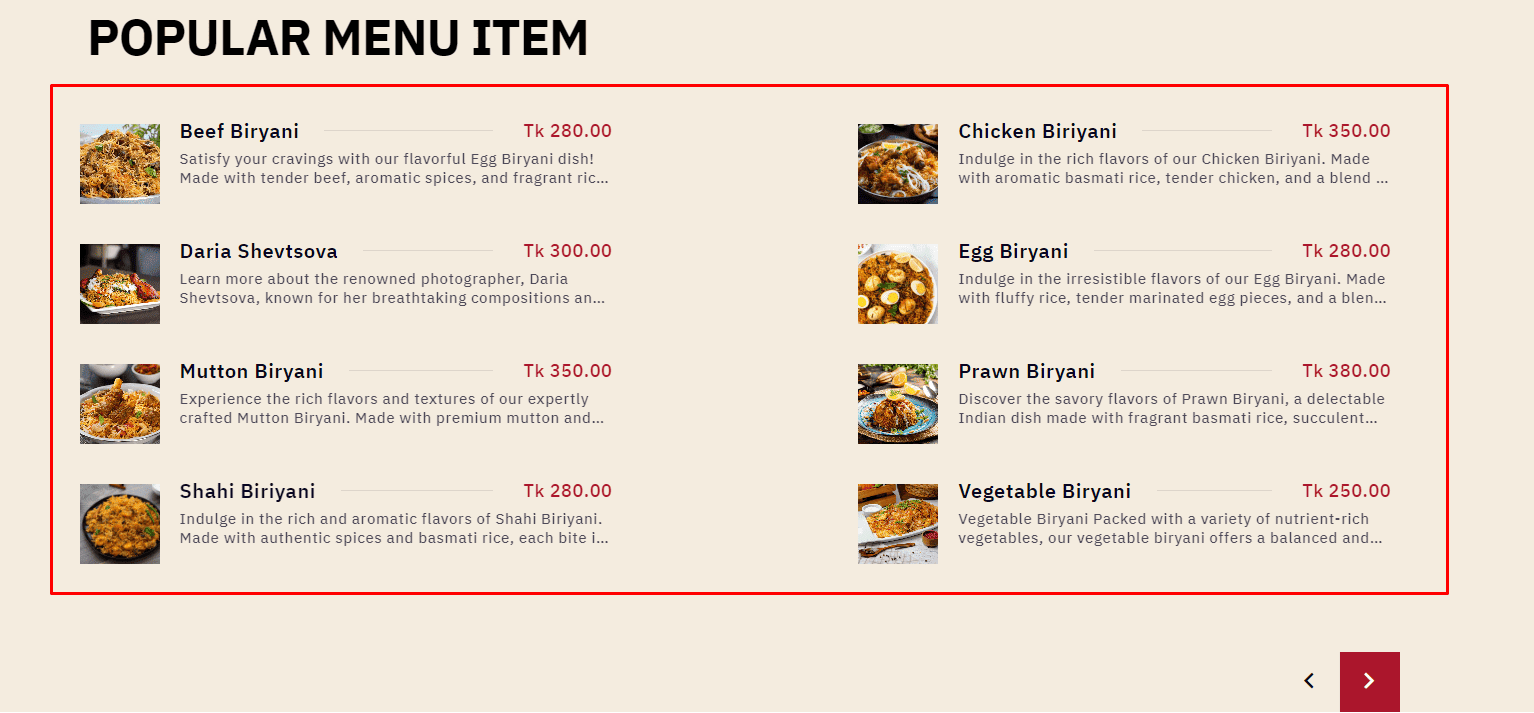
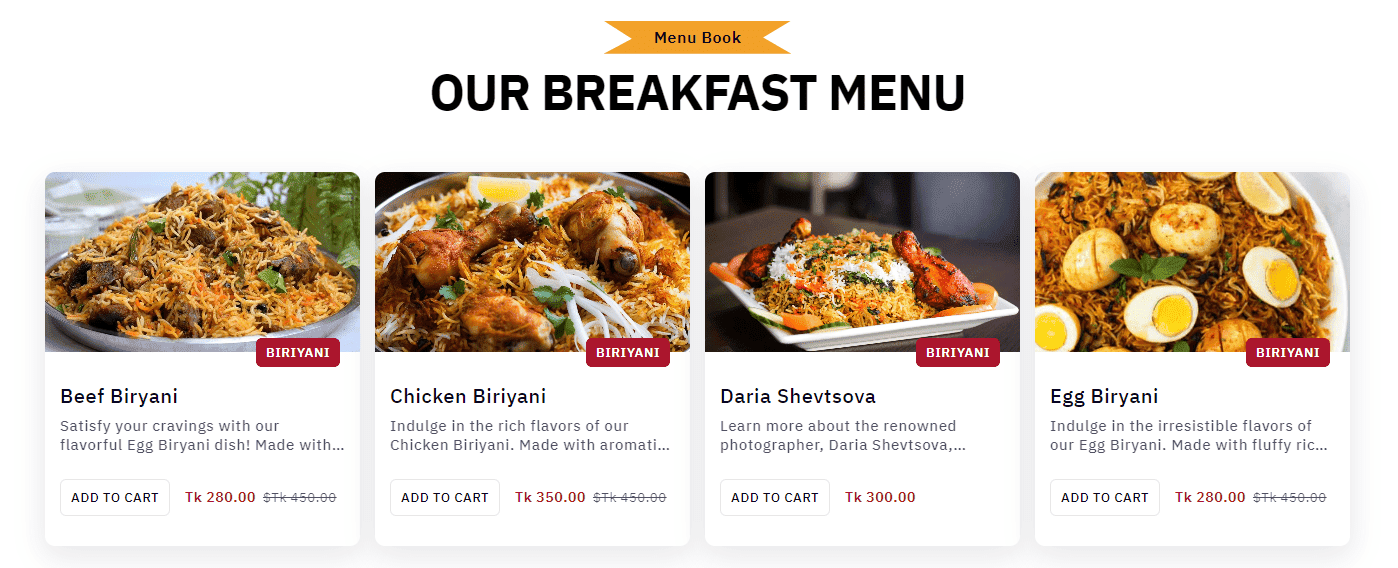
Popular Menu Item
In Sections listing, select Popular Menu Item
To add new, click to Add section > Popular Menu Item
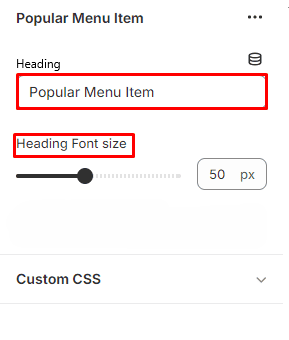
Options for each Popular Menu Item:
- Title
- Font Size
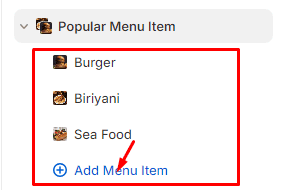
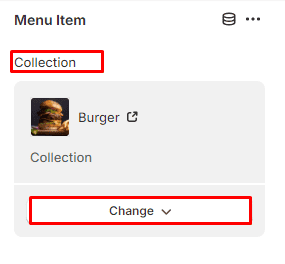
Options for each Add Menu Item:
- Select Collection
Popular Menu Item




Menu Book
In Sections listing, select Menu Book
To add new, click to Add section > Menu Book
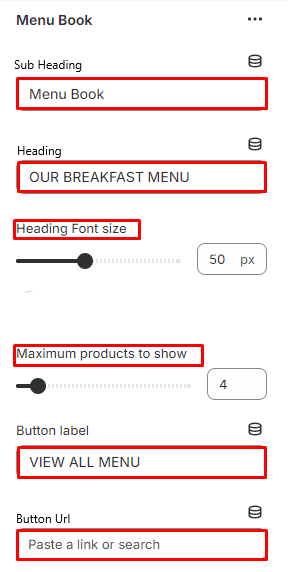
Options for each Menu Book:
- Subtitle
- Title
- Font Size
- Maximum products to show
- Button label
- Button link
Options for each Add Menu Item:
- Select Collection
Menu Book




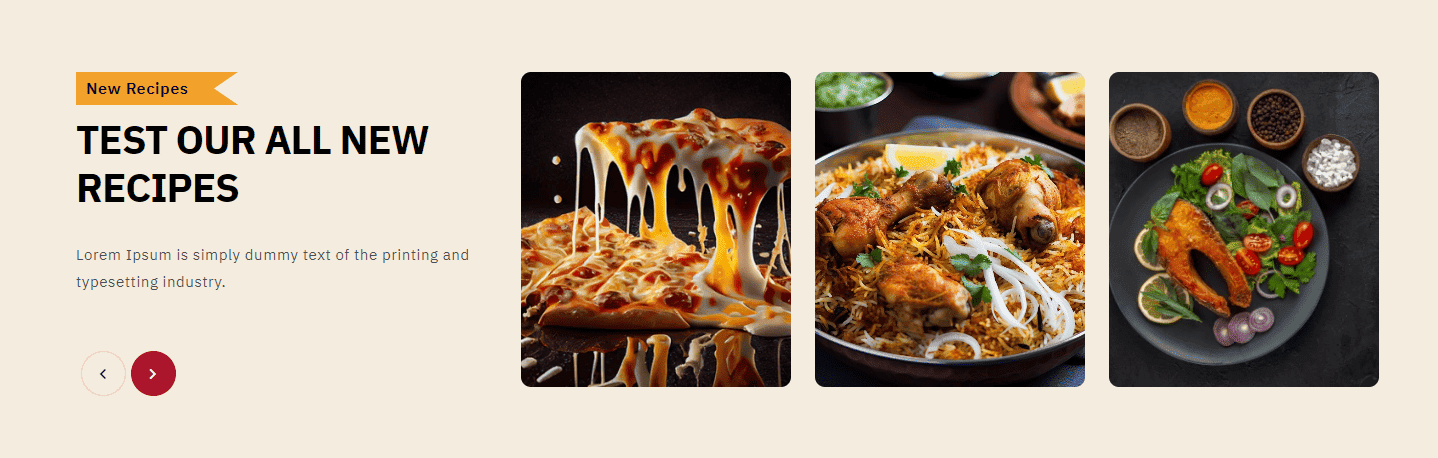
New ReciPes
In Sections listing, select New ReciPes
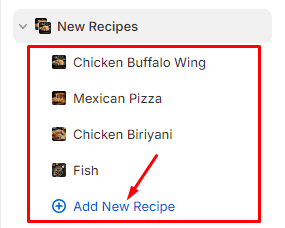
To add new, click to Add section > New ReciPes
To add new, click to Add section > New ReciPes
Under New ReciPes section will list options to control the Slide option, click or add slide to control:
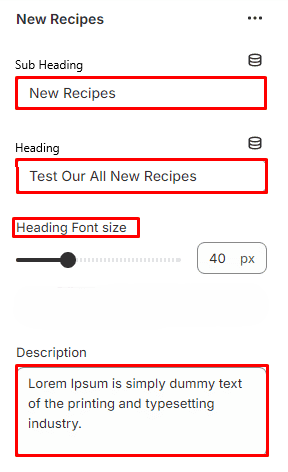
Options for each New ReciPes:
- Subtitle
- Title
- Font Size
- Description
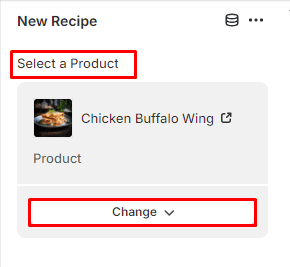
Options for each Add New ReciPe:
- Select Product
New ReciPes




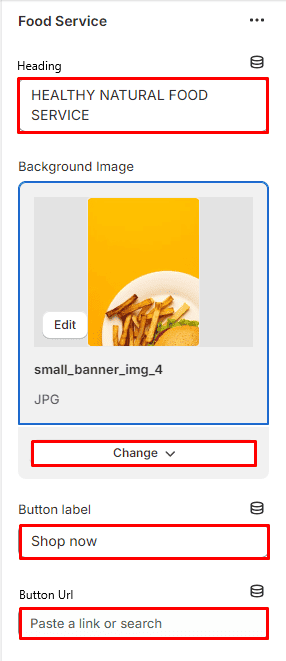
Food Service
In Sections listing, select Food Service
To add new, click to Add section > Food Service
Options for each Food Service:
- Title
- Background Image
- Button Label
- Button Link
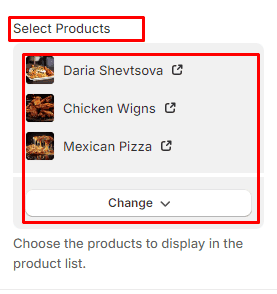
- Select Products
Food Service



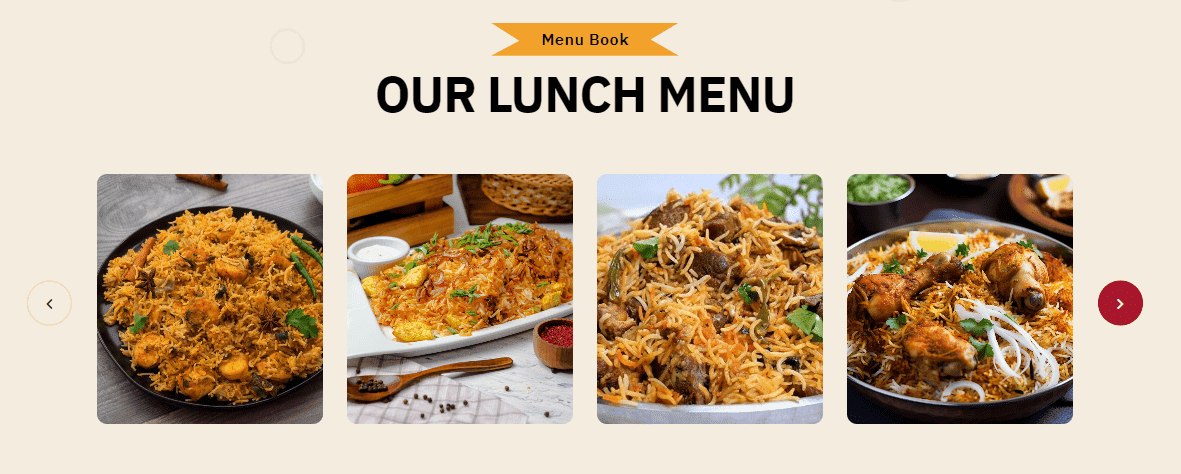
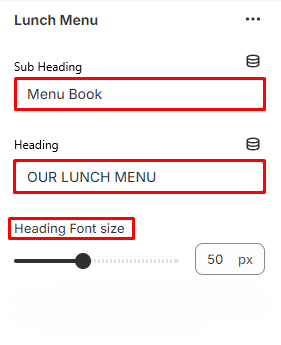
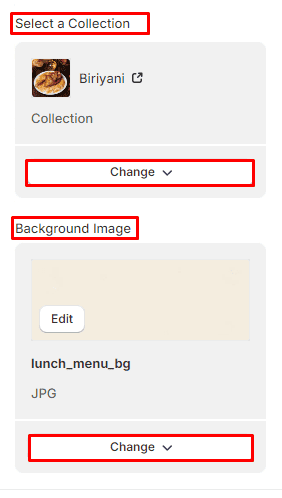
Lunch Menu
In Sections listing, select Lunch Menu
To add new, click to Add section > Lunch Menu
Options for each Lunch Menu:
- Subtitle
- Title
- Font Size
- Select Collection
- Background Image
Lunch Menu



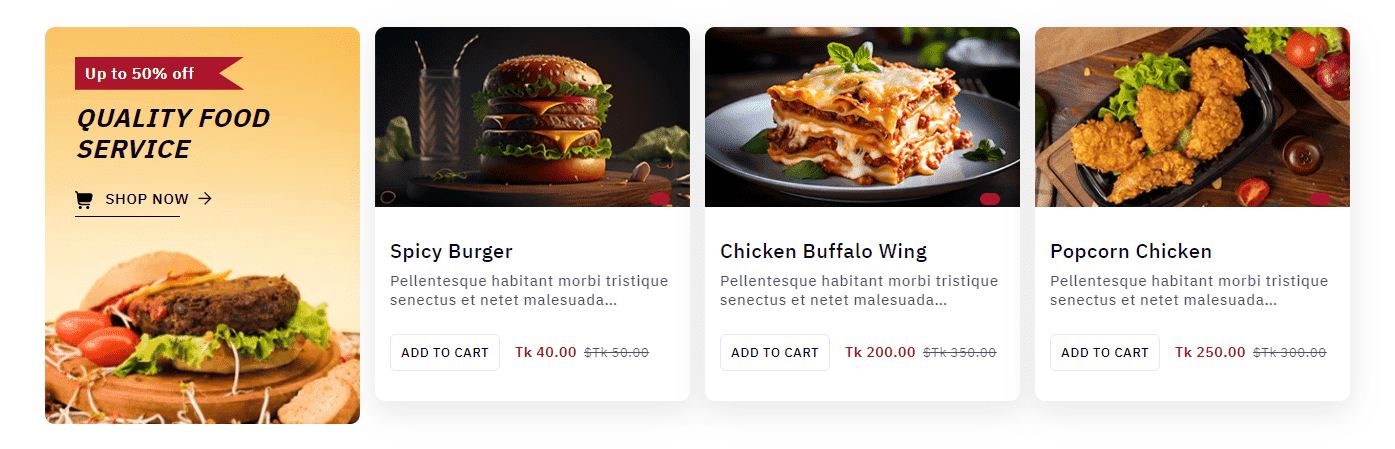
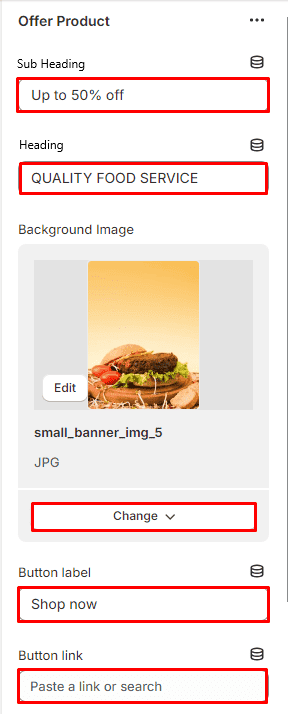
Offer Product
In Sections listing, select Offer Product
To add new, click to Add section > Offer Product
Options for each Lunch :
- Subtitle
- Title
- Background Image
- Button Label
- Button Link
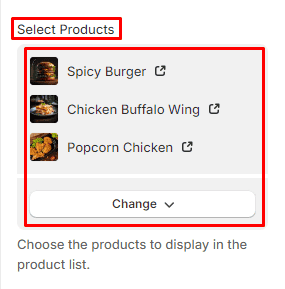
- Select Products
Lunch



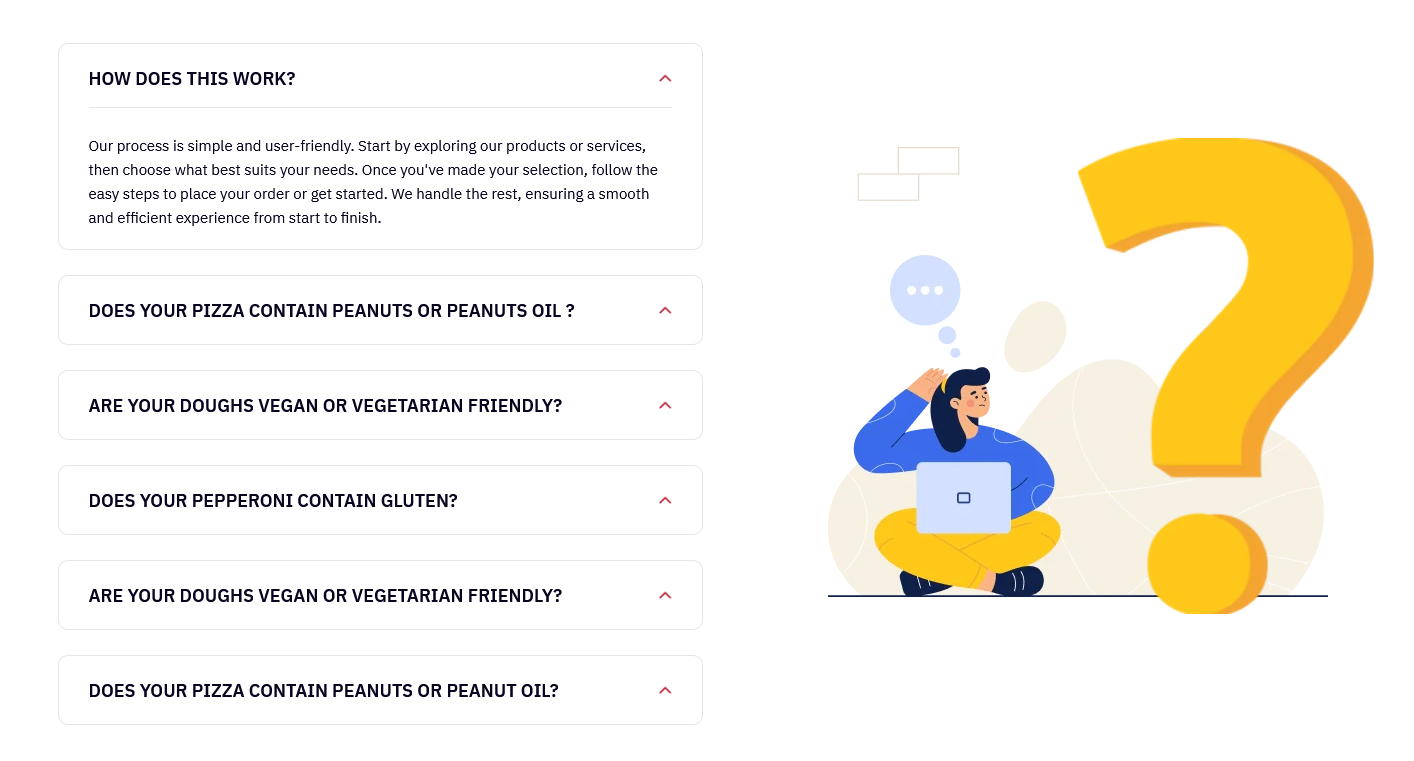
Faq
In Sections listing, select Faq
To add new, click to Add section > Faq
Under Faq List section will list options to control the Faq option, click or add Faq to control:
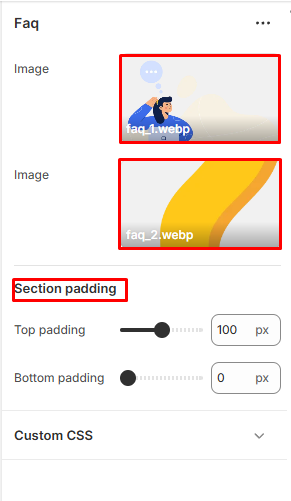
Options for Faq :
- Select Image
- Section Padding
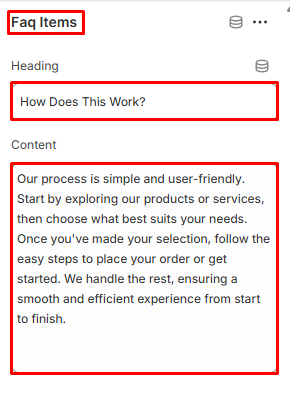
Options for Add Faq Items:
- Heading
- Content
Faq




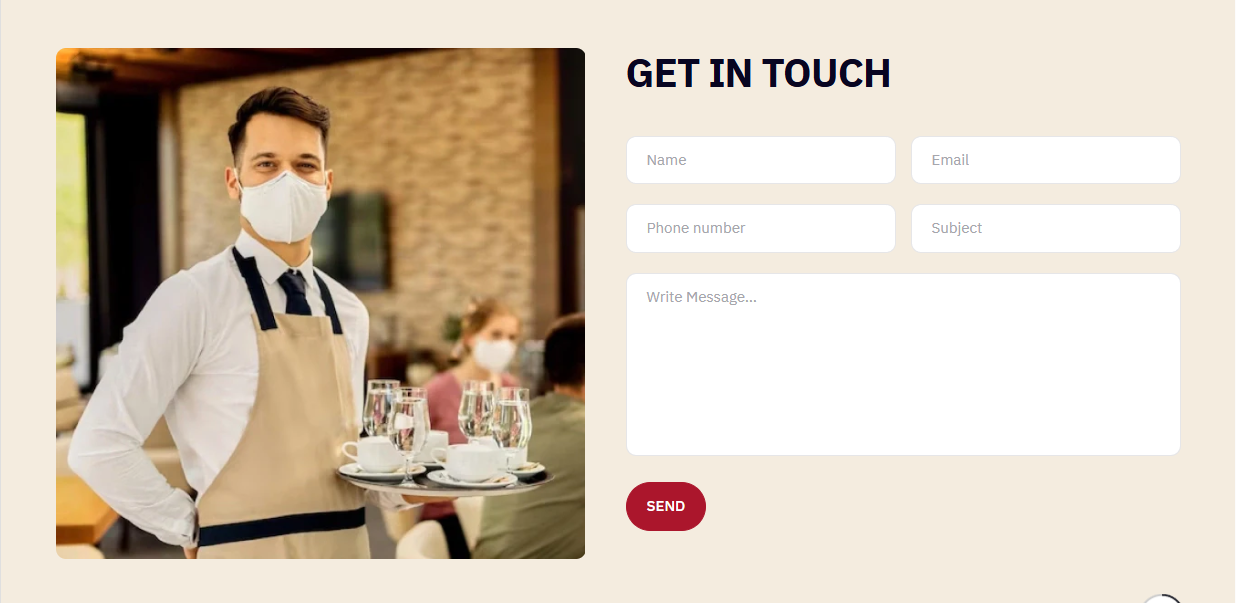
Contact
In Sections listing, select Contact Form
To add new, click to Add section > Contact Form
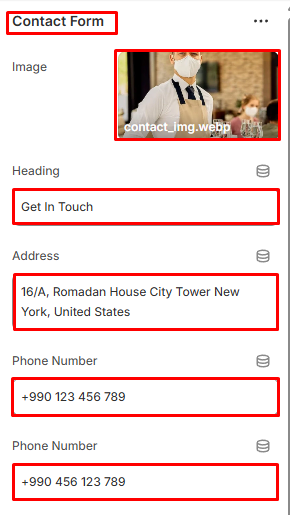
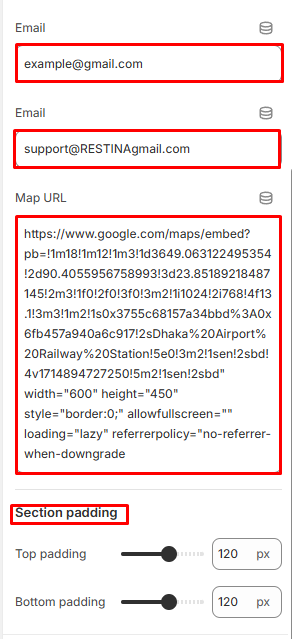
Options for Contact Form:
- Select Image
- Heading
- Address
- Phone
- Map Url
- Section Padding
Contact Form



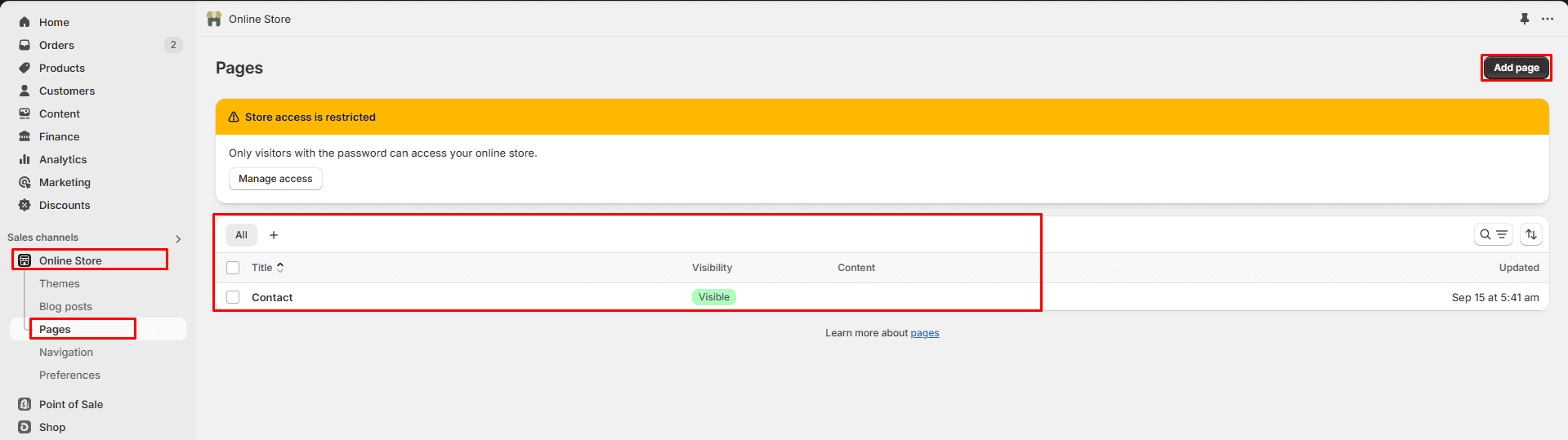
Create Page
- Create a Page: Log in to Shopify, go to Online Store > Pages > and click Add Page.

- Access Customization: Navigate to Online Store > Themes > Customize to open the theme editor.
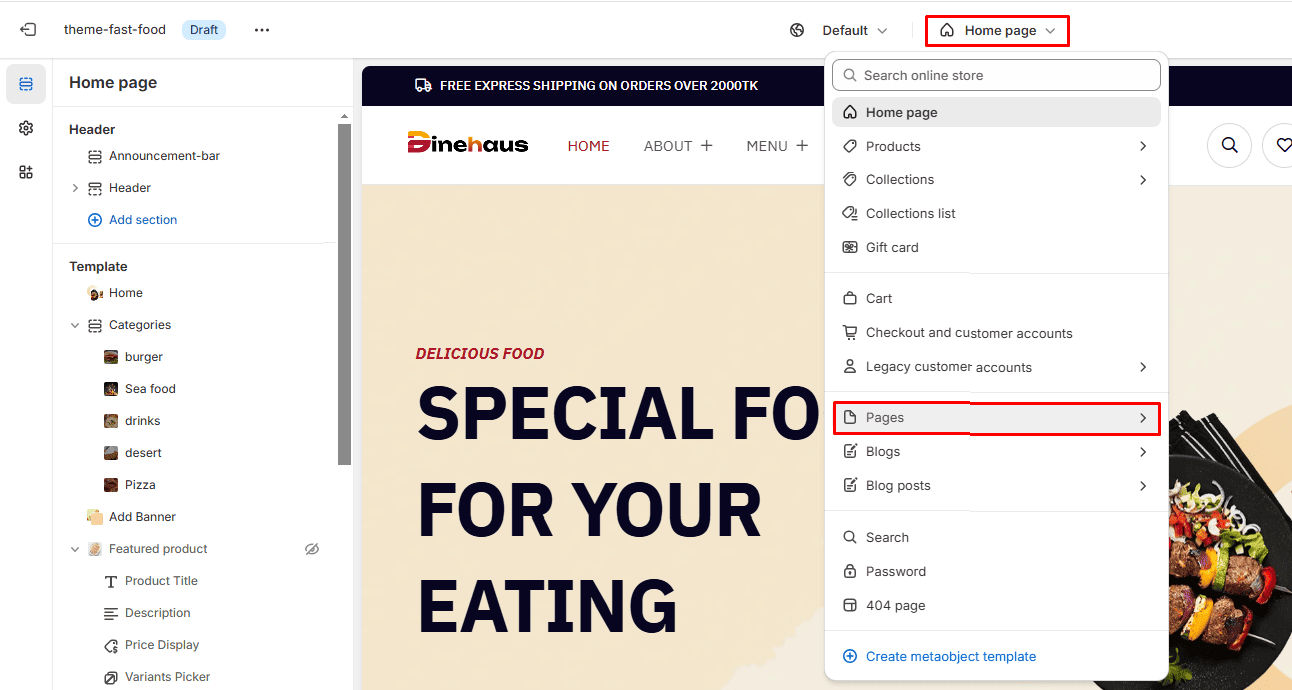
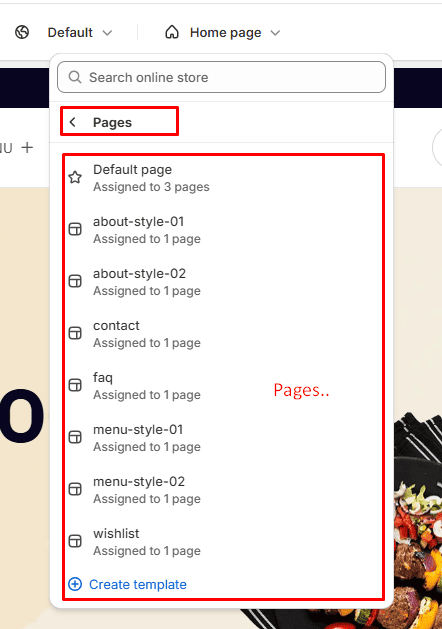
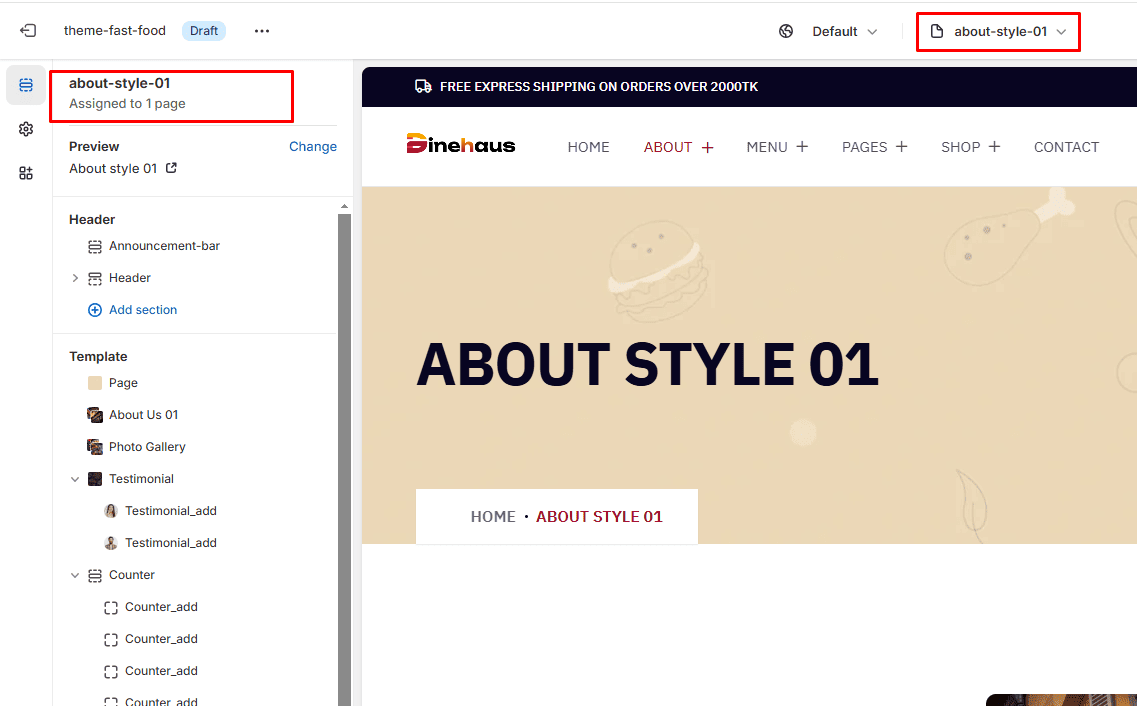
- Assign a Template: In the editor, select Pages from the top dropdown and choose a template
- Preview & Edit: Preview the assigned template and customize the page content using the left panel.