App Settings
App Requirements
Download and install Any one from these IDE(Android studio, Vs Code) on your computer.
-
Source Android Studio:https://developer.android.com/studio
-
Source VS Code:https://code.visualstudio.com/download
Setup Flutter 3.24.3 and Dart 3.5.3 SDK in your computer if you want to modify the source code
Must installed Flutter and dart plugin on your IDE
Installation
After downloading file from codecanyon you will get a zip file. Extracting the zip file you will get
Documentation Folder and
User-app » chaincity-app-flutter-app.zip
included in there:
- Unzip the source code and open it in your IDE.
- On your IDE find for
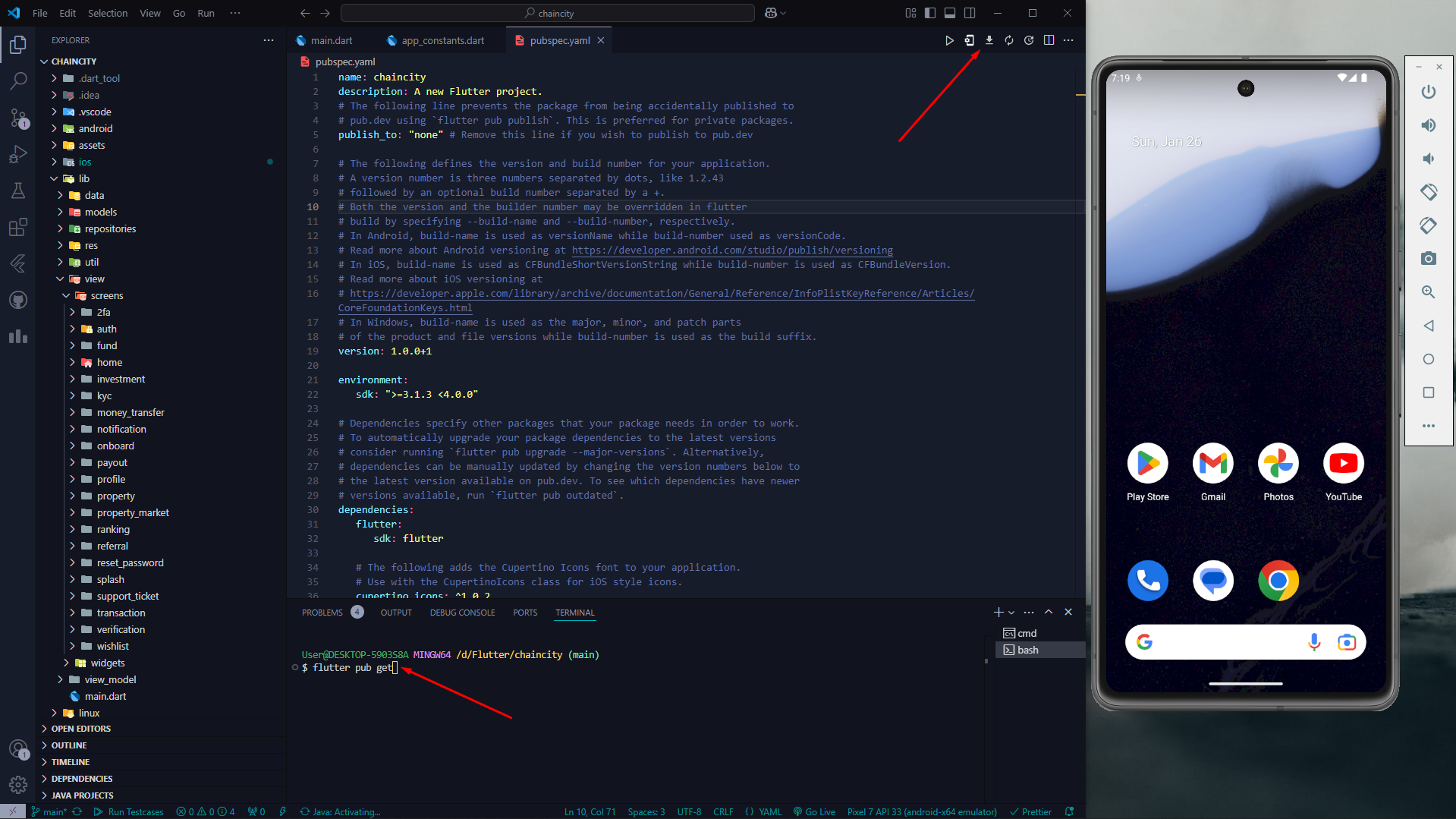
pubspecs.yamlfile then click on Get packages Icon on top right side your IDE or run the commandflutter pub getin terminal. - Please make sure you setup your SDK with Flutter 3.24.3 and Dart 3.5.3
- Open an emulator or connect a real device and then click on Run Button for compile the project.


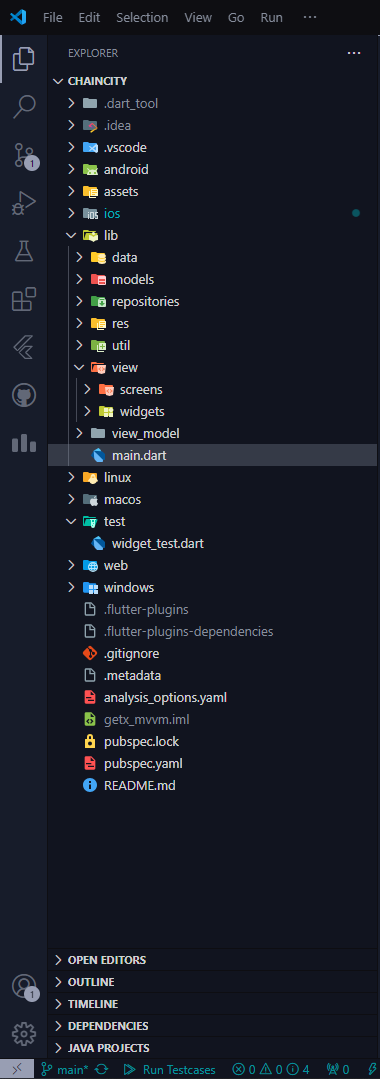
Folder Structure
All you need to follow the lib(Library) Folder for any logical and UI changes in this project.
-
Controller Folder »All of the logic implemented here.
-
Data Folder »All of the static data which isn't comes from server.
-
Models Folder »All of the class types defined here.
-
Theme Folder »Managed app thme here.
-
Utils Folder »All the strings and colors defined here.
-
View Folder »All of the screen & component here.

Screens
-
Splash Screen
-
Onboarding Screen
-
Sign Up Screen
-
Sign In Screen
-
Passoword Recovery Screen
-
Home Screen
-
Notification Screen
-
Wishlist Screen
-
Property Screen
-
Property Market Screen
-
Property Details Screen
-
Received Offer Screen
-
Investment Screen
-
Investment History Screen
-
Add Fund Screen
-
Fund Summary Screen
-
Fund History Screen
-
Payout Screen
-
Payout Summary Screen
-
Payout History Screen
-
Money Transfer Screen
-
Transaction History Screen
-
Ranking Screen
-
Referral Screen
-
Profile Screen
-
Edit Profile Screen
-
Change Password Screen
-
Two Factor Authentication Screen
-
Identity Verification Screen
-
Support Ticket Screen
-
Create Ticket Screen
-
Support Conversation Screen
Setup Application
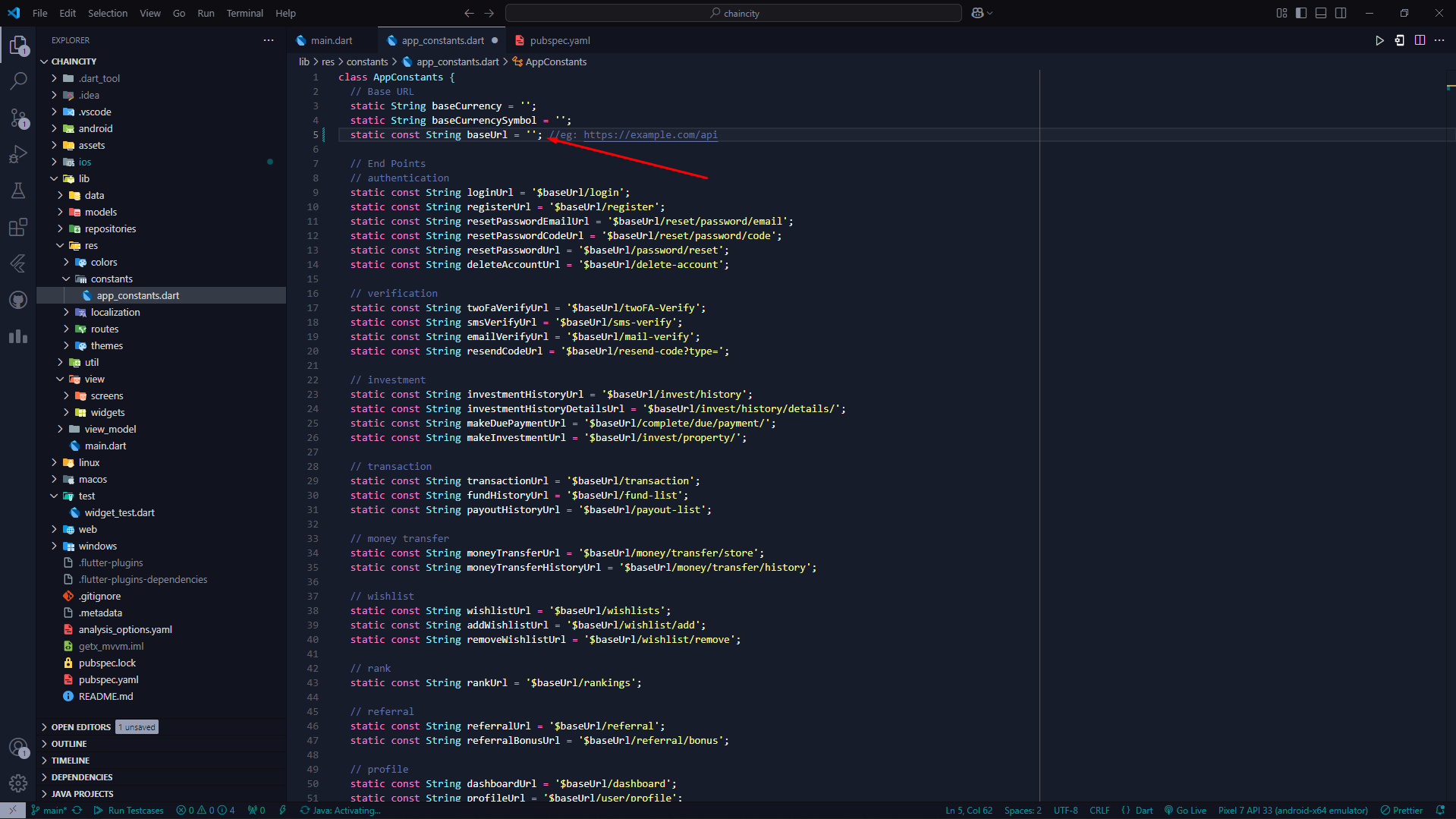
To Change API Base Url Open :
lib
-
res
- app_constants.dart
constants

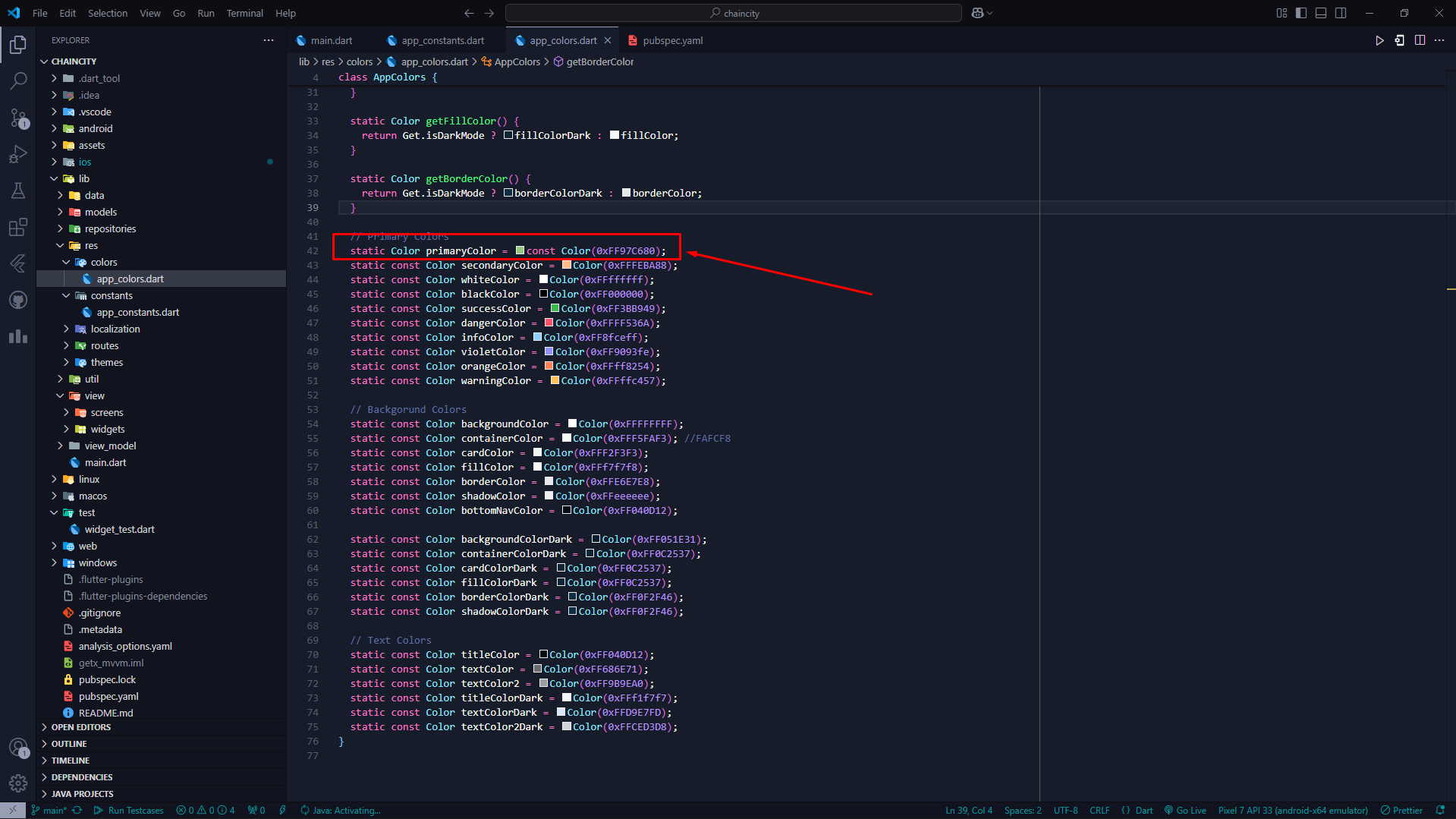
To Change App Primary color Open :
lib
-
colors
- app_colors.dart

-
For change the app name please follow:https://pub.dev/packages/rename_app
-
For change the app icon please follow:https://pub.dev/packages/flutter_launcher_icons
-
For change the app package name please follow:https://pub.dev/packages/change_app_package_name
Publish App
1. Android
Follow the guidelines publish the app to Play Store.
-
PlayStore:https://flutter.dev/docs/deployment/android
2. IOS
Follow the guidelines publish the app to AppStore.
-
AppStore:https://flutter.dev/docs/deployment/ios